Follow this easy guide by ThimPress to create a child theme for your Resca WordPress theme. This ensures your customizations are safe and won’t be overwritten by future theme updates.
Here is a step-by-step to create Resca child theme:
Create style.css and functions.php files
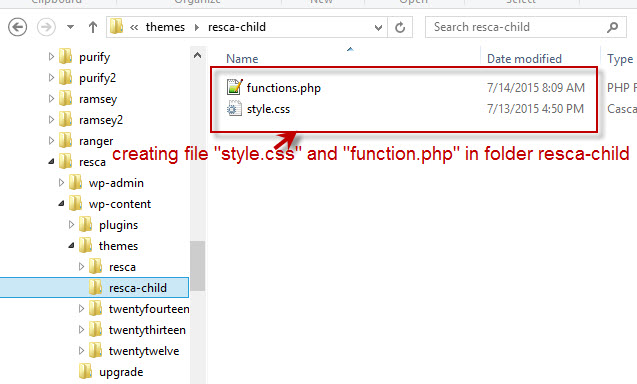
Creating a new folder for your child theme. Naming it something like “Resca-child” is common. Within your new theme folder, create two files called style.css and functions.php.
Filling in the information of each file as below:
In style.css file
/* Theme Name: resca Theme URI: https://resca.thimpress.com Description: Resca Child Theme Author: Thimpress Author URI: https://thimpress.com Template: resca Version: 1.0.0 Text Domain: resca-child */
The most important part of this file is the “Template” which must be the same name with your parent theme. The folder of our parent theme now is “resca”.
You can decide yourself to write other information as you want.
In functions.php file
<?php
function thim_child_enqueue_styles() {
// Enqueue parent style
wp_enqueue_style( 'thim-parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'thim_child_enqueue_styles', 100 );
?>
Activate Your Child Theme in Resca
To activate your Resca child theme, follow these steps:
- Compress: Ensure your child theme folder (likely named “resca-child”) is zipped into a .zip file (e.g., “resca-child.zip”).
- Upload: In your WordPress dashboard, navigate to Appearance > Themes > Add New. Click the “Upload Theme” button.
- Select: Choose the “resca-child.zip” file you just created.
- Install: Click the “Install Now” button.
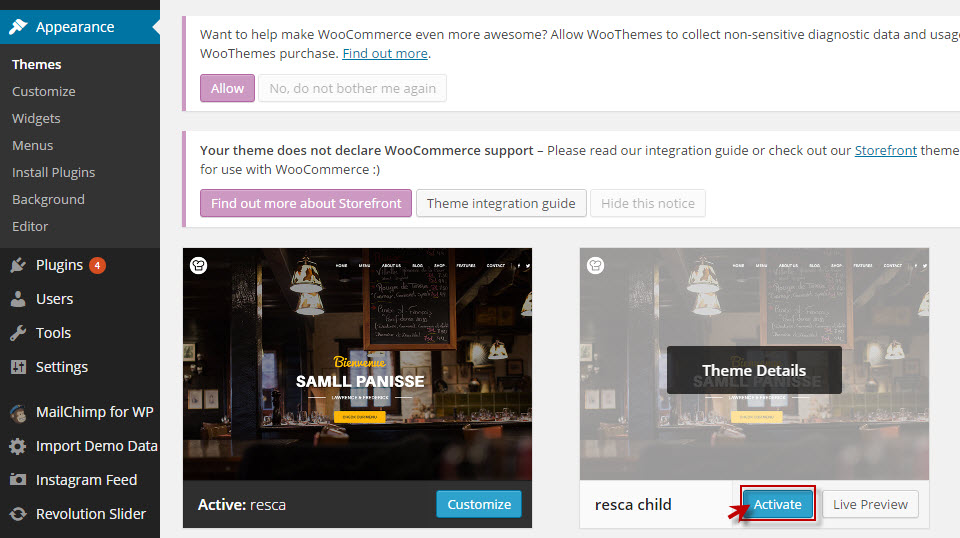
- Activate: Once installed, you’ll see a notification to activate the theme. Click “Activate” to activate the “resca-child” theme.
Your Resca child theme is now active.
Important Note: Activating a child theme can sometimes reset the position of your widgets. If this happens, please don’t worry. Simply follow these steps to resolve the issue:
- Re-import your demo data.
- Go to Appearance > Menus. If any menu items were duplicated during the import, delete the extra copies and click “Save Menu”.
We hope this helps. For more information, please refer to the child theme documentation.
Additionally, if you have any problems or concerns during the process of installing Resca WordPress theme, please read the Resca documentation to better understand the steps to install and set up Resca.
Learn More from ThimPress Knowledge Base Articles:
- One-Click Resca Theme Installation Guide (Video)
- Step-by-Step Video Tutorial: Installing Resca Theme
- Create A Child Theme in Squareroot: Step-by-step Guide
- ADOT Theme Installation: A Step-by-Step Video Tutorial
- Install and Set up the FundPress plugin
- How To Submit A ThimPress Support Ticket
- How To Disable The Demo Slider Images
- Active Included Premium Plugins: What You Need to Know
- How to Back Up Your WordPress Site: 3+ Simple Methods
- How To Submit A ThimPress Support Ticket
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://twitter.com/thimpress