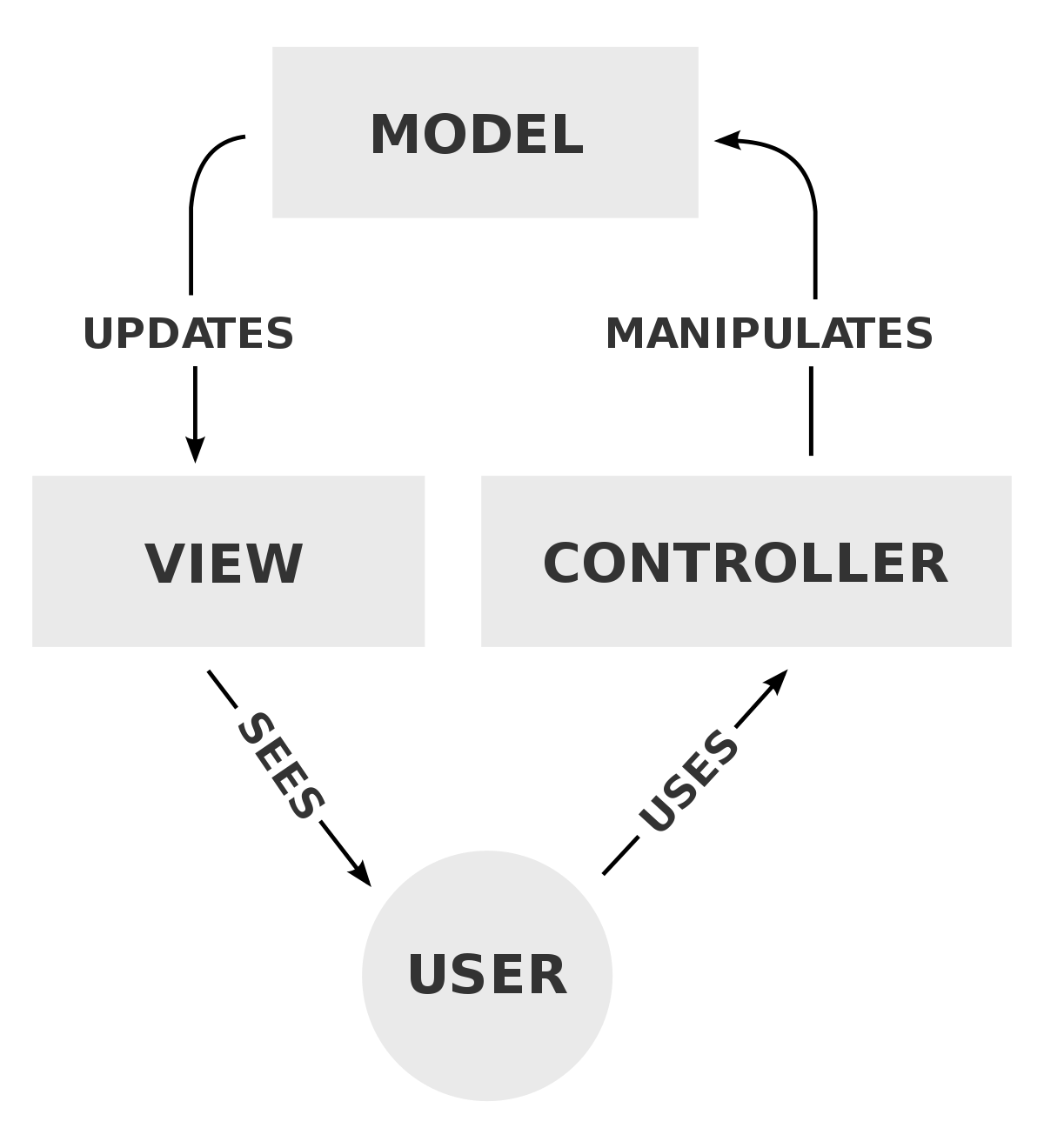
In the Ruby On Rails or Rails industry, surely, you might have heard about the term called model-view-controller (MVC) Web. It separates an application by architectural pattern into three main logical components:
1. Model
2. View
3. Controller
Each component comes to handle specific development aspects of an application.

