Simple screen divisions that are used to display content that is separate from the primary content are recognized by Sidebar.
Have you ever read content on a website and noticed adverts for that content adjacent to the content page? Or will a list like “most trending” appear next to the application you’re looking to download when you do a search for it? That’s it, a Sidebar.
What is a WordPress Sidebar?
Since WordPress is a Content Management System, its sidebar functions similarly to a website’s sidebar. Although it provides the website visitor with essential information, it is not the major body of the content you are reading. The region that the WordPress sidebar often surrounds the main content can be found below, to the left of, or to the right of the main content.
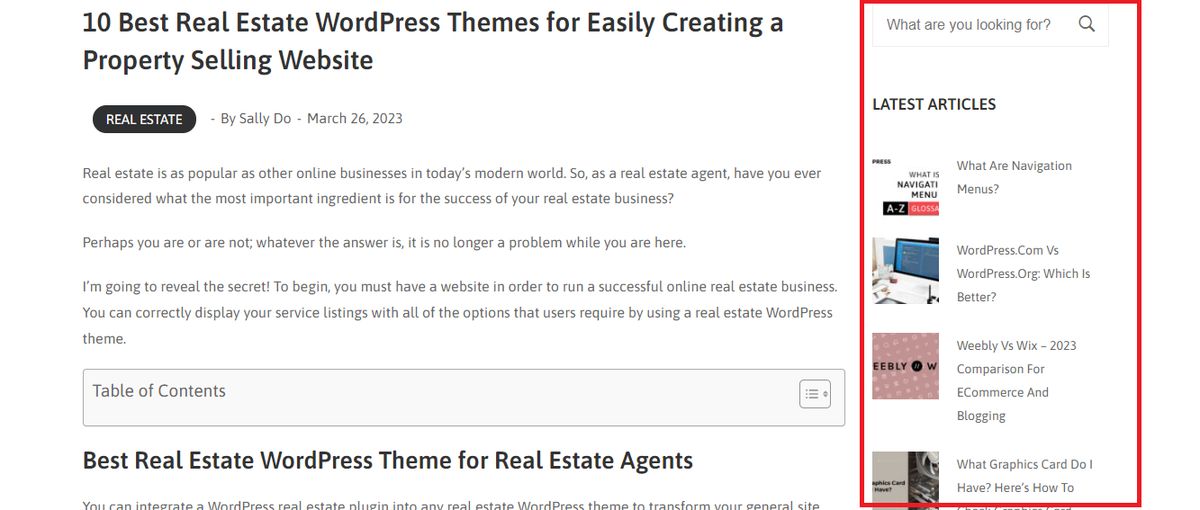
The website designer determines where and how the sidebar will appear. For instance, at the ThimPress Blog, the sidebar is typically positioned towards the bottom of the content section and on the right side of the screen. It may point readers to material pertinent to the subject they are reading or present recently updated material.
Using Appearance > Widgets in the Admin area, you may drag and drop display adverts from other websites into the sidebars.

Conclusion
I will sum up by saying that a sidebar is a portion of a website or web page that provides stuff that is not the main focus. With WordPress, the sidebar is a typical element that enables website designers to show the website reader relevant information.
The sidebar can be positioned around the main content area and can contain links to relevant content or recently updated information. The location and content of the sidebar vary depending on the website designer.
Read More: What Are Navigation Menus?
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com
