The year 2025 is here and we – ThimPress would like to announce a major update for Assignment Add-on for LearnPress.
This update comes from the contributions and suggestions of LearnPress users.
We have customized many features, interfaces, and experiences to best suit Instructors and Students.
Note: The example image featured in this article utilizes EduPress along with the Assignment Add-on version 4.1.3.
Summary of Assignment Add-on Revamped
Here is a summary of the changes to LearnPress Assignment Add-on in this update:
Summary of New Improvements on the Student side
- Updated the entire UI (Clean & Modern) for all sections of the Assignment Add-on.
- UX updates include Section description, Button content, Push notifications, etc.
- Add an introduction screen before doing the Assignment.
- Structure an Assignment into 2 main parts “Task” & “Your Answers”.
- Add necessary notifications & inform: Submit successful; Assignment Status (Waiting To Be Marked, Passed, Failed); Intructor Note for Student when evaluating.
- Redesign Assignment result screen UI: Add results with corresponding color scheme, score display, assignment information, etc.
- And more UI/UX changes.
Summary of New Improvements on the Instructor side
- Overall improvements to navigation, text, and descriptions in WordPress backend.
- Redesign Evaluate Form UI with a clean, modern, and easy-to-read color scheme.
- Add more new features in Evaluate Form: Display more information including Student name, Student Email, Student’s assignment time, Student’s submission time, Assignment content, etc.
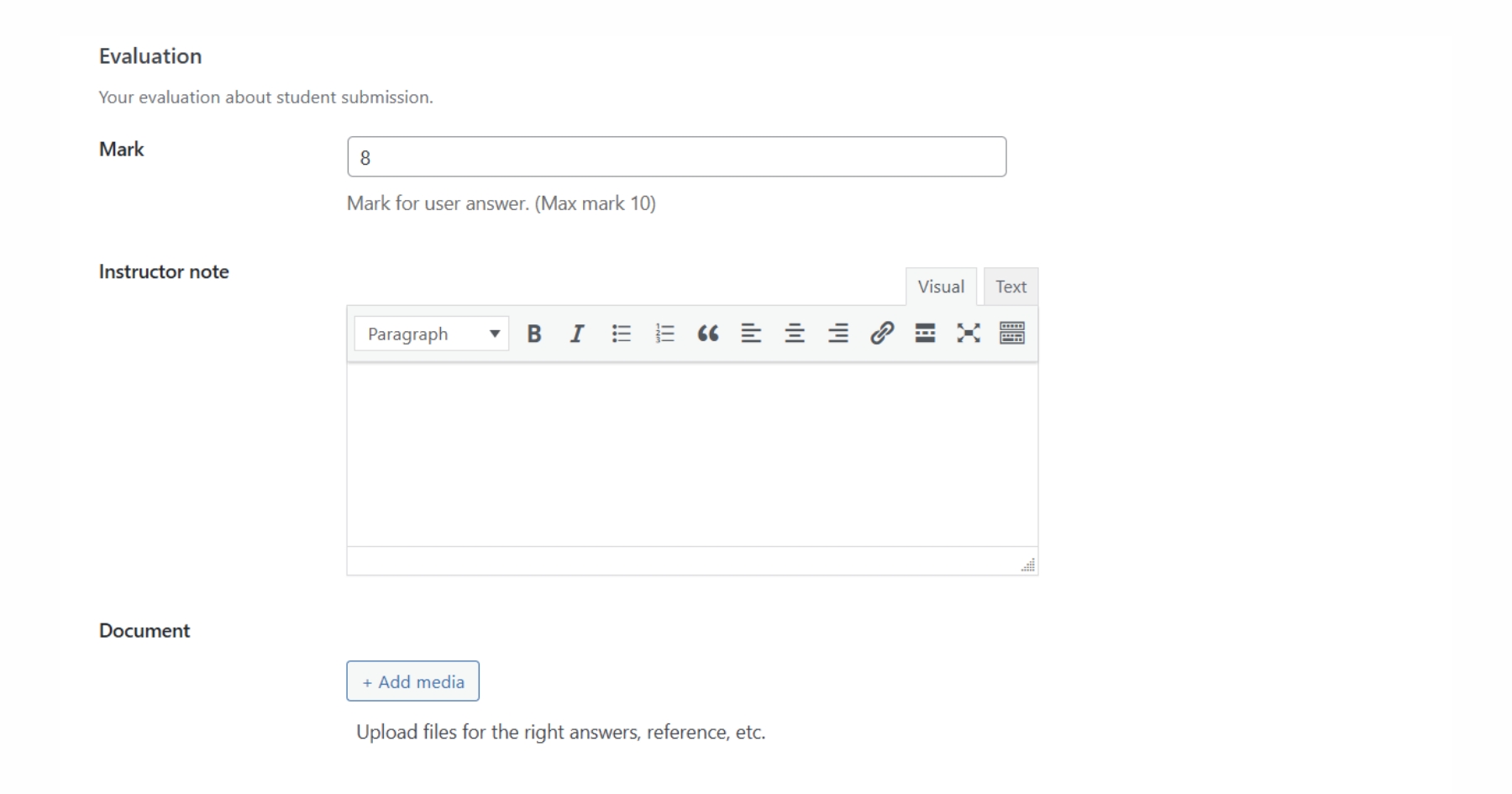
- Added a custom editor that allows Instructors to customize Instructor Notes to suit each student and Instructor feedback style.
And that’s a summary of the major changes in Assignment Add-on for LearnPress.
Let’s dive into the details:
New Improvements on the Student side
Here is the changes to LearnPress Assignment Add-on on the Student side in this update:
Introduction Screen of Assignment
Previously, students would be redirected to the Assignment screen without any notification or introduction, which negatively affected the learning experience.
