For an online course site, having coupons is essential since it can help to increase your site’s revenue. In this article, we will take a look at how to set up Coupon in LearnPress and also how it works.
In order to have coupons enabled in LearnPress, you have to have the LearnPress WooCommerce integration add-on installed on your site. If you are not sure how to install and activate LearnPress WooCommerce integration on your site, please refer to this article.
Currently, we are developing a full feature coupon system for LearnPress. The add-on is still in development and review stage and before it is released, we still have to rely on WooCommerce’s coupon system.
Please understand that currently, the WooCommerce coupon is only working for the whole cart, not for each different LearnPress course. That’s why we need to develop a new coupon system.
Amazing coupons from ThimPress are available at ThimPress Coupon Codes & LearnPress Coupon Codes.
Setting up a New LearnPress Coupon
Here is step-by-step to setting up a new LearnPress coupon:
- Log in to WordPress: Access your WordPress admin dashboard using your username and password.
- Open WooCommerce Settings: In the left-side navigation menu, find and click on the “WooCommerce” tab.
- Enable Coupons (if necessary):
- In the WooCommerce menu, select “Settings”.
- Go to the “General” tab.
- Find the “Enable coupons” option and tick the checkbox next to “Enable the use of coupon codes”.
- Click “Save Changes” at the bottom of the page.
- Navigate to Coupons: In the WooCommerce menu, click on the “Coupons” tab.
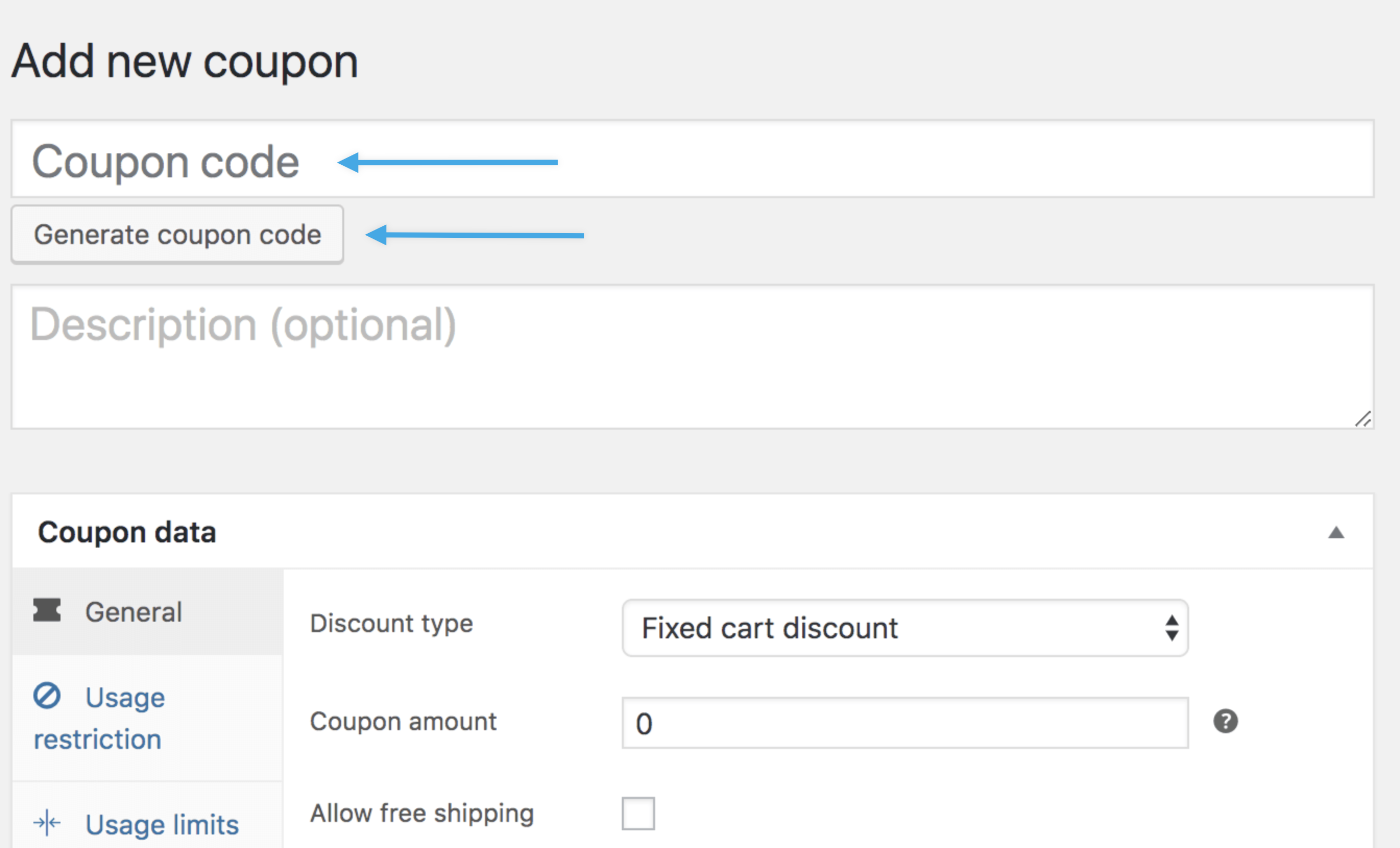
- Add Coupon: Click on the “Add Coupon” button (usually a prominent button).

Then you will need to define the coupon code, the percentage discount, or a fixed price discount.
You can also choose an expiration date for the coupon so that students won’t be able to use the coupon after a limited amount of time.
You can also set the minimum or maximum spend of the coupon and the usage limit per coupon or per user.
However, since it will be applied to the whole cart and WooCommerce cannot find your LearnPress course, you won’t be able to choose any course in the product field or exclude the product.
Then after that, a coupon field will appear in your students’ cart.
Conclusion on Coupon in LearnPress
That’s all the information about Coupon and how it works in LearnPress and Eduma. Hope this will be useful for you!
Read more: Tutorial to integrate Zoom with LearnPress
Contact us, ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
Youtube: https://www.youtube.com/c/ThimPressDesign
Twitter: https://twitter.com/thimpress




