Do you notice the Image Alt Text of your site’s images?
In the search engine results pages of SERPs in short, when you type a topic in the search bar and search, Google will deliver numerous packs of clickable images/pictures with the same pitch as your request. Moreover, about 60-70% of Google SERPs display images, which means you may miss a valuable organic traffic source no matter how much effort you put into SEO or money on Google ads, Facebook ads, or something like that.
Ever wonder how to get that source? Think about the image alt text!
What is an Image Alt Text?
Image alt text (or alt text image, alt tag, alt description, or alt text in short) is the copy version that shows up in place of an image/picture on a site, link, or any page when that image fails to load itself onto a device’s screen. An alt image text will do favors of helping screen-reading widgets describe images to the audience and guide search engines to crawl data faster & better and rank your site in higher places. Filling all images with suitable alt texts will help you make a better UI for visitors no matter how they find out about your site.
No need to wonder What Is Image Alt Text, let’s move to the changing steps
How to Add an Alt Text for Images?
In most CMSs, you can simply click on an image, open the settings, then create or change the alt text for images. Easy, right? However, there are so many CMSs that we might not know.
Add an Image Alt Text in WordPress System
We should be very familiar with WordPress regarding its popularity. Covering about 63% of the total sites on the Internet, WordPress is definitely the most popular guy here. Therefore, there are many ways for you to add an Image Alt Text.
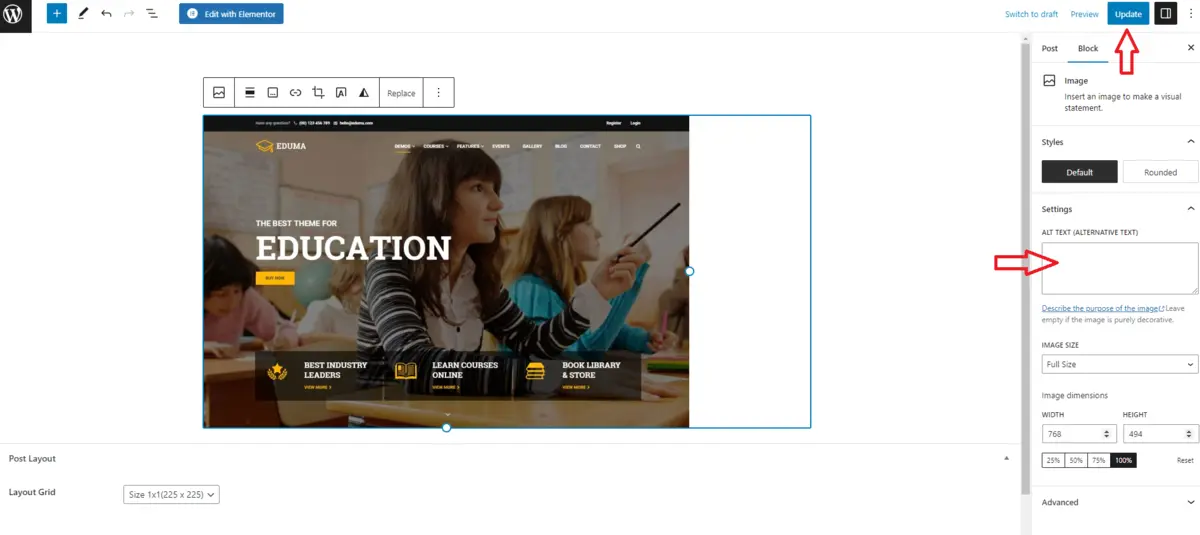
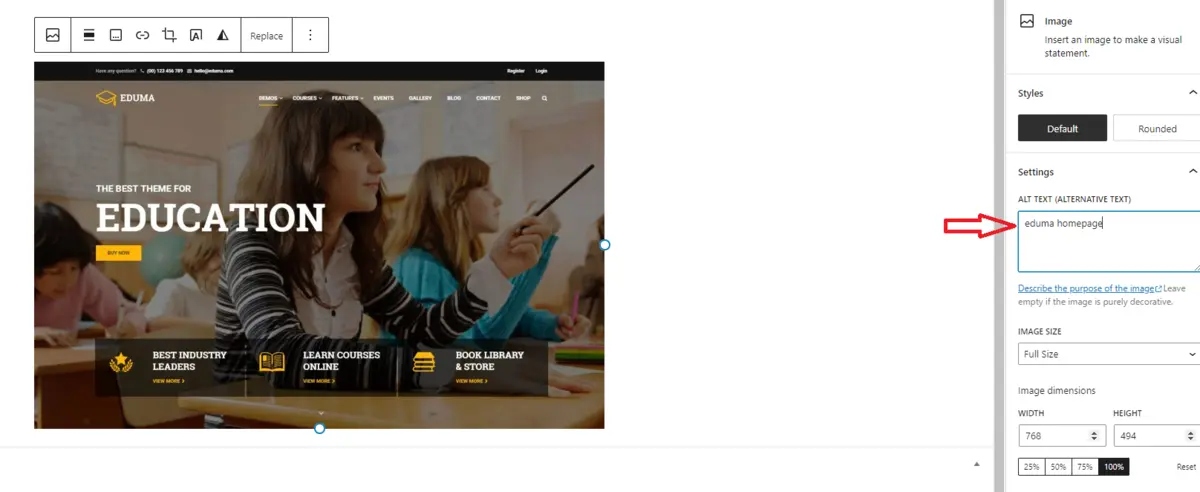
First of all, you can add it inside the WordPress post editor straightforwardly. After uploading an image successfully, you can find the right-side menu. Choose “Block” and in the “Settings dropdown section, fill in the box “Alt text (Alternative text)” with the image alt text you want. Then, remember to click the “Update” button on the upper right side of the editor to save the change(s) you have just made.


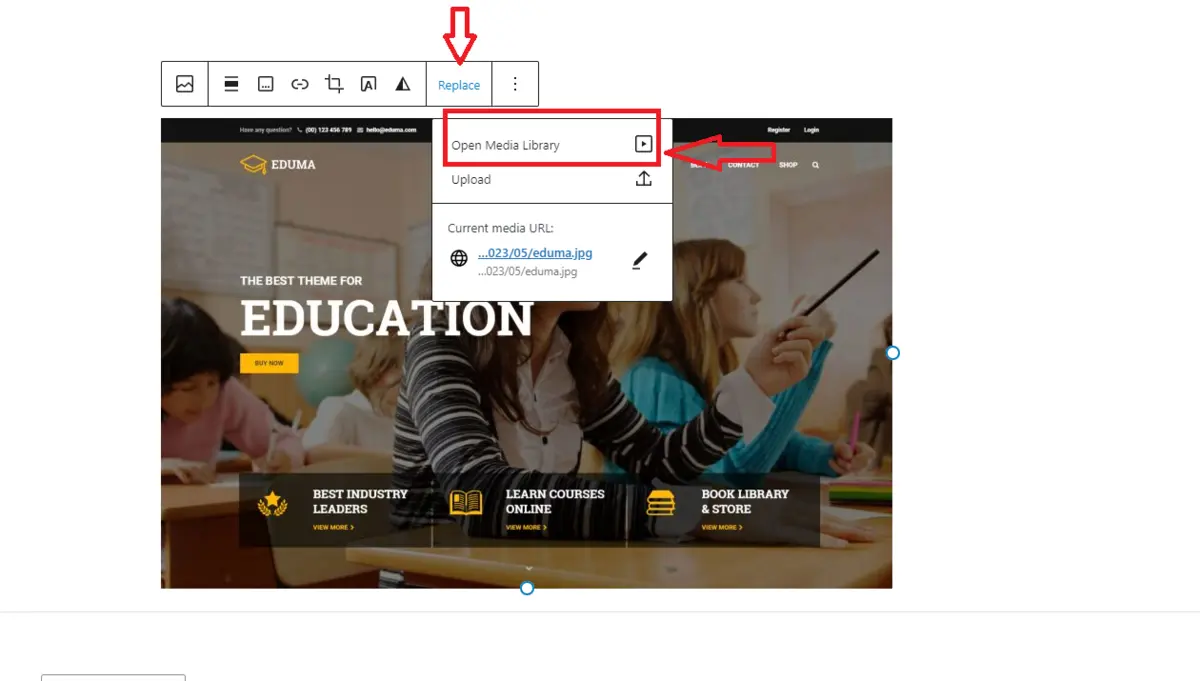
Secondly, you can add an image alt text by clicking on an alt-text-lacking image and choosing “Replace” -> “Open Media Library”.