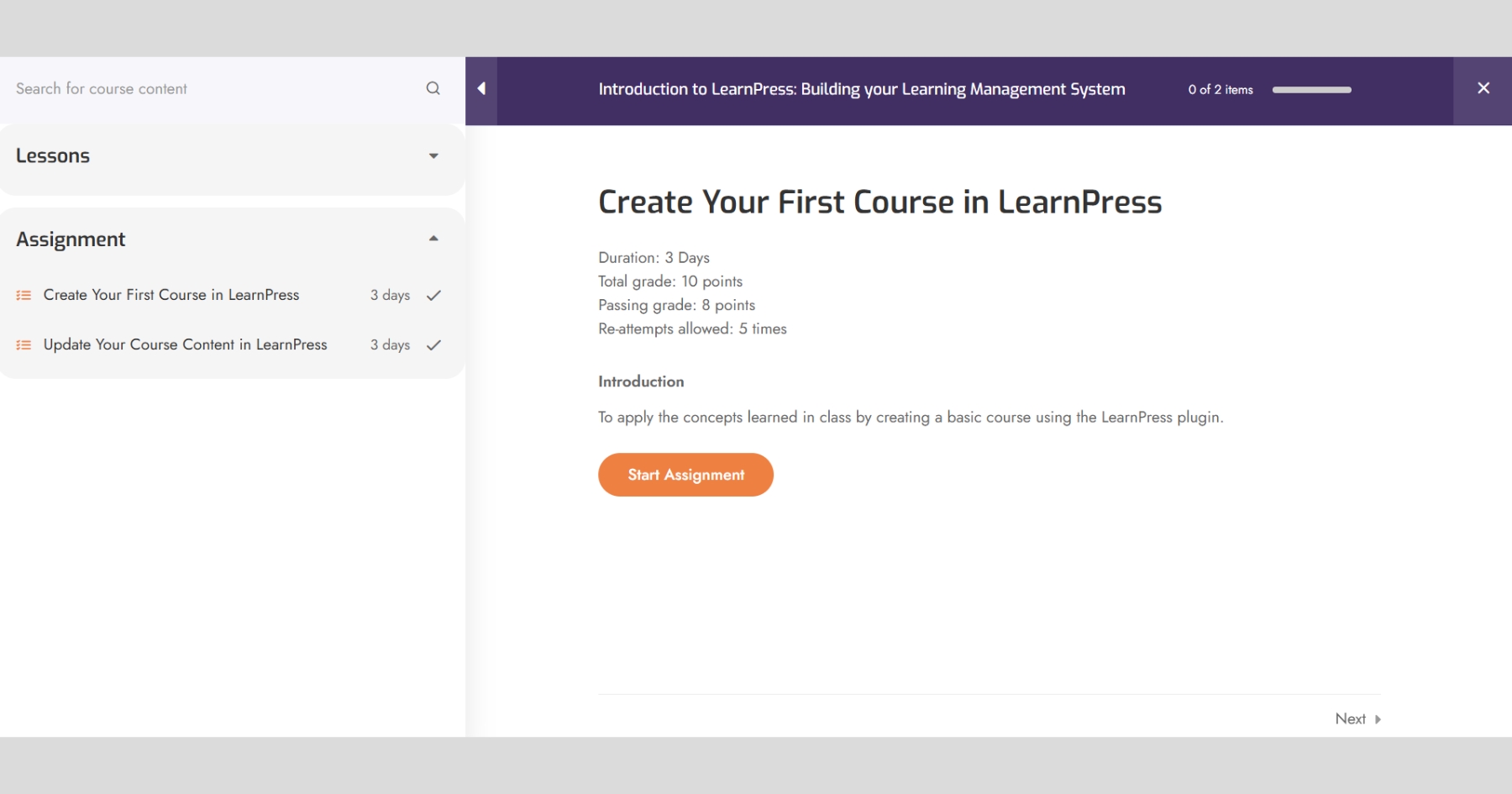
This update of the Assignment Add-on adds a pre-Assignment screen that includes the following information:
- Duration: Time allowed for students to do Assignments.
- Total Grade: Total Assignment score, reflecting the highest score a student can achieve on the current Assignment.
- Passing Grade: Assignment Passing Score, reflects the minimum score a student needs to achieve to pass the current Assignment.
- Re-attempts Allowed: Number of times a student can retake the current Assignment after it has been submitted or evaluated by the Instructor.
- Introduction: General introduction to the Assignment, the instructor can use this section to state the objective of the Assignment.

Assignment time (Duration) will only be counted after the student clicks the “Start Assignment” button. Allows students to prepare knowledge thoroughly before doing the Assignment.
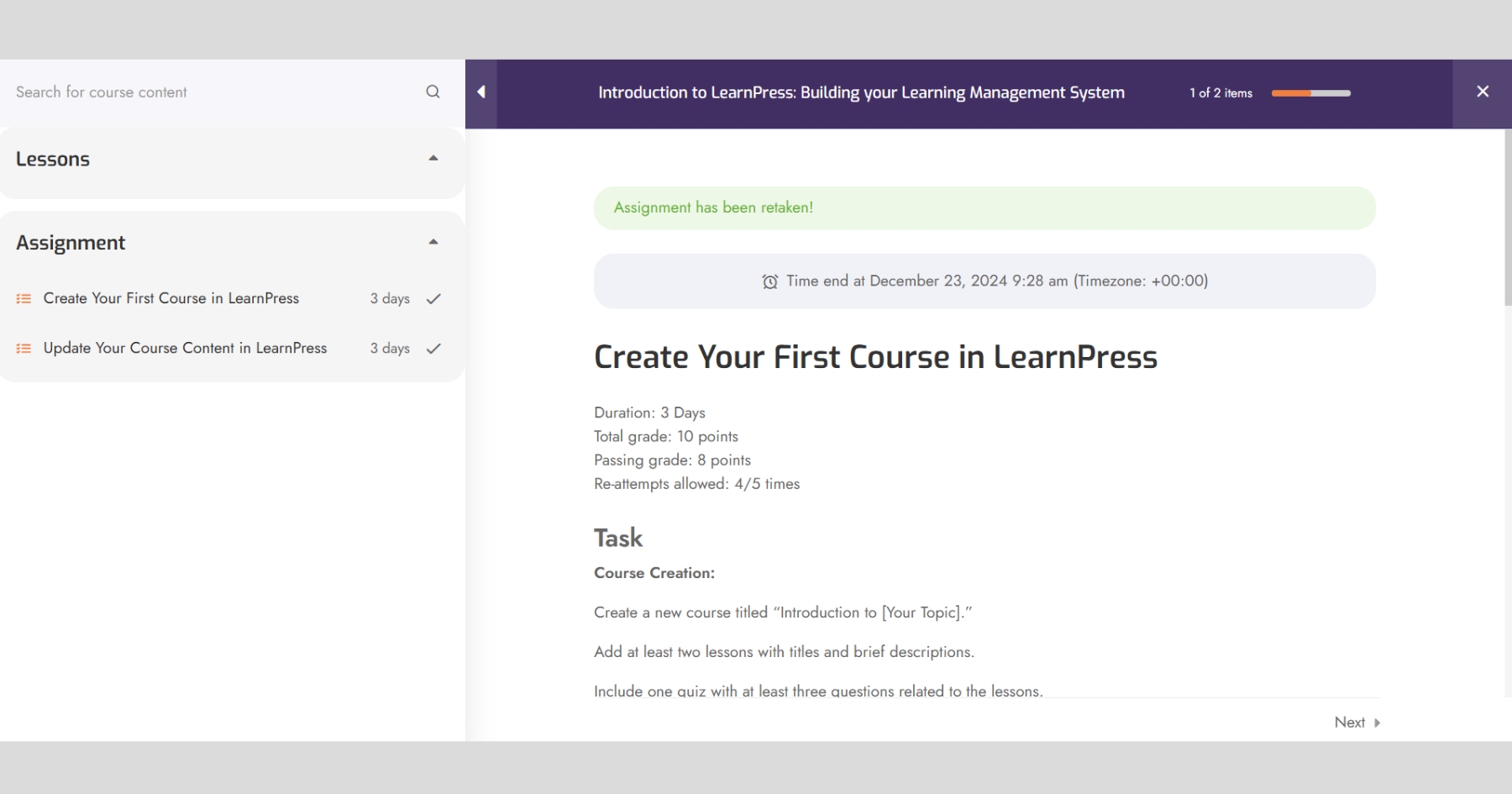
Assignment Screen and Main Functions
Previously, the Assignment Screen consisted of a section about the Assignment content and a box to fill in information right below.
