Looking for a way to Remove Background Image?
For all designers & site developers, they all dream to create nice websites and designs. Then, what will make your site stand out from the ground? There are a lot of factors but the images & color schemes will determine how your site appears to the audience.
Using various numbers of images, your site will look great and lively but you should remove background from image to avoid excessive background colors.
Remove Background Image with Apps & Tools
Nowadays, there are many widgets for you to remove background image from your pictures conveniently. Here are our top selections:
Freepik Background Remover
Set within a well-established hub of creativity, Freepik’s Background Remover is free and simple to operate. All you need to do is drag and drop an image file into the box provided, and within a few seconds, AI will have stripped the background from the image, leaving you a clean-cut transparent image ready for downloading in PNG format (the standard for transparent images).

You will then have the option to replace the background layer with a fresh AI-generated visual of your creation or stock visuals from its vast asset library. Premium members will benefit from unlimited downloads and access to all of Freepik’s creative features.
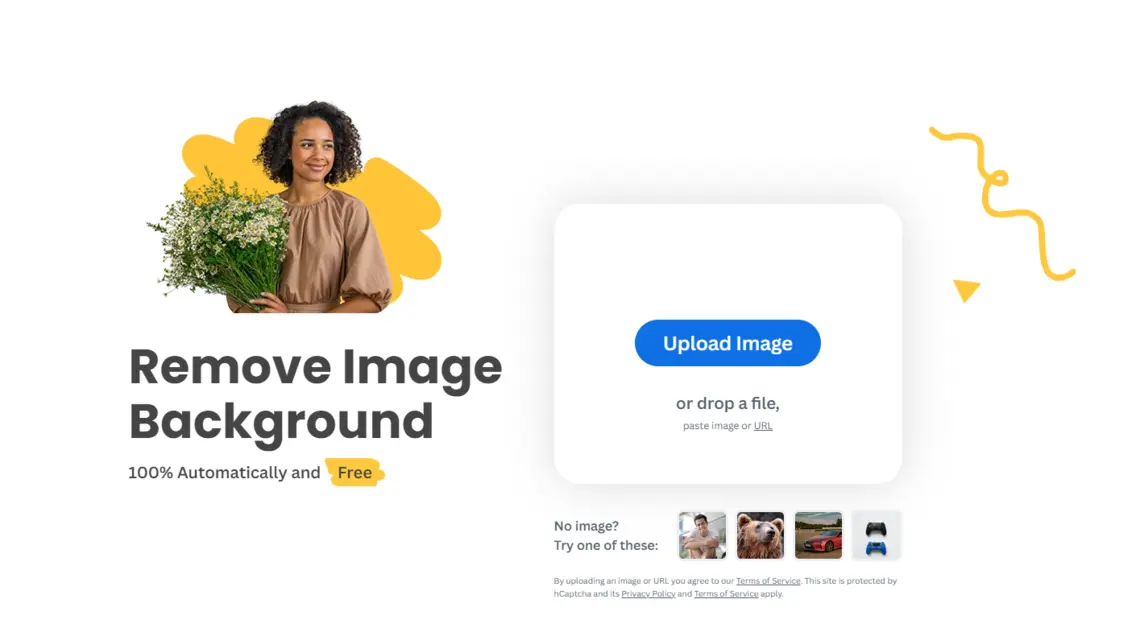
Remove.bg
Sounds familiar? Yes, it should be since Remove.bg is one of the most popular free online background removers for images. When you search for online free tools, this one will surely come up in the top places.