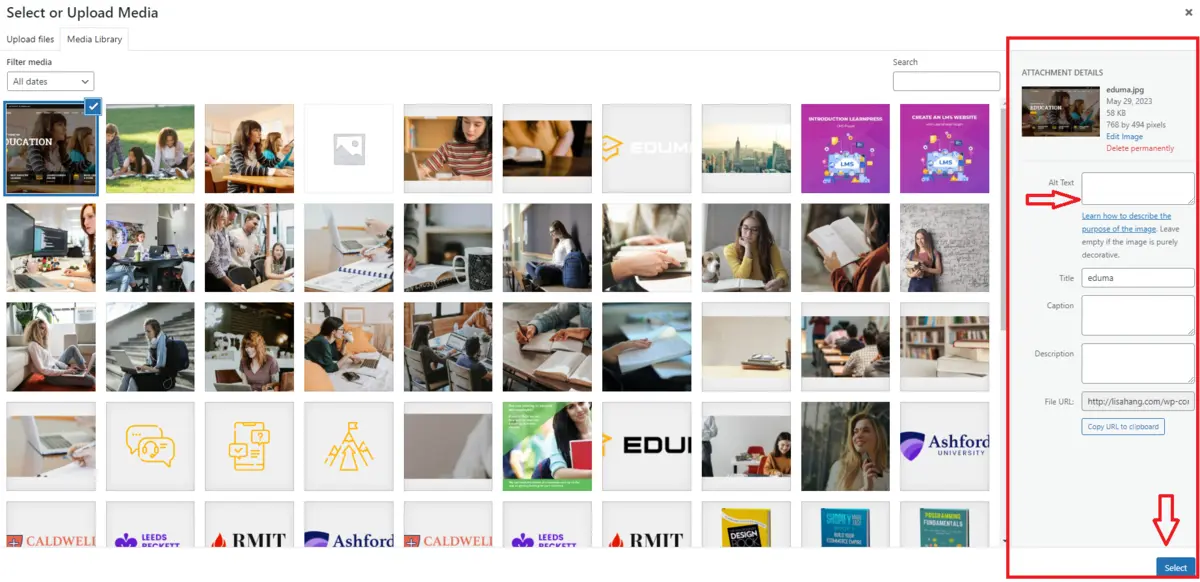
A tab will come up and please look to its correct section. Fill in whatever you feel is suitable for the image in the box “Alt Text” and click the “Select” button.

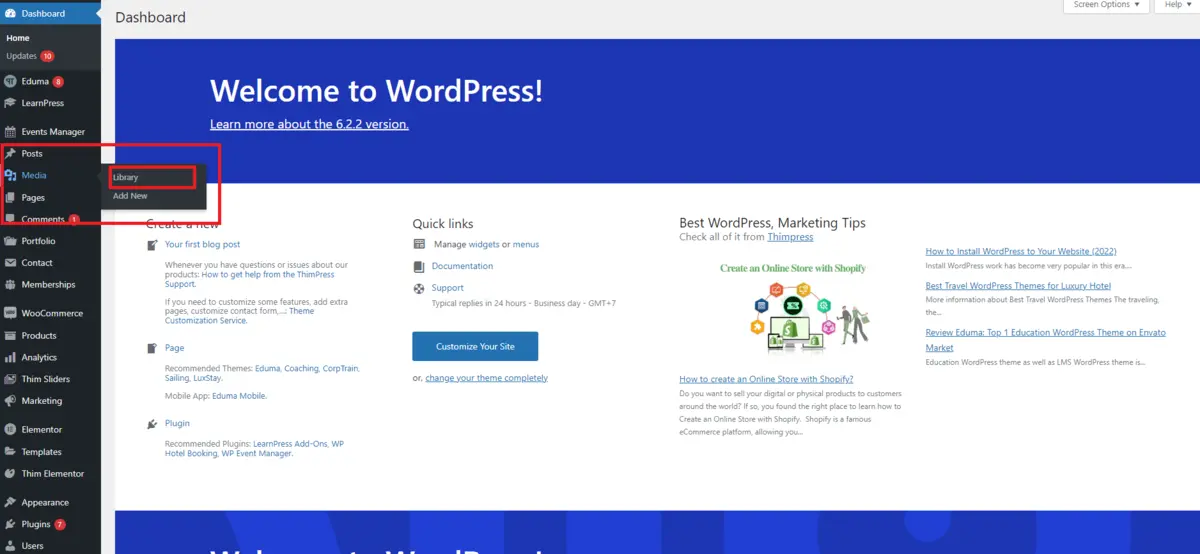
In case you are not working in a WordPress blog editor at that moment, you may navigate to WordPress dashboard -> Media -> Library.