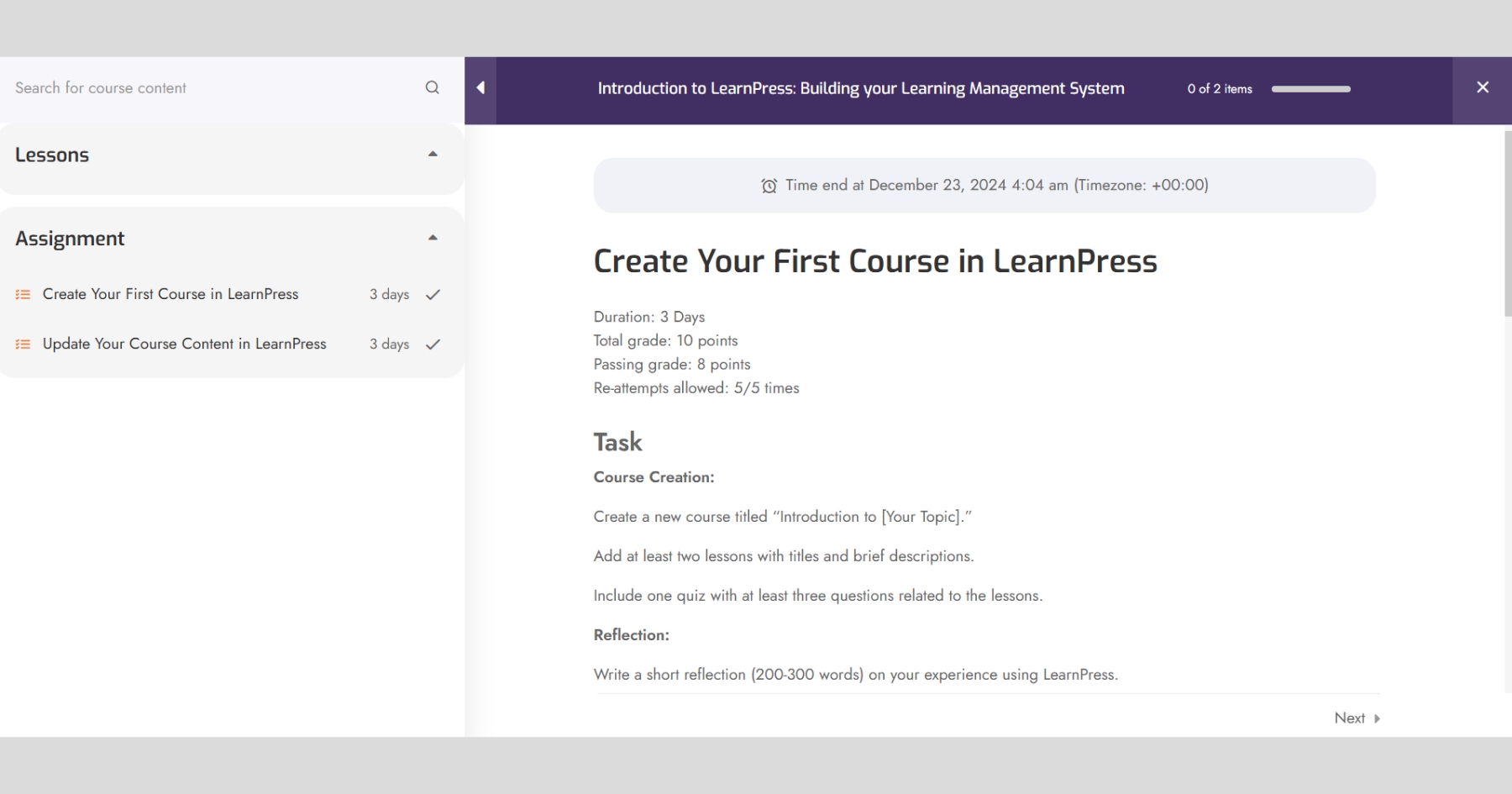
To ensure a better experience for students, we have structured the Assignment screen into two main sections: “Task” and “Your Answers”.
We also pinned important Assignment information such as Duration, Total Score, Passing Score, and Re-attempts Allowed throughout the Assignment, ensuring that students can keep track of this information as the Assignment progresses.
The “Task” section will be the section where the Instructor provides the content of the Assignment.
The Instructor can also include the requirements and notes of the Assignment in this section, ensuring that students clearly understand the requirements to be done in the Assignment.

