There are many aspects that determine the success rate of conversions on your website. And as far as the generic wave of consumer responsiveness is concerned, we can be very sure that a large percentage of website owners and administrators are now aware of the key elements that can impress an average site visitor, including HeatMap.
All sorts of factors range from the graphic design of the website to the actual content; there is a list of the things that need to be taken care of while setting up a website or maintaining an existing one. As a friendly reminder, here are the simplest ones of them.
- A Trendy design and layout of the website
- Convincing content delivery style
- Social media distribution of the content/advertising
- The page load speed of the website
- A good web hosting service
- User-friendly site navigation
- Search Engine Optimization
- Seamless integration with e-commerce platforms; in case yours is an e-commerce site
There are many more. But in order to not drift away from our core topic, this is it. You can learn more about the list here. Now, let’s see and learn how HeatMaps can help us redefine our attempts at measuring visitor conversions on a website.
What is a HeatMap?

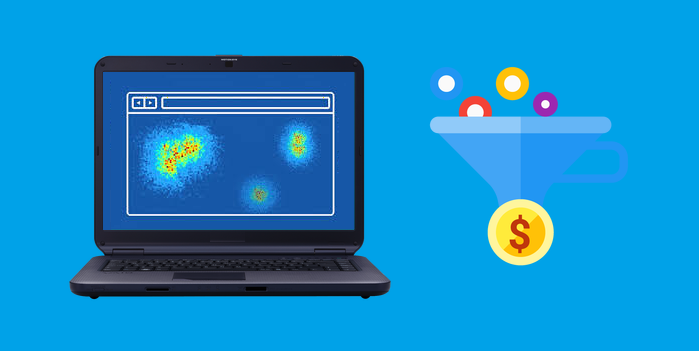
HeatMaps are visual representational tools that help the site admin/owner track down the average customer behavior while surfing through their website. By employing the color coding system, HeatMaps track the number of clicks on a page along with the time spent on it. Different colors represent different values to help the admin understand the comprehensive onsite behavior of a site visitor such as points of interest and interaction.
A HeatMap is a click game that is summarized by colors like red, yellow, blue, black, grey, and other shades to depict the density of a user’s behavior while he/she is on the site.
There are different types of HeatMaps that cover certain metrics to define the site conversion test. The following are the most used ones.
- A click Map: To see, how the site visitor click patterns move.
- Mouse movement HeatMap: Selectively mapping the movement of the mouse’s cursor across the webpage.
- Eye Tracking HeatMap: To identify the major areas visited by a set of users.
- Scroll Maps: These can be used to determine the effectiveness of the length of your webpage; in case you run a one-page website. These maps will help you identify the points where visitors move away from the website after repeated scrolling.
Reasons to use a HeatMap
- It’s a child’s play to determine why one should use a HeatMap. Firstly, they help you identify the pages of your websites that are underperforming. They will simply showcase fewer colors (in layman’s term) on a less appealing webpage. So, you can work your efforts on either optimizing that certain page or improving its content structure.
- They are comparatively cheap. We can say so because if you were to sample data from a large number of users by employing other methods, they could cost you a substantial amount. But with HeatMaps, you can easily take honest feedback from users without having to put in too much effort, money or time.
- The most important reason that can justify the choice of using a HeatMap is its effectiveness in identifying the problem areas. Once you see the results, you can easily figure out where your site lacks user engagement. With a little brainstorming, you will be able to see how you can improve upon that certain page, post, or section. Now, by this time we hope that the importance of using a HeatMap is crystal clear.
HeatMaps and Conversion Optimization

Let’s cut out the words and talk of real-life scenarios here. Here is the first situation. You have just put up a new Call-To-Action button on the homepage of your new or existing website. How would you know if the conversions are happening or if they are a result of the new Call-to-Action button? With the use of a Click map, you can check and see for yourself if the new CTA button is an area of high visitor activity. If not, you can work on either changing the appearance or the position of your Call-to-Action button.
In another situation, HeatMaps will let you know which parts of your website appeal to the visitors, the most. You can further propagate the idea and extend it to other WebPages as well. Or simply you can put up links to other important content in those areas of heightened user activity.
Most importantly, following the visual results from your HeatMaps pursuit, you will be able to see why certain areas of your website or a certain webpage aren’t drawing any clicks or attention at all. The underlying reason for this situation might be poor visibility of the content or some distractive element. They will also help you learn how new visitors are navigating through your website.
Pro Tip: To further intensify the impact, you should consider using HeatMaps while A/B Testing.
To help you with some of the best HeatMap software, here is the list of major market players. You can choose the ones that are suited to your pocket and needs.
Conclusion
HeatMaps can be lifesavers for new site owners or even the ones who are struggling to drive in some conversion to their business website. With their graphical approach to furnishing the outcome, HeatMaps appeal to our visual understanding of data. If you have put up everything in the right place and are already gaining conversions, HeatMaps can still be a friendly tool for you. They will help you learn ways that can improve your site visits and hence materialize your site visitors’ navigation issues. In order to gain vital insights into your website’s performance, we highly recommend using HeatMaps.
If you have been already using HeatMap tools, please share with us your experience in the comments below. Also, for any sort of feedback, kindly feel free to share the same.
Read more: How to automatically insert Ads inside your blog post