Are you looking for an AI tool for generating HTML code?
Hand-coding HTML can be a time-consuming and error-prone process, especially for complex web pages.
But what if there was a way to streamline this task and generate clean, efficient code with just a few clicks? Thanks to the AI-powered HTML generation.
These innovative tools use artificial intelligence to understand your design needs and automatically create the corresponding code, saving you valuable time and effort.
In this article, we’ll explore 10+ of the best AI tools for generating HTML code that are available for free.
Whether you’re a seasoned developer or a complete beginner, these tools can revolutionize your workflow and make web development a breeze.
So, get ready to discover how AI can transform your coding experience!
Eduma – Education WordPress Theme
We provide an amazing WordPress theme with fast and responsive designs. Let’s find out!
What is AI-powered HTML Generation?
AI-powered HTML generators use machine learning algorithms to understand your design preferences and automatically translate them into clean, efficient HTML code.
This means you can create web pages without writing a single line of code yourself!
10+ Best AI Tools for Generating HTML Code (Free)
Here are the AI Tools for Generating HTML Code that ThimPress has used and evaluated, let’s compare and review the main features:
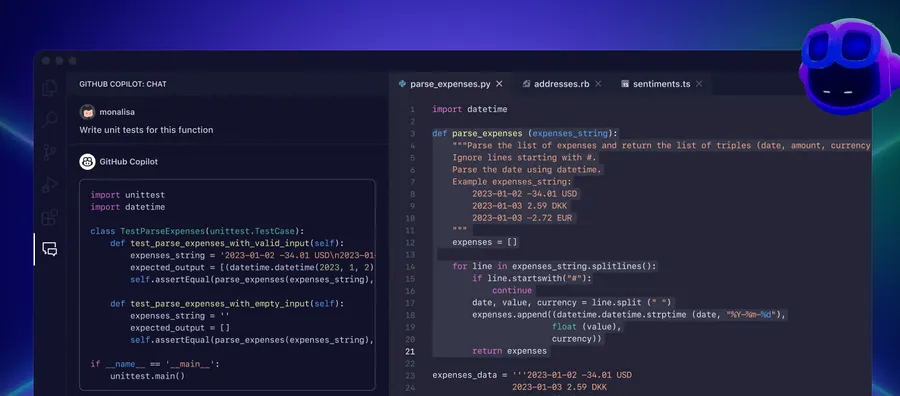
GitHub Copilot

GitHub Copilot is an AI-powered code completion tool developed by GitHub and OpenAI.
It works within your code editor, suggesting lines or entire functions as you type.
Although not specifically designed for HTML, its ability to understand context and generate code across multiple languages makes it a valuable asset.
Key Features:
- Intelligent Code Suggestions: Provides context-aware suggestions for HTML tags, attributes, and even CSS styles.
- Multiple Language Support: Works with a variety of languages, making it useful for projects beyond HTML.
- Learning and Adapting: Learning from your coding patterns improves its suggestions over time.
- Integration: Seamlessly integrates with popular code editors like Visual Studio Code.
Tabnine

Tabnine is another AI-powered code completion tool that supports various languages, including HTML.
It learns from a vast codebase and adapts to your coding style to provide highly relevant suggestions.
Key Features:
- Deep Learning: Uses advanced models to understand code semantics and provide accurate suggestions.
- Code Completion: Suggests tags, attributes, classes, and even entire code snippets for HTML.
- Customization: Allows you to fine-tune the suggestions to your preferences.
- Integration: Works with a wide range of code editors and IDEs.
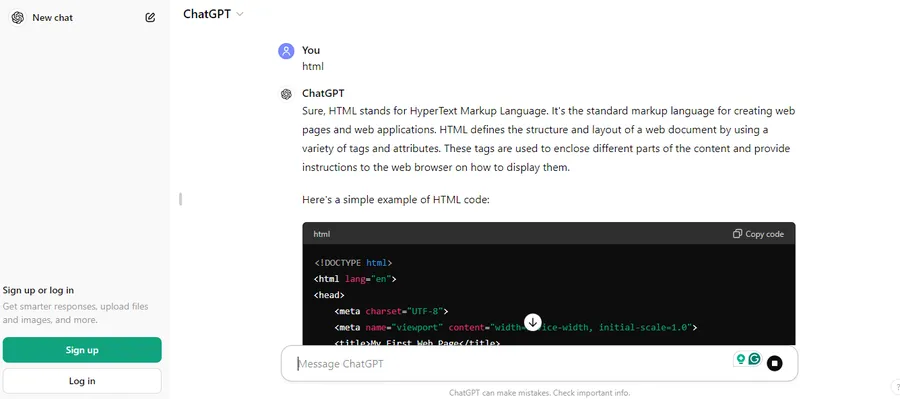
ChatGPT

While ChatGPT is primarily a language model designed for conversations, its ability to understand and generate code makes it surprisingly useful for HTML.
You can describe the HTML structure you want, and it will try to generate the corresponding code.
Key Features:
- Natural Language Understanding: You can describe the HTML elements in plain English.
- Code Generation: Creates HTML code based on your descriptions.
- Flexibility: Can be used for other tasks like generating CSS or JavaScript code.
- Web Interface: Easily accessible through OpenAI’s website.
Replit