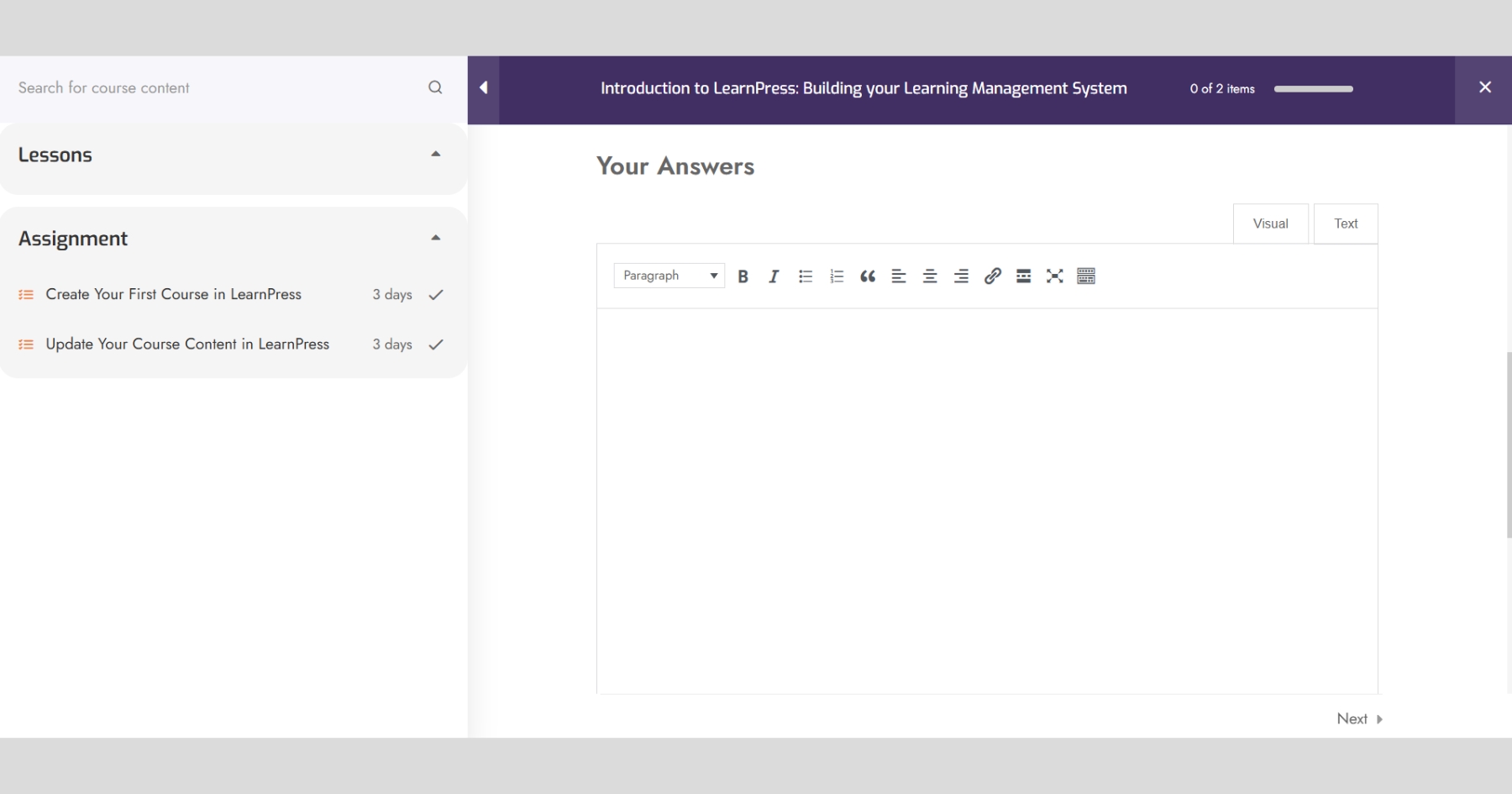
The “Your Answers” section is where students present their answers.
Students should base their answers on the requirements to present their answers in a structured way, so we also allow custom editors for the student answers section.

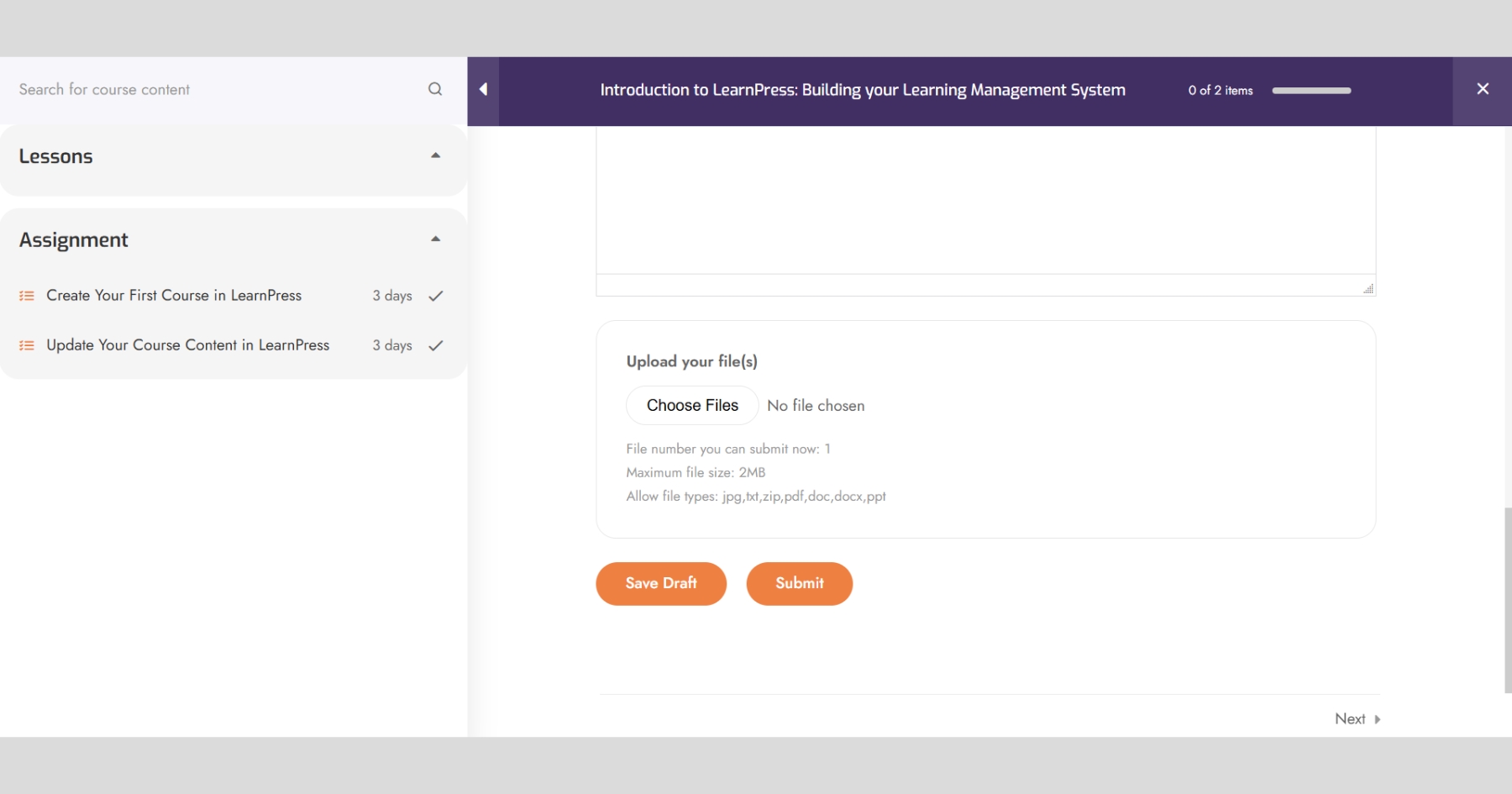
Below the answer box, there will be a section for students to attach any necessary or relevant documents if any.