This tool allows you to remove backgrounds in under 5 seconds with just 1 click. Using a smart AI, you can cut off the editing time. No matter how you wanna change the images’ backgrounds, work with remove.bg will be so convenient.
The process is super easy, too – upload the image, choose the settings, click “Download”, and choose a suitable name for the file. Not only removing backgrounds but replacing backgrounds is available in this widget.
Some advantages of Remove.bg are automatic background removal, great backgrounds, and quick processing. In contrast, you can only download normal-quality images, not full HD (which will need sign-ups) and there are no touch-up tools.
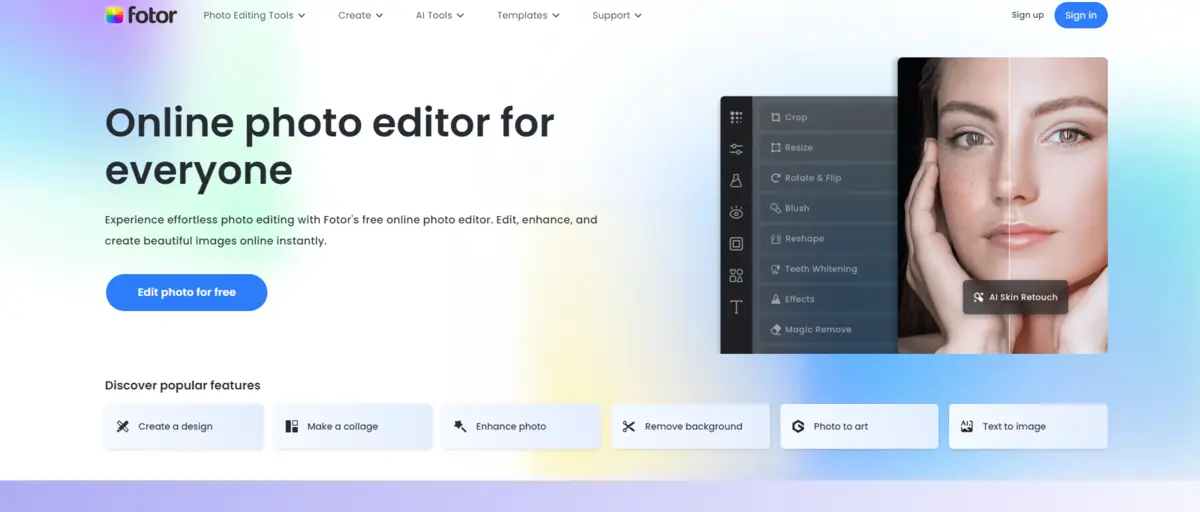
Fotor
In general, Fotor is a free photo editor allowing you to Remove Background Image. You can take advantage of this tool for many purposes and the process is very simple, too:
- Access the official site, then the image background removal.
- Choose the image you want and upload it onto this tool.
- Wait for the widget to proceed.
- When the successful notification comes up, you can download it in the format .PNG (with the transparent background). Of course, you can choose a brand new background by choosing “Change Background” & selecting from a wide range of option. Then, the stage is your!

There are many pros such as 99.99% accuracy, 100% automatic, or various photo editing tools. The only drawback is the slow speed when uploading images to this site.
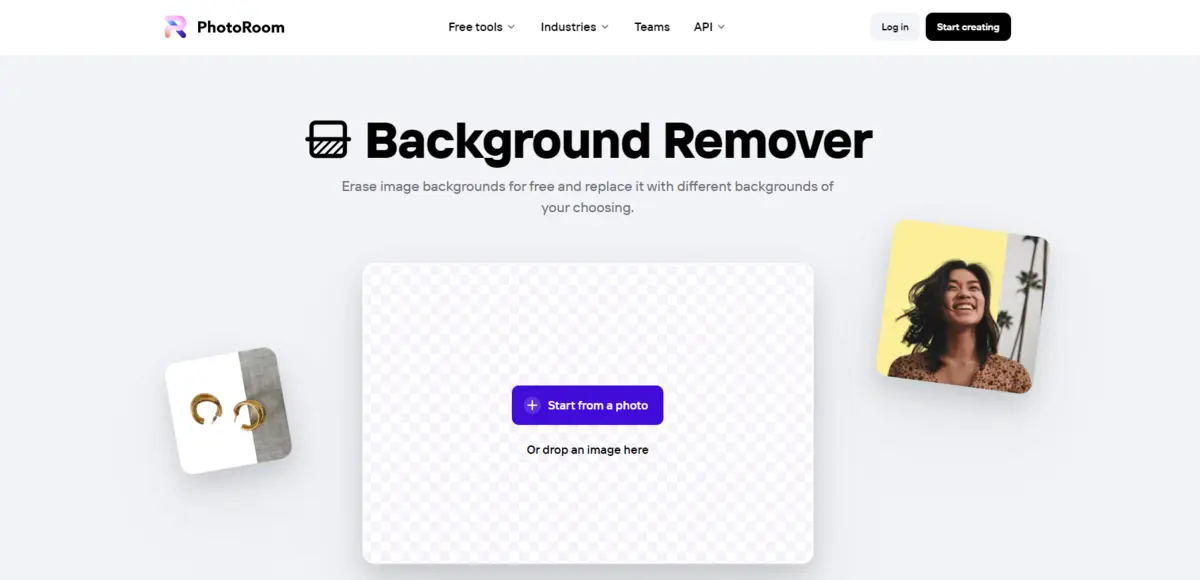
PhotoRoom
No doubt, PhotoRoom is a user-friendly online website to remove background image in a few clicks. The smart AI will cut out the wanted objects from the current background and allow you to change the background you want. Also, there is a large range of templates and backgrounds, both paid and free. The free version also has many useful features for photo editing.