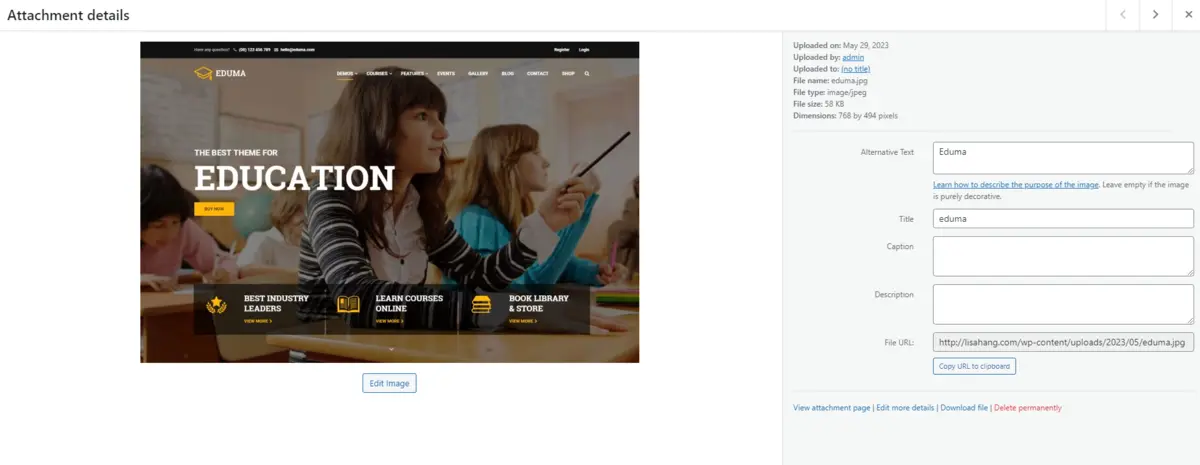
In the Library, you can select an image you want and a tab will show up like this. Do as the 2 above ways and click anywhere else to save the change.

Add an Alt Text in Shopify
We all know that WordPress is the most common CMS, especially for content making. How about eCommerce? Of course, WordPress is good at e-commerce too but there is a platform that may dominate the eCommerce field, and we are talking about Shopify.
If you are familiar with a WordPress site, you may find yourself a bit lost in a Shopify store. However, to change the alt text of an image or a video there should be 2 simple ways.