We have added necessary information so that students understand the number of documents allowed to attach, the maximum size of an attachment, and the allowed document formats.

After students complete their answers and attach the necessary documents, click “Submit” to submit their assignment.
If students have not finished and want to save it to continue at another time, click “Save Draft”, the assignment will be automatically submitted when the “Duration” is over (in this example, Duration is 3 days).
Complete Assignment and Get Feedback from Instructor
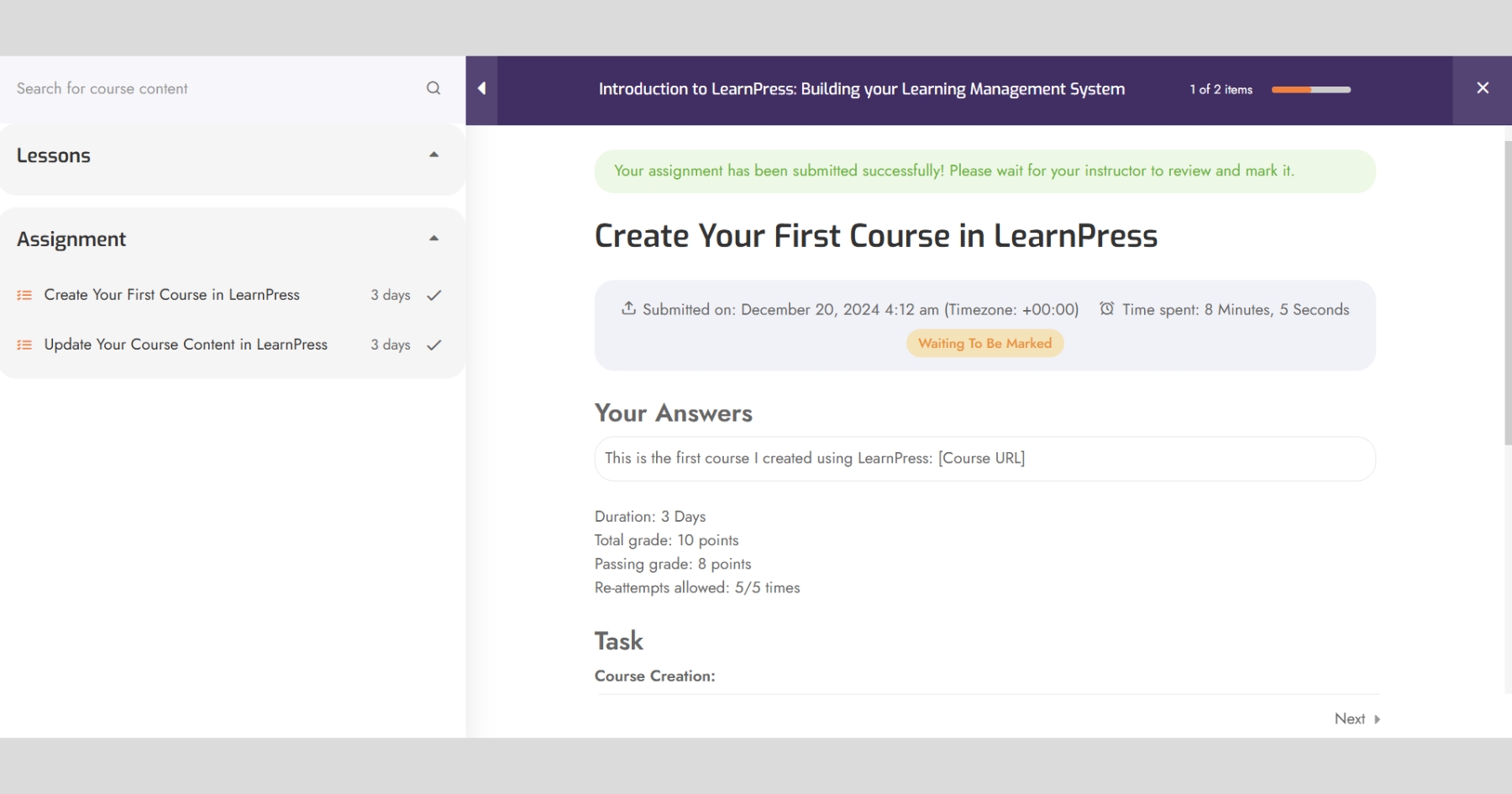
After successfully submitting the assignment, the system will record and notify the student that
“Your assignment has been submitted successfully! Please wait for your instructor to review and mark it.”