There are some cons such as paid high-resolution outputs and a slow image-uploading process (only once at a time).
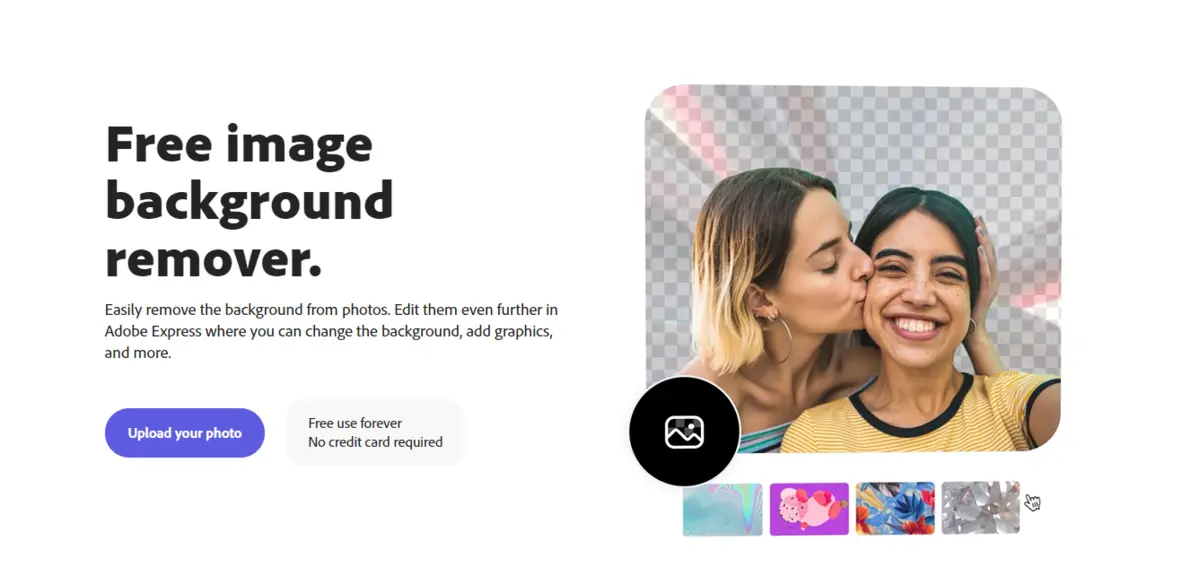
Adobe Express Background Remover
About image editing, we can’t forget Adobe which brand has brought up a lot of great photo and video editing applications. Of course, following up the trend, they also offer us a free online tool to remove background image – Adobe Express Background Remover.

After you insert the image into the tool, the system will scan, cut out the object, and remove the current background. Unlike the 2 above tools, this widget from Adobe will save time scanning & editing images, and it is also super easy to go on. Both newbies and professionals can take advantage of this widget.
About this remove background image tool, the free version is quite limited and it’s not for complex objects. Moreover, large images will require more time to proceed.
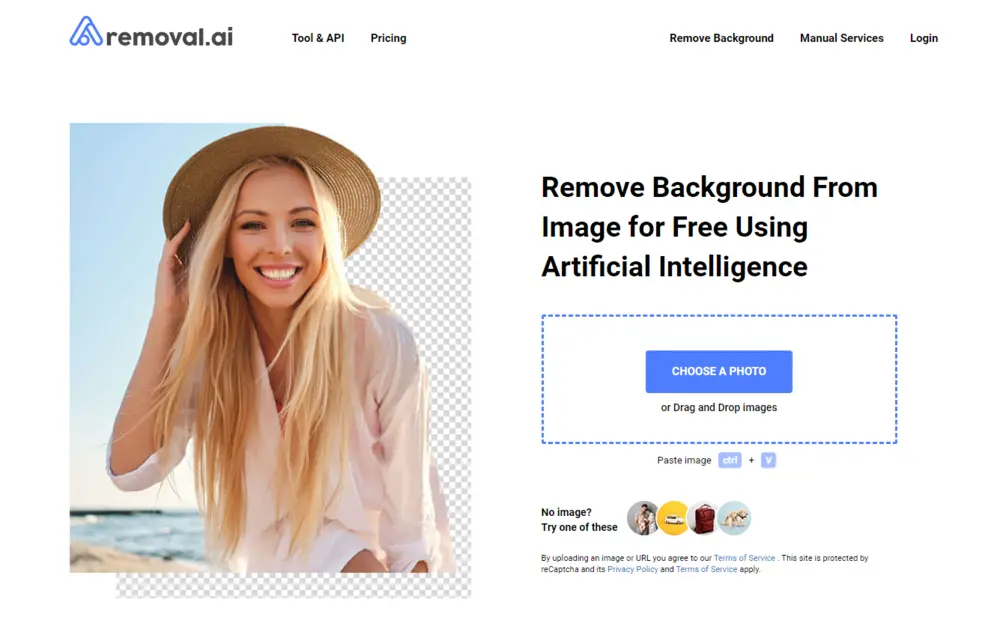
Removal.ai
AI has become a great feature for all fields and people can use AI to remove background image. Not staying out of the trending, Removal.ai will allow you to remove background image in a small niche of time.