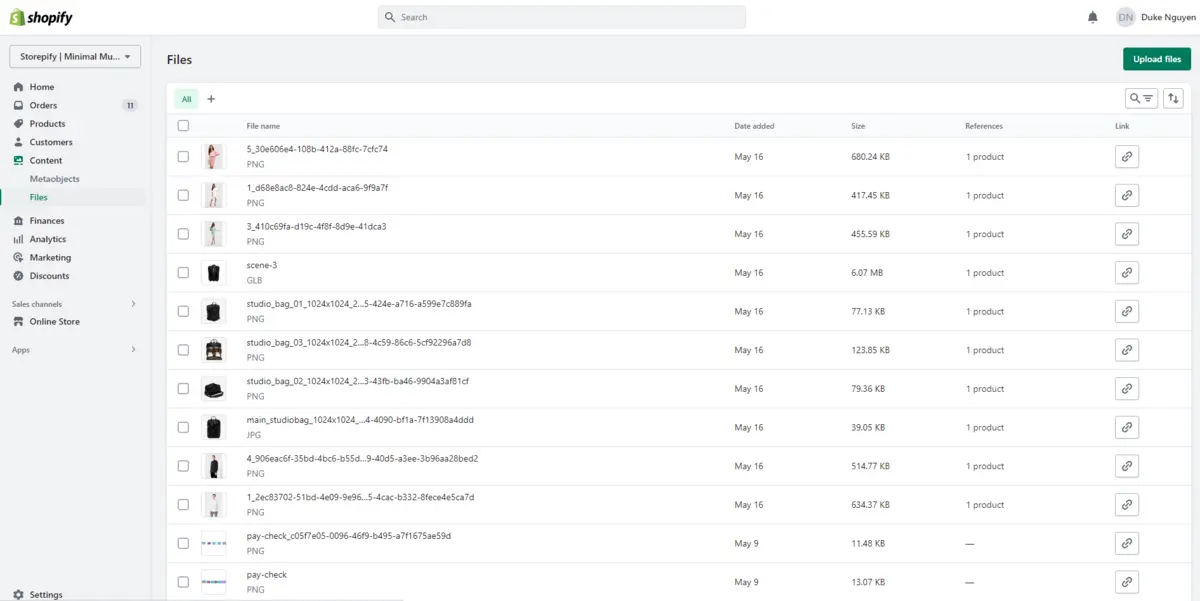
Firstly, after logging in to a Shopify eCommerce store, you can see a left-side menu that might be as same as the WordPress menu. Then, click on the “Content” section and “Files” – all files including videos, images, and other formats will show up here.

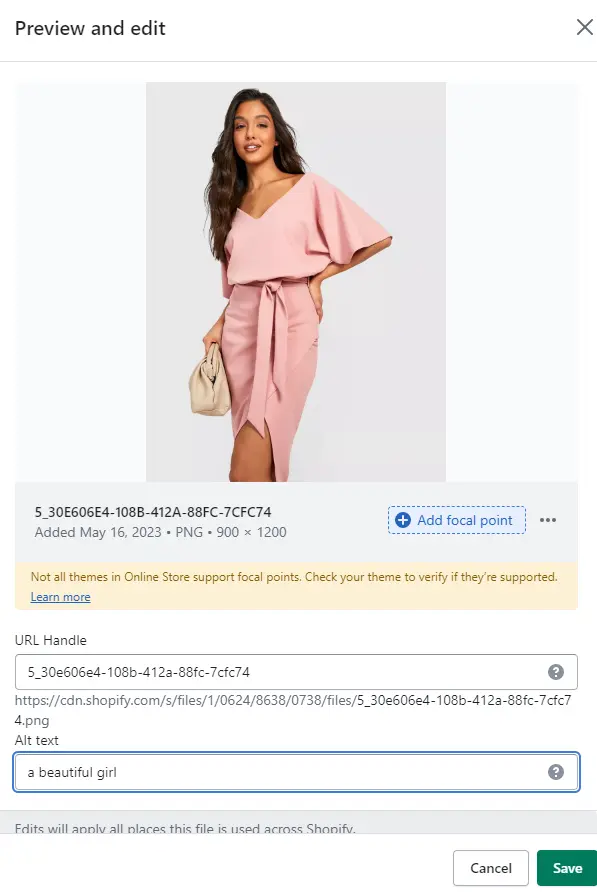
Next, select an image and fill the alt text box with whatever you want (make sure the text fits the image). Finally, click the “Save” button on the lower right to save changes.

