Figma is the go-to tool for designers everywhere, thanks to its easy-to-use interface and powerful features. But did you know that there are now AI-powered plugins that can make Figma even better?
Today, AI plugins are revolutionizing the way designers work. Whether you’re using Canva vs. Figma, they can help you speed up your workflow, boost your creativity, and take your designs to new heights.
That’s why we’ve put together this list of the best Figma AI plugins for UI/UX designers.
Whether you’re a seasoned pro or just starting, these plugins can help you streamline your workflow and create stunning designs. So what are you waiting for? Let’s dive in!
Eduma – Education WordPress Theme
We provide an amazing WordPress theme with fast and responsive designs. Let’s find out!
MagiCopy – AI Text Generator

If you’ve ever struggled to find the perfect words to compliment your designs, MagiCopy is your new best friend. This AI-powered text generator empowers you to create custom text for your UI/UX designs effortlessly.
Whether you need labels, icons, or body copy, MagiCopy can generate text in various styles and tones to match your project’s aesthetic. Its customizable nature allows you to define rules and preferences, ensuring the generated text aligns perfectly with your vision.
Automator

The Automator plugin, developed by Diagram (now part of Figma), leverages machine learning to automate repetitive design tasks, freeing you up to focus on higher-level creative endeavors.
This plugin’s capabilities extend beyond basic automation, enabling you to generate design elements like icons, logos, and patterns with remarkable ease. Diagram’s integration into Figma demonstrates the platform’s commitment to AI-driven design innovation.
Magestic – AI Generated Icon Sets

Magestic revolutionizes the way designers approach icon creation. By leveraging AI algorithms, this plugin effortlessly generates diverse icon styles from a single source image and keyword. Whether you seek minimalist line art or vibrant illustrations, Magestic can adapt to your creative vision.
Moreover, the ability to customize color themes ensures seamless integration with your brand identity. You can explore Magestic and other plugins on the Figma website’s plugin page.
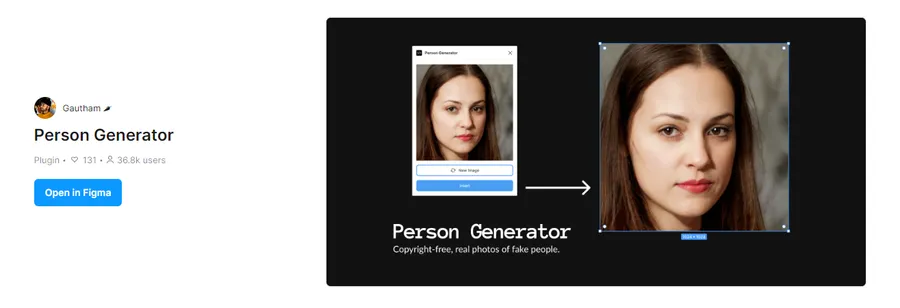
Person Generator

Person Generator addresses the need for realistic human representations in design projects. By harnessing the power of machine learning, this plugin enables the creation of lifelike characters through a simple drag-and-drop interface.
With over 40 diverse body parts and automatic variations, Person Generator ensures that your designs feature unique and relatable individuals.
Ando — AI Copilot for Designers

Ando isn’t just a plugin; it’s a copilot for your design journey. Whether you’re a seasoned pro or just starting, Ando empowers you to create exceptional designs at an accelerated pace. With a vast library of over 50 ready-to-use widgets and design patterns, prototyping becomes a breeze.
Ando’s intuitive interface and AI-driven suggestions make it an indispensable asset for designers seeking efficiency and innovation.
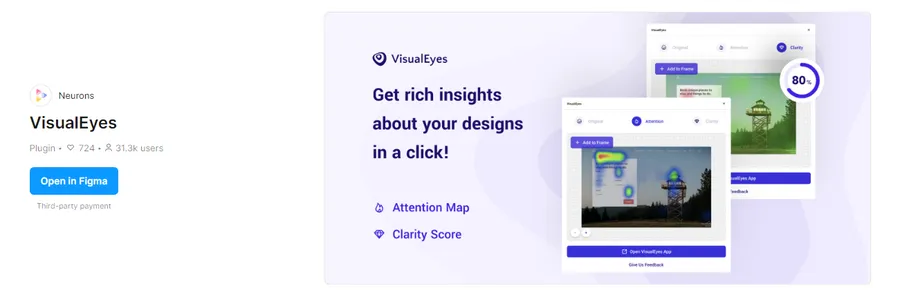
VisualEyes

This web-based tool leverages AI to generate photo-realistic images of people. Whether you need custom avatars, illustrations for social media, or even business card designs, VisualEyes has you covered. Its intuitive brush tools and lighting controls empower you to create visuals that are both realistic and engaging.
To use VisualEyes within Figma, you can search for it directly through the in-app plugin marketplace.
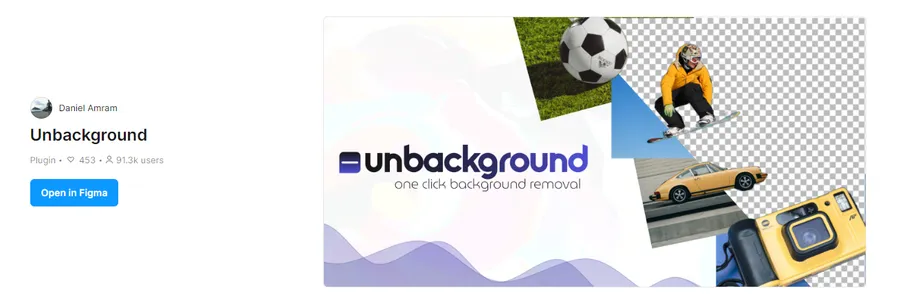
Unbackground