Change the status of the assignment to “Waiting To Be Marked”

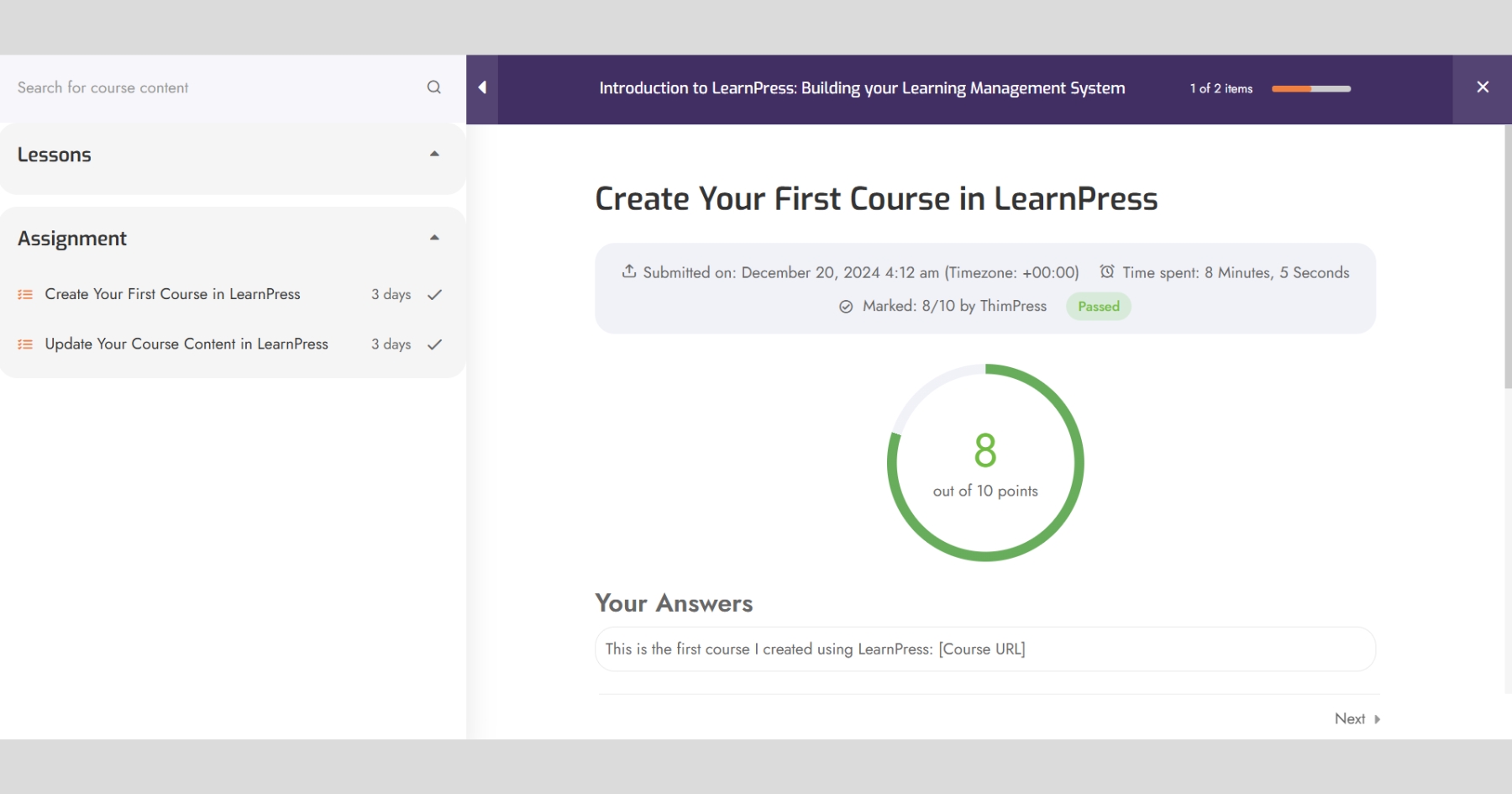
After the Instructor evaluates and marks, if the student passes, the Passed screen will display:

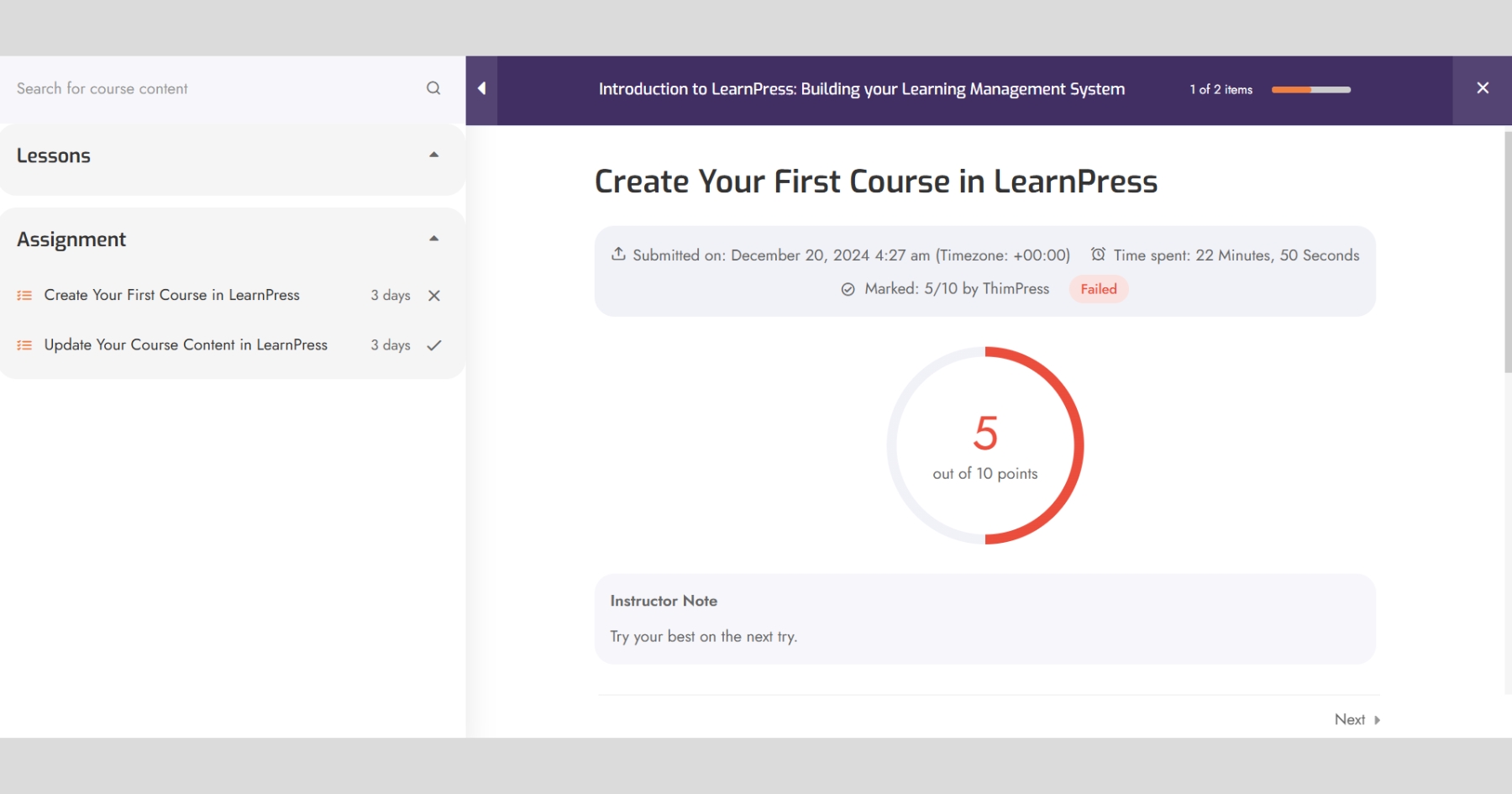
Conversely, if the student fails, the Failed screen will display:

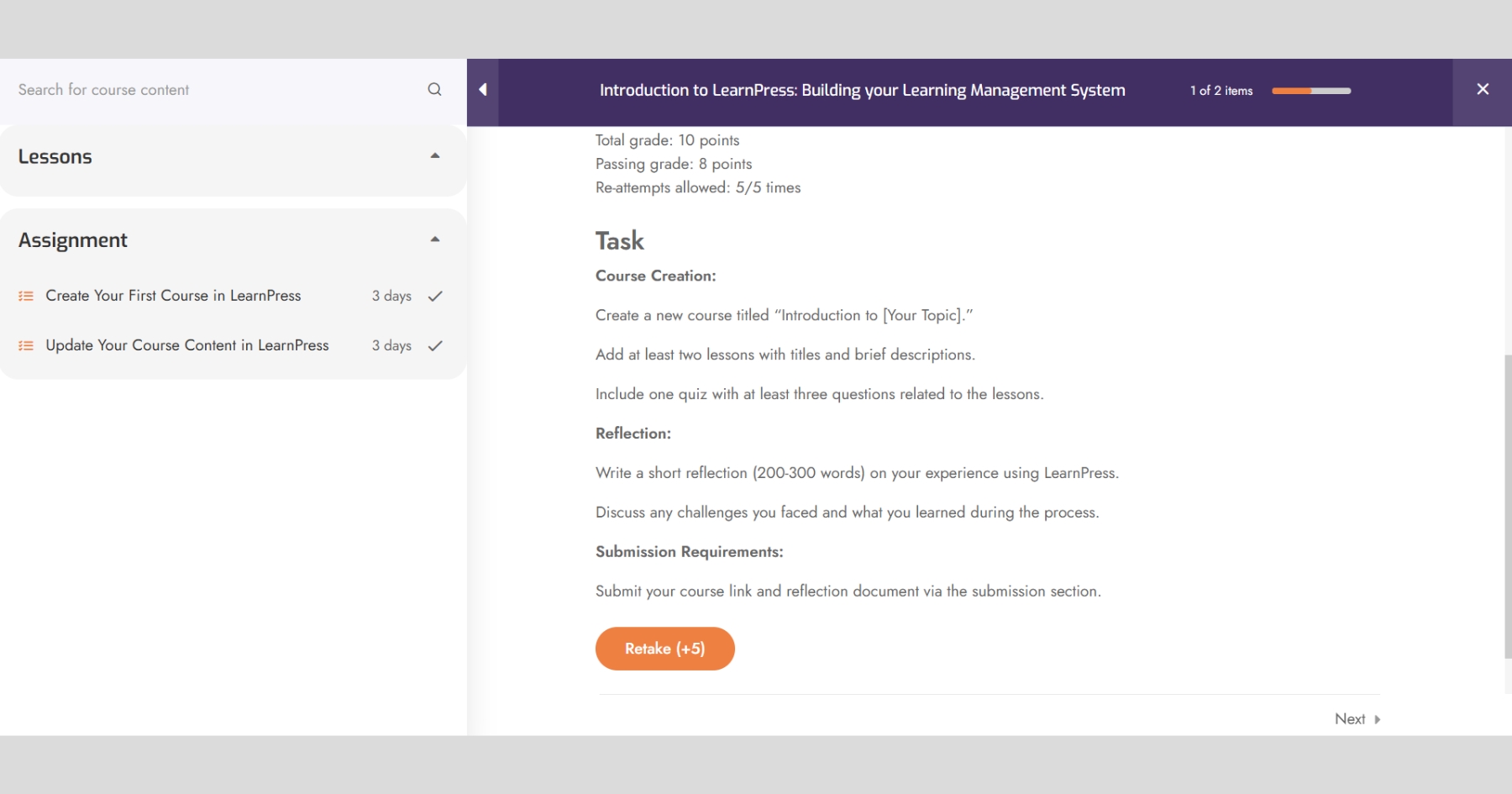
Re-take Assignment
In both Passed and Failed cases, students have the right to Re-take Assignment if the Instructor allows (adjusted at LearnPress backend).

In this example, we are making this Assignment retakeable 5 times, the number of times the student can retake will correspond to the number displayed at the Retake button.
In this example, if the student chooses Retake Assignment:
- The Duration will be reset.
- Re-attempts allowed will be reduced to 4/5 times.