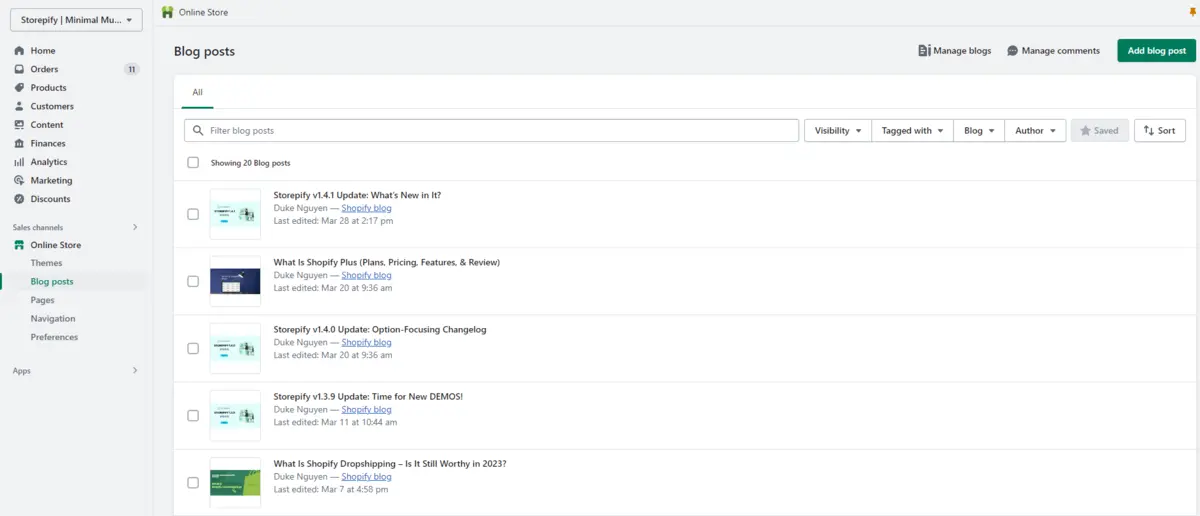
Secondly, in that right-side menu, you can choose “Online Store” instead of “Content”. In the Online Store section, go on with the “Blog posts” option and you will see a list of the blog posts like this:

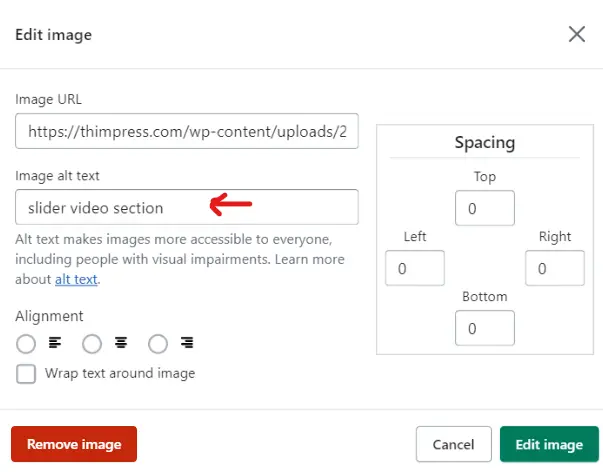
Choose a blog, and start editing anything you love. If you want to add the alt text to an image in the blog, double-click that image and fill in the box “Image alt text”.

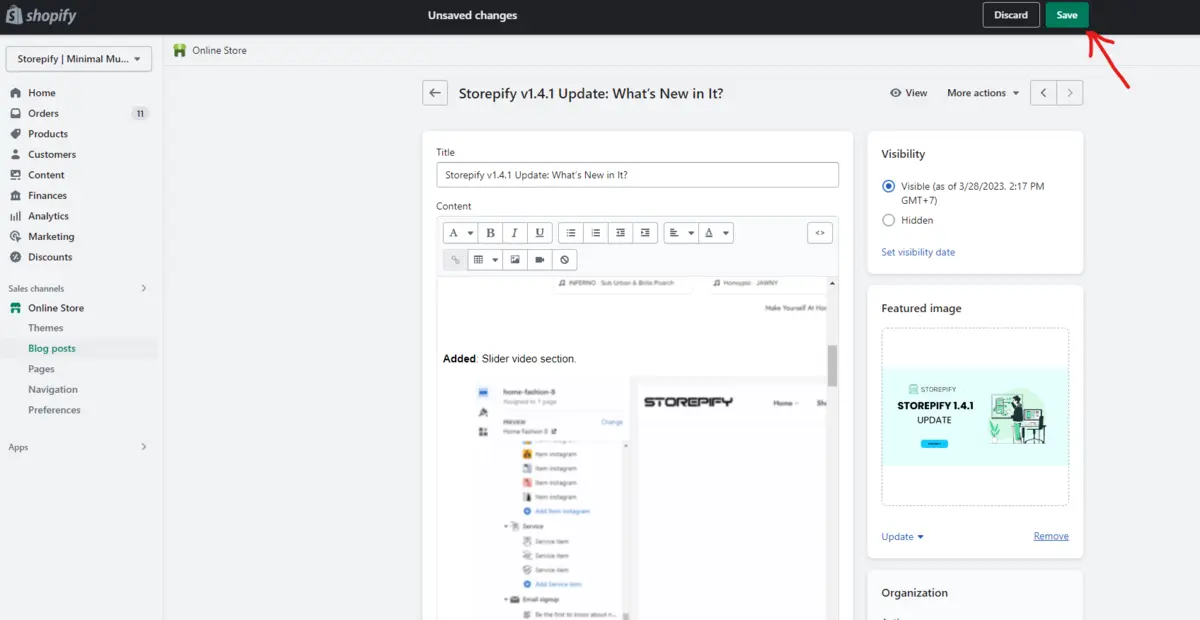
Then, select “Edit Image” of this tab and “Save” on the upper right hand to save the change.