This tool is straightforward to use, even for people not know anything about image editing. You can always edit the background, contrast, lighting, saturation, and other aspects. The most significant drawback is that high-resolution outcomes are fee-required.
Adobe Photoshop
Talking about image adjusting, there is a symbol of this field which has given the word “photoshop” a meaning. We all know that app – Adobe Photoshop.

We are no longer strangers to this app, both on advantages and disadvantages. It consists of tons of helpful features for editing images, videos, GIFs, etc. Also, you can zoom in/out of a session to edit many elements & items at a time. Of course, you will have to pay for it quite highly and it’s also complicated – well, newbies will have to take a hard learning curve!
Figma
Although being a new guy – just appearing around 5 years ago, Figma has become one of the most common applications to design and remove background image.

You can access this application on both the website and offline app. Just logging in to your account, you will synchronize the data between these 2 versions in the real time. It’s both simple and resourceful so that you can use it freely & creatively. The biggest drawback here is that it will require Internet connection to function.
How to Remove Background Image in CSS
In CSS, you can remove background image with only some steps.

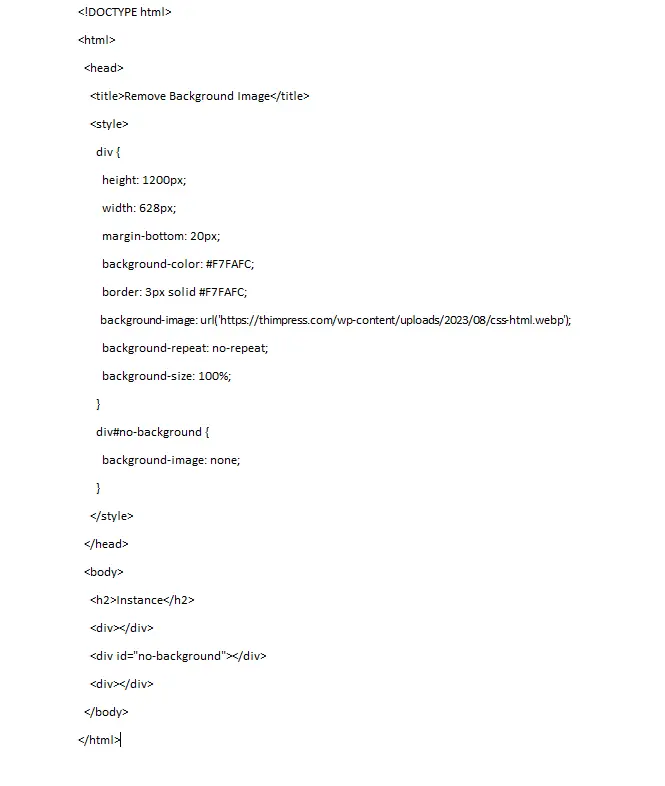
Make an HTML
First, you should make an HTML by using an <h2> element & 3 <div> elements, and you will use an id attribute with the name “no-background” in the 2nd <div>.
<h2>Example</h2>
<div></div>
<div id="no-background"></div>
<div></div>Add CSS
Next, you will add style to the 1st & 3rd <div> elements: height, width, margin-bottom, background color, border, background image URL, no-repeat-background, and background size.
div {
height: 1200px;
width: 628px;
margin-bottom: 20px;
background-color: #F7FAFC;
border: 3px solid #F7FAFC;
background-image: url('https://thimpress.com/wp-content/uploads/2023/08/css-html.webp');
background-repeat: no-repeat;
background-size: 100%;
}Then, let’s style the with the “id” named “no-background”, delete the background image of only this element, and set the background-image element to “none”.
div#no-background {
background-image: none;
}You can see the code result here:

Remove Background Image in Office
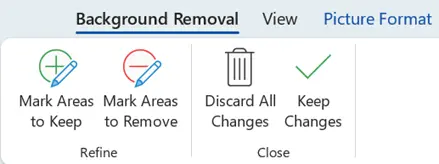
After opening an image, you can navigate to Format/Picture Format -> Remove Background. You can either choose “Mark Areas to Keep” (marking the area you wanna keep) or “Mark Areas to Remove” ((marking the area you wanna remove.

Then, choose “Keep changes” or “Discard all charges”.
Wrapping Up
To remove background image, there are many ways to proceed, both online and offline. For the best convenience, you can look for the free widgets & tools
Read more: 8+ Top Google Domains Alternatives (Compared)
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com