Are you looking for an HTML code generator?
Creating a website can seem like a daunting task, especially if you’re not familiar with coding. But what if there was a way to generate HTML code without writing it all yourself?
Fortunately, HTML code generators have emerged as powerful tools that simplify web development by automating the process of creating HTML code. Whether you’re a seasoned developer looking to save time or a beginner just starting, these powerful tools can help you build websites more efficiently.
This blog post explores the top 11 HTML code generators, highlighting their key features and benefits. For those interested in AI-powered solutions, you might also find our article on the 10+ Best Free AI Tools for Generating HTML Code insightful. From AI-powered solutions that generate code from text prompts to user-friendly drag-and-drop interfaces, there’s a generator out there to suit every need and skill level.
Eduma – Education WordPress Theme
We provide an amazing WordPress theme with fast and responsive designs. Let’s find out!
What is HTML?
Before we discuss the specifics of HTML code generators, let’s consider the foundational language of the web: HTML.
HTML, or HyperText Markup Language, is the backbone of every website you encounter. It’s a coding language that uses tags to structure web content, defining elements like headings, paragraphs, images, and links. These tags act as instructions for web browsers, telling them how to display the content on a page
Why Use an HTML Code Generator?
HTML code generators offer a streamlined approach to web development, simplifying the process and making it accessible to a wider audience. Here are some key reasons why you might consider:
- Ease of Use: Most HTML code generators employ user-friendly interfaces, often featuring drag-and-drop functionality and visual editors. This eliminates the need to write code manually, making web development accessible even for beginners.
- Time-Saving: Generators automate the process of creating HTML code, significantly reducing development time. This allows you to focus on the creative aspects of your website, such as design and content.
- Efficiency: Generators often produce clean and optimized code, ensuring your website loads quickly and performs well.
- Cost-Effectiveness: Many HTML code generators are available for free or offer affordable pricing plans, making them a budget-friendly option for individuals and small businesses.
- Consistency: Generators help maintain consistency in your website’s code, reducing the risk of errors and ensuring a uniform look and feel across all pages.
Now that we understand the advantages of using HTML code generators, let’s explore some of the top tools available in the market. Additionally, for those focusing on WordPress development, our compilation of the 6 Best WordPress AI Code Generators offers valuable insights
Mobirise

Mobirise is a user-friendly, offline HTML code generator that allows you to build websites visually without any coding knowledge. Its drag-and-drop interface and extensive collection of templates make it easy to generate HTML code for a variety of websites. Whether you’re a beginner or an experienced developer, Mobirise offers a flexible and convenient way to create responsive websites with customizable blocks and modules.
Key Features:
- Drag-and-drop interface for easy website building
- Extensive collection of templates
- Customizable blocks and modules
- Offline functionality for convenient development
- Generate HTML code from text using the Code Editor feature
- Photo HTML code generator for embedding images into your website
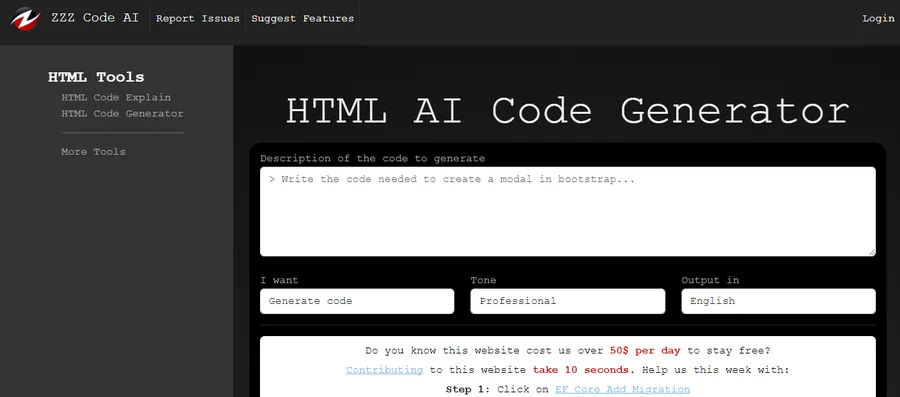
ZZZ Code AI

ZZZ Code AI is an AI-powered tool that uses natural language processing to generate HTML code from text prompts. Simply describe what you want your website to look like, and ZZZ Code AI will generate the corresponding HTML code. This tool is ideal for developers who want to save time and effort while still creating high-quality websites.
Key Features:
- AI-powered code generation from text prompts
- User-friendly interface
- Supports a wide range of HTML elements and attributes
- Generates HTML code for various website components
- Can be used to generate HTML code from image descriptions
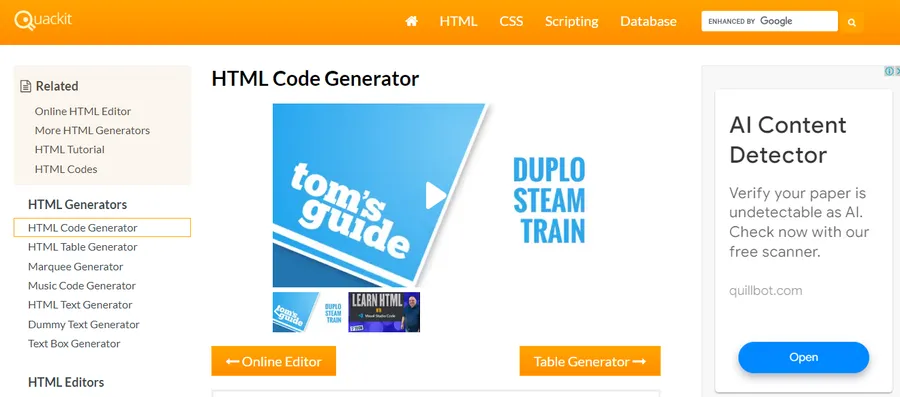
Quackit