There, it is very simple to add an image alt text in WordPress, right?
Add an Image Alt Text in Magento 2
Magento 2 is one of the most popular website platforms which focuses on e-commerce like Shopify. Magento 2 provides users with full control of an online business’s design, content, and functionality as well as a convenient shopping cart system.
There are 2 methods for you to add alt texts for images in Magento 2: via HTML code or backend configuration.
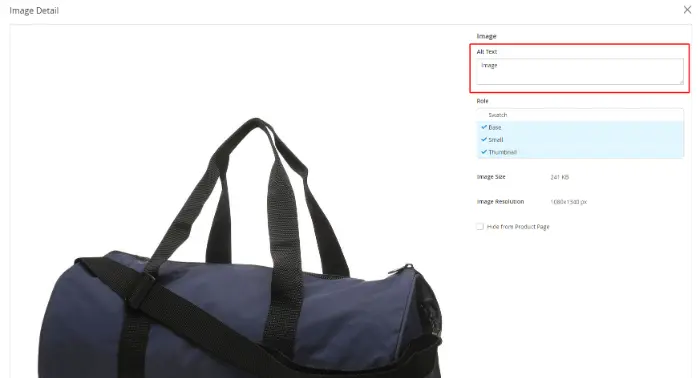
To add an alt text image via the backend configuration, you will simply click on the wanted image, wait for the image’s optimization tab to come up (just 1-2 seconds), find the image alt text box, and fill in whatever you want. Then, remember to save the configs before closing the tab or you will have to redo all previous steps.

Otherwise, you can directly add an image alt text via HTML code. For instance, you can see this image alt text code line:
<img src=“pie.jpg” alt=“magento 2 store”>
How to Get a Proper and Suitable Image Alt Text
A good alt text must be specific and supportive of the topic of the post/page. We would love to bring out some tips for you:
- Make use of the image’s context and subject to guide the alt text
- Use the context related to the main topic of the blog/page
- Create alt texts that have less than 70 letters
- Put away all ideas about texts with “image of…” or “picture of…”
- Remember to use your focus keyword or secondary keywords in the alt texts (just on some images)
- Check for all possible spelling or meaning-misunderstood errors
You can also follow some best practices for image alt text.
Do Alt Texts of Images Affect SEO?
Google admits that the system uses alt text, site content, and algorithms to understand the subject of images. An alt text will define the meaning of the images and also the site’s topic, then, Google will detect and crawl the site’s data easily. Since image searching is very important, your images should appear near the first screen place in image SERPs.
User Experience (UX)
Imagine yourselves reading a blog with only texts, super boring, right? Also, if an image is broken, the audience still knows what it’s about when you add an image alt text, not seeing a simple broken link icon.
This is an example:

Accessibility
Besides the lame text content as always, visual content like images or videos will have more information and better explanation to the audience.
Traffic
Let’s turn your images into hyperlinked search results since Google will recognize those as image packs with clear info to search. They can appear in no1 on search results or examples in the introduction.
Image Alt Text: Final Words
From the article, you should consider starting the usage of suitable alt texts for images to acquire the best UX and SEO rankings. The better you optimize your images, the better your site’s SEO rankings will reach.
Read more: Write An Article in 10 Minutes with 5 AI Article Writer Tools
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com



