Discover the power of website color schemes and learn how to choose the perfect palette to enhance your brand, engage your audience, and create a visually stunning online presence.
This guide will explore the fundamentals of color theory, provide practical tips for selecting colors, and offer inspiration to help you create a website that truly stands out.
What is Website Color Schemes?

The “color vibe” of a website can be described by its color scheme. Websites also have their own set of colors that are deliberately picked to achieve a certain aesthetic, just like how we choose colors for our clothing or home design.
Imagine doing it as though you were painting with vibrant colors. Depending on the features of the website’s product or service, color schemes for websites function like a palette of hues that combined produce a more beautiful appearance.
Colors evoke feelings and can create an atmosphere on a website. For instance, a website might feel cozy and calming to the eye by using warm colors like red or orange, whereas a website can feel quiet and relaxing by using cold hues like blue or green.
The Power of Color Schemes for Website
Did you know that according to research by The Secretariat of the Seoul International Color Expo 2004, more than 80% of online buyers base their decision to make a purchase on the website’s color scheme? I am aware that it is only a study based on specific criteria, but it is also a very high proportion that we should take into account!
That is correct! Making a positive impression on your clients in comparison to your competition requires having a unique website color scheme and brand style guide.
Users decide quickly when it comes to color. They can quickly identify websites using incorrect or badly chosen primary colors. Your company is out of the game if your website can’t persuade visitors to stay.
Understanding color theory will help you create a distinctive brand identity, boost sales, and get users to interact with your content more. Therefore, in order to create a visually appealing website and achieve tremendous success for your business, it’s critical to understand the influence that color has on user behavior.
Winning Website Color Schemes
Monochromatic Website Color Schemes
When you utilize only one basic color and alter the shade of that color throughout the design of a website, you are using a Monochromatic Color Scheme. It’s similar to using several shades and intensities of the same hue to achieve a unified look.
For those new to design, this method is frequently advised because it is simple and secure. To develop a comprehensive color scheme for your website, you simply pick a color you like and use various variations of it, such as lighter or darker variants.
Complementary Website Color Schemes
On the color wheel, Complementary Colors are those that are situated next to one another. Together, they produce a striking contrast and can improve a design’s effectiveness.
Making a free color palette for website design is selecting two hues that are adjacent to one another on the color wheel, frequently selecting a bright or lively hue.
While accent colors are utilized for tiny elements like items on the header (when hovering or selecting), the name of a sidebar, links, CTA buttons, etc.
Primary colors are frequently used for backgrounds, larger elements, or the overall theme of a website.

The most striking contrast is produced when colors are opposite one another on the color wheel, therefore this is the key to choosing complementary colors that work well together.
Analogous Website Color Schemes
Choosing hues that are close to one another on the color wheel is referred to as Analog Dithering. In other words, it involves picking hues on the color wheel that are close to your primary color.
The tones of yellow that are on each side of your primary color on the color wheel, such as yellow-orange, would be analogous colors in this case.

A design will typically have a unified and well-balanced appearance if its color scheme is identical. Colors frequently complement one another and produce a sense of coherence since they are closely related and share tones.
Triadic and Tetradic Website Color Schemes
Three or four primary colors are used, respectively, in Tetradic and Triadic Color Schemes for websites. Imagine sketching a triangle or square on the color wheel, then choose the colors from the corners of the shape to choose these hues.
With this method, you can be sure that your website design will have a strong and aesthetically pleasing color scheme.
Selecting the Perfect Website Color Scheme
There are a few crucial considerations when choosing the ideal color scheme for your website:
Match Colors To Your Brand: When creating logos, goods, and other visual aspects for your brand, use colors that go with its overall aesthetic.
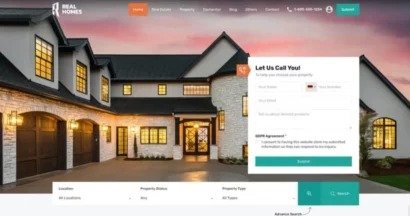
Think About Your Business: Consider the focus of your company as you pick colors that evoke the appropriate emotions and feelings. For instance, blue (Coursera) and yellow (Eduma) could be effective colors if you run an online course.
Understand What Colors Mean: Knowing what each color stands for is useful since colors can have psychological effects. For instance:
Blue evokes feelings of trust, friendliness, and a little “basic” (ideal for usage in default design).
Red, on the other hand, will evoke feelings of assertiveness, enthusiasm, and vitality (appropriate for use in a sales promotion).
Keep It Simple: Pick a color scheme that won’t overwhelm your visitors and is simple to understand. Don’t utilize too numerous or intricate color combinations, or too dazzling of a combination of hues.
Don’t worry if you don’t have a thorough style guide. Start by asking yourself questions about the purpose, principles, and current marketing collateral of your company. Consider how your website should portray your company and the impression you want to make on visitors.
Related: If you still can’t decide on the color of your website, check out 30+ Best Modern Website Color Schemes to learn about the color schemes of the biggest brands!
Now You Know Well About Website Color Schemes
The appropriate Color Scheme for your website is essential for a visually appealing design, brand consistency, and improved user experience.
Whether you select a monochrome, complementary, analog, trio/quad, or other color scheme, it’s crucial to take into account the brand identity, core principles of your company, and the feelings you want to evoke in website visitors.
To build an engaging website color palette that will improve your online presence and help your business succeed, the main color design advice is to keep things straightforward, coherent, and pertinent to your industry.
Read More: Video Downloader for Mac: 10 Most Popular
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://twitter.com/thimpress