And those features are the main changes on the Student side, here are the main changes on the Instructor side:
New Improvements on the Instructor side
Here is the changes to LearnPress Assignment Add-on on the Instructor side in this update:
Navigation to Evaluate Form
We have a small change to the navigation to Evaluate Form:
- Before Update: WordPress Dashboard > LearnPress > Assignments > View > Evaluate
- After Update: WordPress Dashboard > LearnPress > Assignments > View Submissions > Evaluate
This change helps Instructor better understand how to navigate to Evaluate Form in the Assignment Add-on.
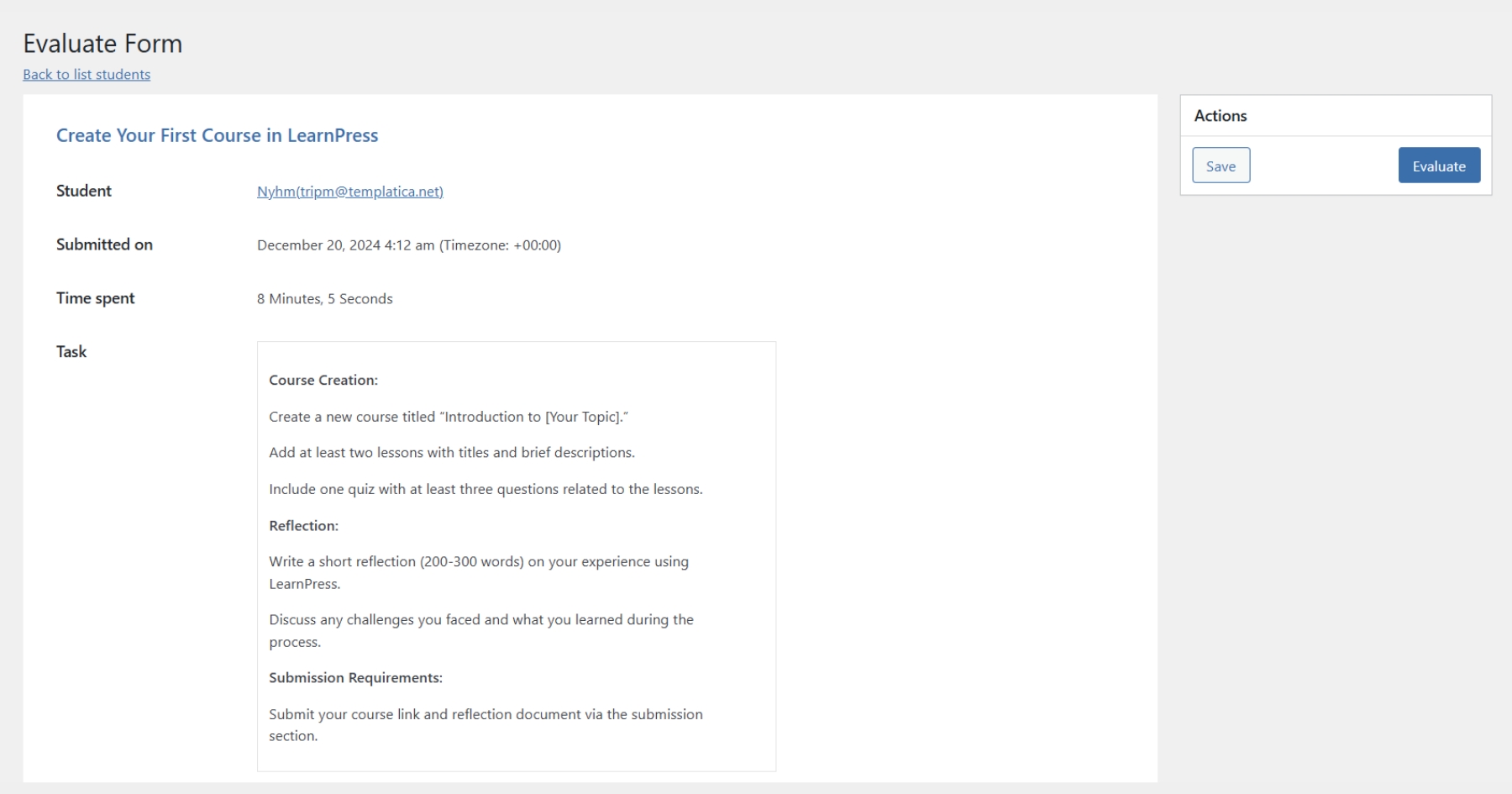
Evaluate Form Screen and It Features
Along with the UI/UX changes at Evaluate Form, we have added some other features and displays.