The MVC Framework is most widely used for industry-standard web development frameworks to create extensible and scalable projects. Moreover, the model is responsible for logic-related works. The logic of all UI of the application uses the view component. Besides, the controller is used to behave as an interface between the model and view components. These are to process all logic for business, incoming requests to manipulate the data using the model component, and to views with the interacting to render the final output.
The framework of rails is written in Ruby programming language. Hence, it can able to appeal CRUD-based Web applications fastly. The pros of using the Rail framework over others are that it can value the convention over other configurations. You can also avoid the lengthy configuration of files to correct the conventions and helps to spend less time writing config files of Ruby on Rails.
1. Ruby on Rails Plugins save Time

The structure of the plugin rails definition is great. It enables you to install and use the plug-in application easily. You might hear the word that no need to code everything and that makes it more productive to use when developing an application using Rails. We do not need to write all the code because the community is already worked with some written in-built plug-ins. It provides the functionality that you require to operate Ruby on Rails.
There are certain methods to install a plug-in Ruby on Rails, but let me give you the common style of using the script
# Install from a git repo
script/plugin install git://github.com/mislav/will_paginate.git
# Install from a URL
script/plugin install
You can make use of your time more efficiently than wasting the time finding out the method to run the application. To find plug-ins you can make use of Core Rails, Railsify, and Rails Plug-in Directory. If you need to integrate with an existing API or to use a feature of another common Web application then Ruby on Rails is capable of doing this stuff.
2. Testing is Fun and Easy with Rspec

Every work needs a function of testing whether it may be the process or any material. It works under a system to enhance the application to be used by their respective users. Software testing is wavy work but it matters a lot. Testing the application will help the experience to be more worthy in terms of the time they exchange on it. Automated testing saves them time and increases the efficiency of the employee by getting the search for errors more accurate.
The testing framework for Ruby on Rail is apt for automated testing. Thus, most of the developers from app development companies were using an alternative called Rspec. The pros of this syntax are a way that describes it in a very structured point that you can easily understand the code to test it.
3. Track Application Exceptions

In every situation there might be an exception; we need to resolve it without carrying it for a longer time. In the same way, Exception happens while coding but you have to be aware before the client finds out about your errors. The notification on Ruby on Rails for the exception is for a while. The plug-in of the exception has made it easy to notify you to track the bug by adding exceptional data that gives you value for your application.
It is easy to install and also provides an amazing UI to track the exception. Airbag Tracker and Get exceptional tools are very useful in terms of managing and tracking the exceptional on Ruby on Rails.
You can view the exception with its environment by centralizing the application exception as they occur in any browser or any location, each parameter that is present can also trace the full stack. The data that has been centralized helps you to see the patterns and can resolve them more quickly without any lacking of exceptions.
4. Easy Data Dumping

You may be worried about the data utilized in such a way as to get data from the production of dev or dev to your local or your local to another developer’s local. For this purpose, a plug-in called nifty little has been used to enable you to dump or load data by issuing a Rake command. Yaml_db allows use for dumping the data. The data is in a YAML file located in db/data.yml. This case is easy to read when you need to examine and it is portable for Ruby on Rails too.
5. Keep Your Constants in One Place

Every application has constants and variables that are defined with the data and also don’t change. Even the name of the application, the tagline, values for crucial options, etc. To define a config/initializers/site_config.rbyou can make use of the Rails initializer feature for housing these constraints. By using this convention, the developers of the project get to know how to look for the constant and then make the changes quickly.
Many of them might doubt placing the constant in the site_config.rb instead of the class that has been used. For constant, you can use a single class but if the constant is used in more than one location then make use of site_config.rb.
6. Console for Working on Code

Top app developers have curious about their code by thinking will it work perfectly? Does it need to correct it? Don’t worry about it the Rail ship tool is quite interesting to handle with the code to be consolidated by running the script and can enter in an interactive environment and you can pass the code when an application is gets running.
This tool is really helpful in often used in production environments to quickly access it without having to log in to the database. To make use of it you need to use script/console RAILS_ENV=production:
macbook$ ./script/console
Loading development environment (Rails 2.1.1)
>> a = Album.find(:first)
=> #
>>
Conclusion
The above tips might be helpful for developers based on Ruby on Rails. DOIT Staffing shares how easy it is to hire Ruby on Rails developers.
This framework is to help to build websites and applications with more readable codes to accommodate the changes easily for further use. Hyperlink InfoSystem reviews the top Ruby on Rails development companies in the world.
Read more: 5 Most Popular WordPress Coupon Theme & amp; Plugins