Unbackground simplifies image editing by effortlessly removing backgrounds from any photo or image. Its AI-powered algorithm intelligently isolates subjects, making it a valuable asset for creating clean visuals, icons, or product displays.
Unbackground is a free plugin compatible with Figma, as well as other design software like Photoshop, Illustrator, and Sketch.
Astrid Text Generator

Astrid Text Generator streamlines content creation by generating text within Figma. It is a versatile tool for quickly drafting placeholder content, crafting headlines, or exploring different wording options. The plugin supports various languages.
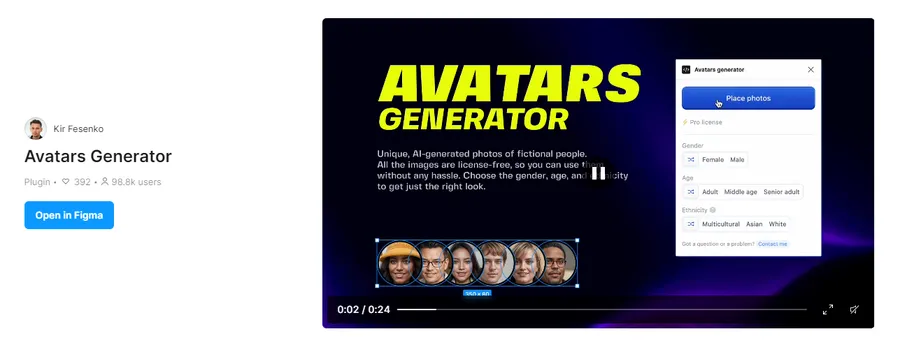
Avatars Generator

Avatars Generator is a versatile plugin empowering designers to craft unique avatars with diverse facial features, skin tones, and body shapes. This plugin simplifies the process of creating personalized avatars for brands or character design projects.
The ability to generate random body shapes and use predefined color schemes adds another layer of flexibility, allowing for endless customization possibilities.
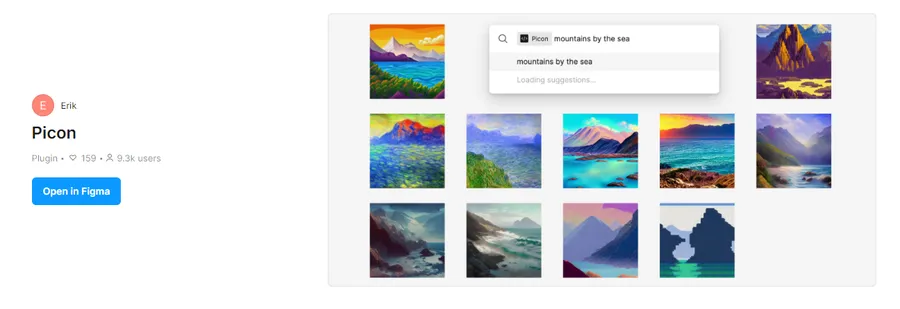
Picon

Picon is an AI-powered image generation tool that integrates seamlessly with Figma. Simply type in a description of the visual you want to create, and Picon will generate a high-quality image that you can use directly in your Figma designs.
This plugin is a fantastic time-saver for designers who need to quickly create visuals for their projects, and it can also be a source of inspiration for new design ideas. Picon’s modifier settings allow for a tailored experience, catering to individual preferences and project requirements.
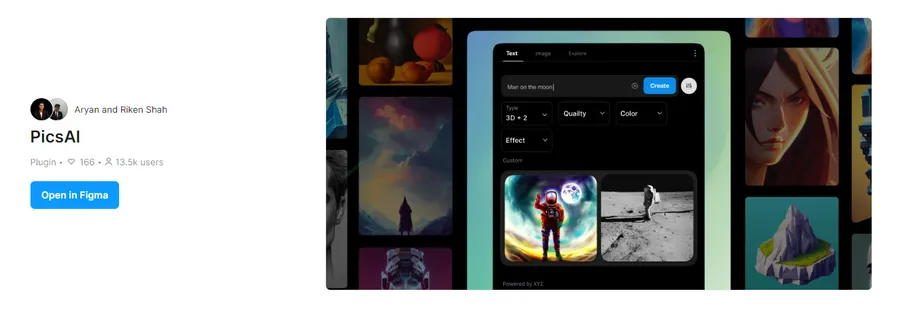
Pics AI

Pics AI is an innovative plugin that allows designers to generate diverse, high-quality visuals from simple text or image prompts. It’s a fantastic resource for quickly creating icons, illustrations, and design elements without starting from scratch.
Pics AI’s free tier makes it accessible to designers of all levels, fostering a more efficient and creative design process.
Magician

Magician, developed by Diagram, is a game-changer for automating repetitive tasks within Figma. By handling mundane activities like resizing, alignment, and layer organization, Magician frees up designers to focus on ideation and problem-solving.
This plugin significantly improves efficiency and streamlines collaboration for teams of all sizes.
Frequently Asked Questions (FAQ)
Conclusion
Figma AI plugins are reshaping the landscape of UI/UX design. They empower designers to work smarter, not harder, and unlock new levels of creativity and efficiency. Embrace these tools, experiment with them, and discover how AI can revolutionize your design process.
Read More: How to Use AI for Web Design: 4 Things to Start
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com