Quackit allows you to generate HTML code for various elements and attributes. This tool is perfect for beginners who are learning HTML and want to experiment with different code snippets. While it may not be as feature-rich as other generators, Quackit offers a clear and concise way to learn and practice HTML coding.
Key Features:
- Simple and easy-to-use interface
- Generates HTML code for various elements and attributes
- Provides explanations and examples for each code snippet
- Ideal for beginners learning HTML
- Can be used as a photo HTML code generator to create image tags
Web Code Tools

Web Code Tools offers a user-friendly HTML code online generator that simplifies web development. This online tool allows you to effortlessly generate HTML code for various elements, from basic text formatting to complex tables and lists. Its intuitive interface and real-time preview make it easy to visualize your code as you create it. Whether you need to quickly generate HTML code from text or experiment with different HTML tags, Web Code Tools provides a convenient and efficient solution.
Key Features:
- User-friendly interface with real-time preview
- Supports a wide range of HTML elements and attributes
- Generate HTML code for various website components
- Can be used as a photo HTML code generator to create image tags
- Accessible online without any downloads or installations
HTML.am

HTML.am is a comprehensive resource for learning and generating HTML code. It offers a variety of tools and tutorials to help you understand and utilize HTML effectively. They allow you to easily create code for various elements and attributes, while their tutorials provide in-depth explanations and examples. Whether you’re a beginner or an experienced developer, HTML.am offers valuable resources to enhance your HTML skills.
Key Features:
- Comprehensive HTML tutorials and examples
- User-friendly HTML AI-powered programming code generator
- Generates HTML code for various elements and attributes
- Provides a solid foundation for learning HTML
- Offers a photo HTML code generator for creating image tags with different attributes
Workik

Workik is an AI-powered platform that offers a variety of tools for web development, including an HTML code generator. This tool utilizes AI to generate HTML code from text prompts, making it ideal for developers who want to save time and effort. Simply describe the desired outcome, and Workik will generate the corresponding HTML code. Its AI capabilities also enable it to generate HTML code from image descriptions, further streamlining the development process.
Key Features:
- HTML AI-powered programming code generator
- Generates HTML code from text prompts and image descriptions
- User-friendly interface with code optimization suggestions
- Streamlines web development with AI assistance
- Offers debugging and accessibility features
Edworking

Edworking’s AI HTML Code Generator is a powerful tool that allows you to generate HTML code from text prompts with remarkable accuracy. This tool leverages the capabilities of advanced language models to understand your requirements and produce clean, efficient code. Whether you need to create simple website elements or complex layouts, Edworking simplifies the process and saves you valuable time.
Key Features:
- AI-powered code generation from natural language descriptions
- Generates HTML code for various website components, from basic elements to intricate structures
- User-friendly interface with clear instructions and helpful examples
- Can be used as a photo HTML code generator by providing image descriptions or URLs
- Constantly updated with the latest advancements in AI technology
Taskade

Taskade is a versatile tool that allows you to generate HTML code not only from text prompts but also from a variety of sources, including mind maps, outlines, and task lists. This unique approach enables you to visualize your website structure and content before generating the code, making the development process more intuitive and efficient.
Key Features:
- Generate HTML code from text, mind maps, outlines, and task lists
- Integrated with Taskade’s productivity platform for seamless workflow
- Collaborative features for team projects
- Supports various HTML elements and attributes
- Can be used to generate HTML code from image descriptions or URLs
W3Schools

W3Schools, a renowned online resource for web development, provides a simple and effective HTML code generator as part of its HTML tutorial. This tool allows you to generate HTML code by selecting desired elements and attributes from a user-friendly interface. While not as advanced as AI-powered generators, W3Schools’ offering is an excellent resource for beginners who want to learn HTML by practicing with different code snippets.
Key Features:
- Simple and intuitive interface for generating basic HTML code
- Ideal for beginners learning HTML
- Integrated with W3Schools’ comprehensive HTML tutorial
- Can be used as a photo HTML code generator to create image tags
- Free and accessible to anyone with an internet connection
Choosing the Right HTML Code Generator
With so many options available, selecting the right generator can seem overwhelming. Consider these factors to help you make an informed decision:
- Your Skill Level: Are you a beginner, intermediate, or advanced user? Choose a generator that aligns with your coding experience.
- Your Needs: What type of website are you building? Do you need a simple landing page or a complex e-commerce platform?
- Features: Consider the features that are important to you, such as drag-and-drop functionality, AI-powered code generation, or real-time preview.
- Budget: Determine your budget and choose a generator that offers the best value for your money.
- User Interface: Opt for a generator with a user-friendly interface that you find intuitive and easy to navigate.
Conclusion
HTML code generators have revolutionized web development, making it more accessible and efficient than ever before. Whether you’re a seasoned developer or a complete novice, these tools can empower you to create stunning websites with ease. If you’re working with Canva designs, learn how to convert Canva to HTML to integrate your visuals seamlessly into your website. They save you time and resources by automating the coding process, enabling you to focus on the creative components of your online presence.
Read more: How to Add HTML Forms in WordPress
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com