Replit is an online integrated development environment (IDE) that supports collaborative coding in various languages, including HTML, CSS, and JavaScript.
Its AI-powered feature, Ghostwriter, helps you write code faster and more accurately.
Key Features:
- Ghostwriter: Provides code suggestions, autocompletion, and explanations in real time.
- Multiplayer: Enables collaborative coding with others in real time.
- Hosting: Allows you to host your web projects directly on Replit.
- Templates: Offers a variety of templates to get you started quickly.
Amazon CodeWhisperer

Amazon CodeWhisperer is an AI coding companion that generates code recommendations based on your comments and existing code.
It supports multiple programming languages, including HTML, CSS, and JavaScript.
Key Features:
- Real-time code suggestions: Offers code snippets and even complete functions based on your comments.
- Security scans: Helps identify and fix security vulnerabilities in your code.
- Reference tracking: Provides links to relevant documentation and licenses for open-source code.
- Integrations: Works with popular IDEs like VS Code, IntelliJ IDEA, and PyCharm.
OpenAI Codex

OpenAI Codex is the AI model that powers GitHub Copilot, a popular AI-powered code completion tool.
While Codex itself is not directly available for free, you can access its capabilities through GitHub Copilot’s free trial.
Key Features:
- Code generation: Writes code based on natural language descriptions and existing code.
- Language support: Works with a wide range of programming languages, including HTML, CSS, and JavaScript.
- Integration: Available as an extension for popular code editors like VS Code.
CodeWP

CodeWP is an AI platform specifically designed for WordPress development.
While it offers a range of features for WordPress, its code generation capabilities extend to HTML, allowing you to generate HTML snippets, blocks, and even entire page structures tailored for WordPress.
Key Features:
- HTML Block Generation: Create custom HTML blocks with specific elements and styling for WordPress.
- Snippet Generation: Get HTML code snippets for common tasks like forms, buttons, or layouts.
- WordPress Integration: Seamlessly integrates with WordPress to output optimized HTML.
- Template Customization: Modify and adapt generated HTML templates.
AskCodi

AskCodi is a versatile AI coding assistant designed for various programming tasks.
It includes HTML code generation among its features, making it useful for creating HTML structures, generating code from descriptions, and assisting with debugging.
Key Features:
- Code Generation from Descriptions: Describe the HTML structure you need, and AskCodi will generate the code.
- Snippet Generation: Get suggestions for HTML snippets as you type.
- Error Detection and Correction: Helps identify and fix issues in your HTML code.
- Integration with Code Editors: Works within popular editors for a smoother workflow.
How to Choose the Right AI Tool for Generating HTML Code
With so many options, how do you pick the best tool for your needs? Consider the following factors:
- Ease of Use: Look for a user-friendly interface that requires minimal technical knowledge. A drag-and-drop or visual editor can be helpful for beginners.
- Customization Options: Ensure the generator allows for flexible customization to match your design preferences and branding.
- Templates and Features: Choose a generator with pre-built templates and features that align with your website’s purpose. This could include e-commerce functionality, blog integration, or specific design elements.
- Output Quality: The generated HTML code should be clean, efficient, and adhere to best practices. Check for responsiveness and compatibility across different devices and browsers.
- Pricing: Consider your budget and compare the features and pricing of different generators. Some offer free plans with limited features, while others require a subscription or one-time payment.
- Customer Support: Good customer support can be crucial for resolving issues and getting assistance with the generator.
- Reviews and Recommendations: Research online reviews and recommendations to gauge the experiences of other users with different AI HTML generators.
Tips for Using a Free AI Tool for Generating HTML Code Effectively
Here are some tips for using free AI HTML code generators effectively:
- Be Specific and Detailed: Clearly describe the elements and layout you want for your webpage. The more details you provide (e.g., colors, font styles, number of sections), the better the AI can tailor the code to your needs.
- Start Simple: Begin with basic layouts or single components if you’re new to HTML. This helps you understand the generated code and make modifications more easily.
- Iterate and Refine: Don’t expect perfection on the first try. Use the generated code as a starting point, review it, and make adjustments as needed. AI generators learn from your feedback, improving their output over time.
- Combine with Your Knowledge: Use the AI to generate code snippets or handle repetitive tasks. Then, apply your own HTML knowledge to customize and add unique elements.
- Check for Errors: Even with AI assistance, review the code carefully for any errors or inconsistencies.
- Experiment: Try different AI generators to see which one aligns best with your workflow and produces code that suits your preferences.
Conclusion
An AI tool for generating HTML code can significantly streamline your web development process. By automating repetitive tasks and offering intelligent suggestions, they free you up to focus on the more creative and strategic aspects of your project.
So why not give them a try? You might be surprised at how much they can simplify your life!
Read More: How To Convert Canva To HTML? (2 Simple Methods)
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com