In detail:
- Add Student Information: Includes name and email, corresponding to User Name and Email registered on the website.
- Add Time Spent & Submitted on: View student assignment time and assignment submission time.
- Add Task: Remind the content and requirements of the Assignment.

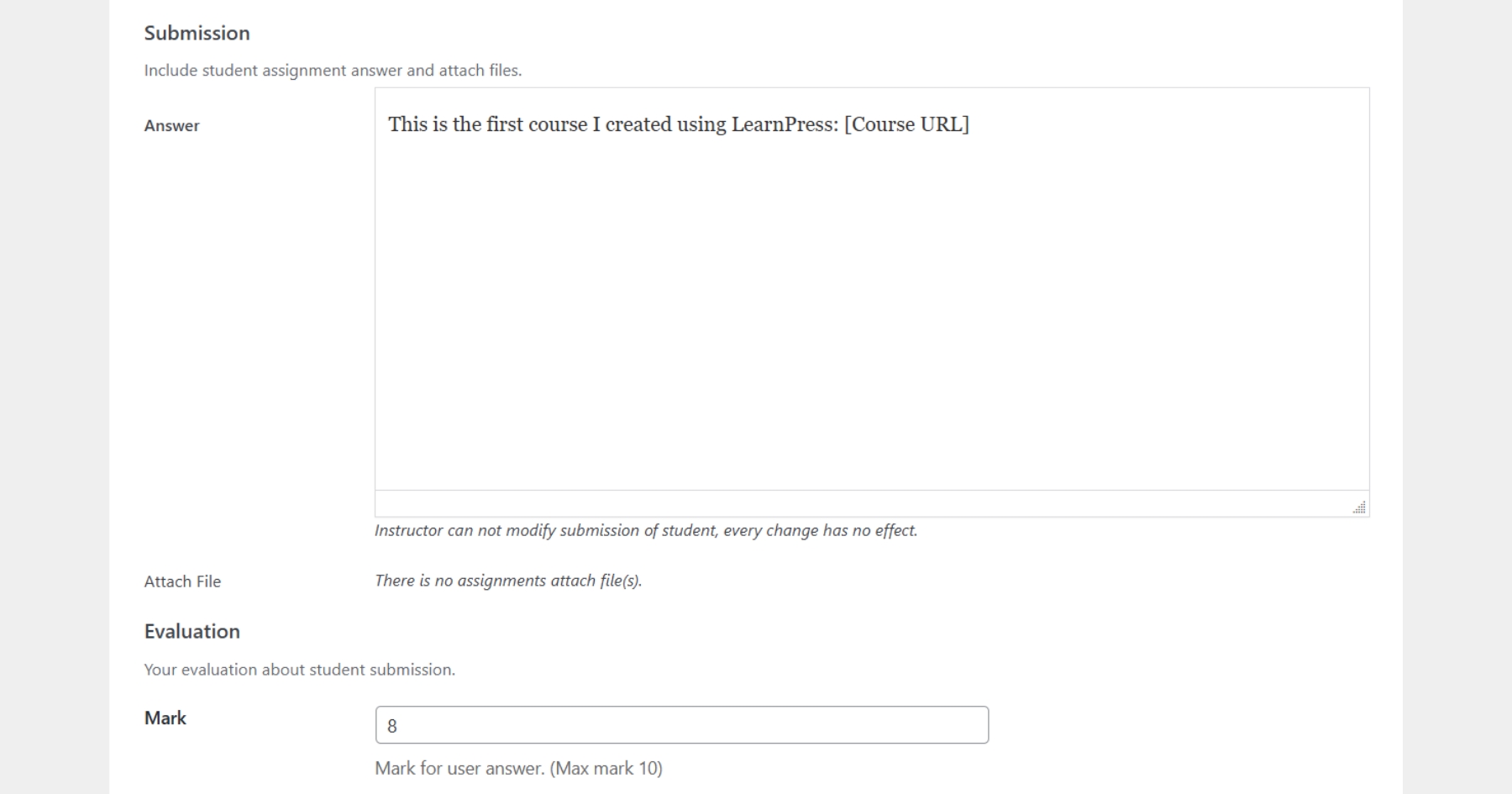
After checking the necessary information that the Instructor needs to know before evaluate, below will be the Submission section, including the student’s answers and the student’s attachments if any.

After the Instructor checks the information in the Submission section.
The Evaluation section will be where the Instructor marks the assignment and evaluates it, also attaches any reference materials that the Instructor wants to send to the student.

Once scoring and evaluation is complete, the Instructor can finalize the evaluation by clicking “Evaluate” in the upper right sidebar of the Evaluation Form screen.
Students will receive the assessment result Passed or Failed respectively as the screen we mentioned in Student side.
Conclusion
With the updates to the Assignment Add-on for LearnPress in 2025, we’ve transformed the experience for both students and instructors, making it more intuitive, interactive, and efficient.
The revamped UI/UX, new features like the introduction screen, detailed task organization, and streamlined evaluation process reflect our commitment to enhancing the learning and teaching journey.
These improvements would not have been possible without the invaluable feedback and suggestions from our LearnPress community.
We hope these updates empower instructors and engage students like never before.
Let’s continue to grow together with LearnPress!
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://twitter.com/thimpress


