Have you heard about WordPress Favicon or site icons? If not, a favicon is a small image that displays beside your website title in the browser tab. Apart from that, you can see the favicon when you bookmark a tab or when you add a site to your home screen on a smartphone device or somewhere else.
Hence, a favicon is an integral part of your branding. Because it helps people identify your site easily as well as recognize your brand quickly. Favicon even enhances the website’s user experience too.
So in this topic, you will know the benefits when we use a favicon on your site and the way to create it. After that, you can pick one of three ways for adding a site icon to your website. And lastly, there are some tips when using it.
Let’s dive in!
The Benefits of Having a WordPress Favicon
- Quickly identify each site when users open too many tabs
- Improve the UX when they can see the site’s title but they can still find your site via favicon on the open tabs
- Favicon WordPress helps your site look more professional and impressive. So this can build trust too.
- Plus, a favicon will display as an icon on customers’ smartphone devices if they like to save your site to their home screen.
What Size is a WordPress Favicon?
Most people will use their brand’s logo as their favicon or their site icon. And if you have that image already, you can go right away to the next part. If not, keep reading the guide to making a WordPress Favicon.
This small image should be in PNG, JPEG, ICO, and GIF format. Surely, you can see your favicon on any type of browser except Internet Explorer with the favicon in JPEG format.
If you know how to use Adobe Photoshop, you can use it to design a site icon quickly. The size you should apply for a favicon is 512×512 pixels. It means it is a square in shape. Plus, your designed image can be a transparent background or a color background.
However, if you have an existing image, you can try to use RealFaviconGenerator, Favicon.cc, or Favicon Generator to create a site icon set.
– RealFaviconGenerator and Favicon Generator can help to create app icons, provide WordPress Change Favicon in PNG & ICO files, tailor your site icon even after uploading your image, and so on.
– Favicon.cc helps to build a site icon from scratch if you have yet or upload from an existing image.
How to Add a WordPress Favicon to Your Website (3 Easy Options)
After creating a favicon successfully, you can now add it to your website with ease. Let’s explore 3 ways to do it now:
Using the WordPress Customizer to Upload Your Favicon
From WordPress 4.3, you can quickly add your favicon right on the admin panel. Once you upload an image, you can crop it as well. Remember that the dimension of an image is at least 512×512 pixels.
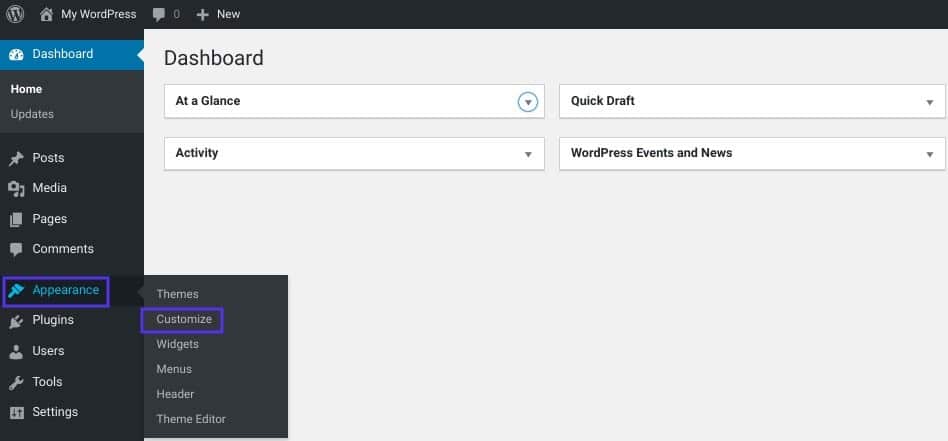
So you can simply go to your WordPress area, find Appearance in your sidebar -> select Customize.

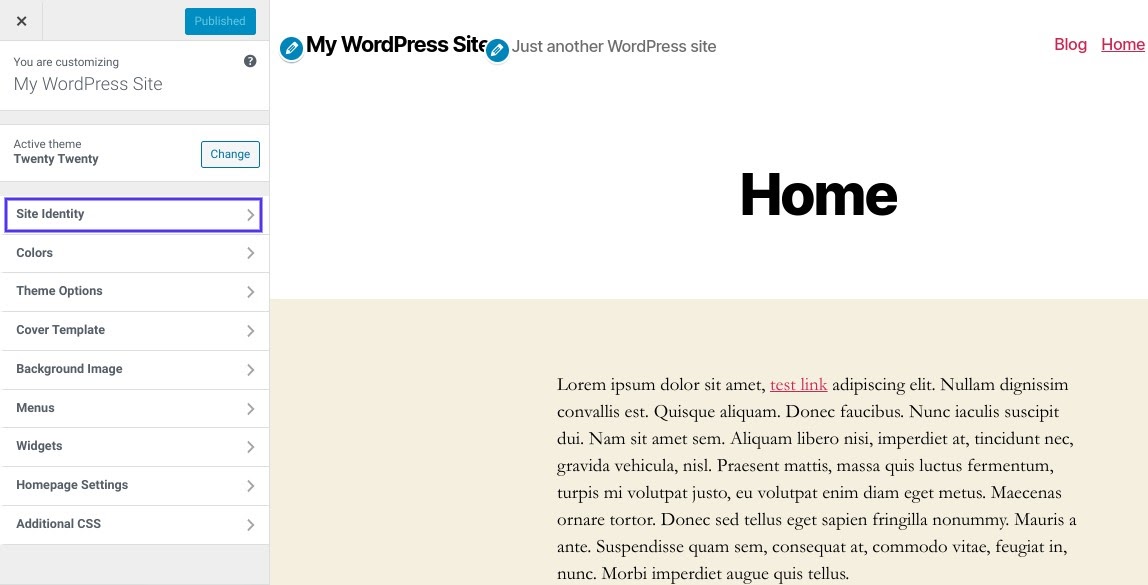
Next, click the Site Identity tab:

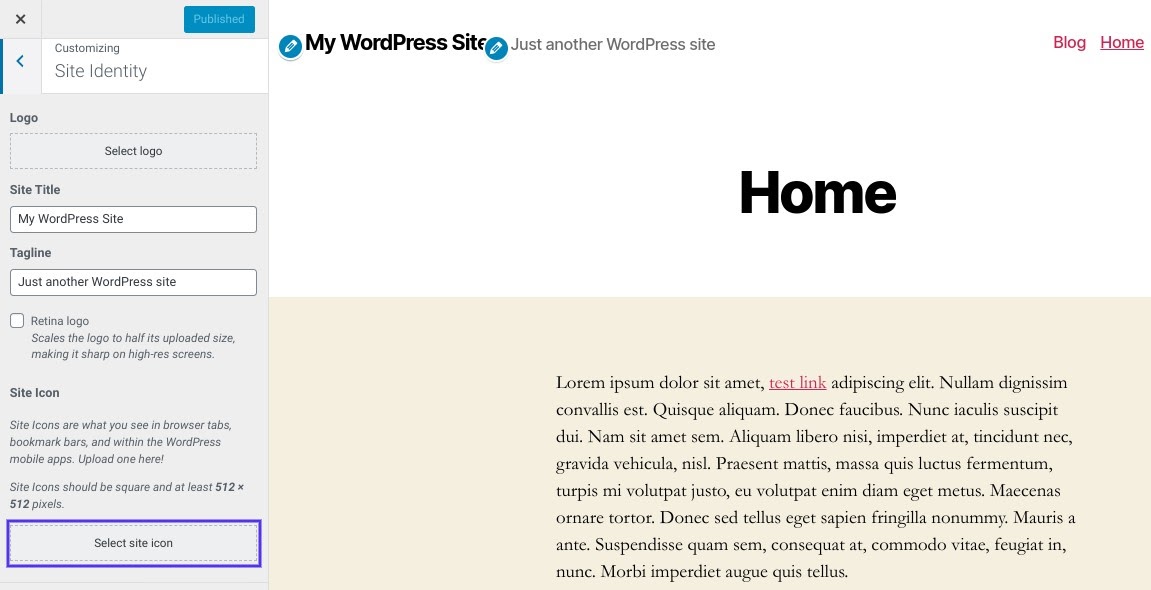
Then you can see the Site Icon part and click the Select Site Icon button:

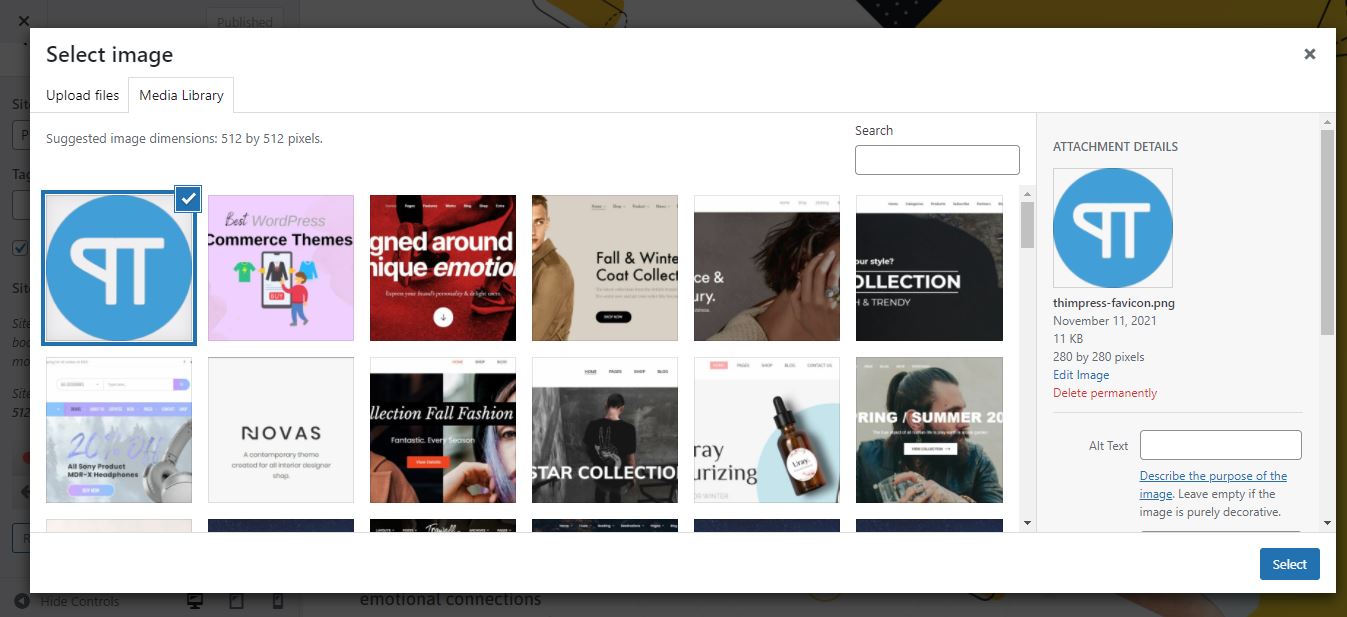
After that, you have the option to choose an existing image in your media library or upload a new image from your computer.
For using RealFaviconGenerator to generate your favicon, you have to download the package and unzip the file.
Don’t forget to click the Select button.

If your image exceeds the standard size, WordPress will help you to crop it too. But if your image matches the standard size, you just need to Save and Publish your changes. So now you can see your favicon on browsers or on smartphones. In particular, if you want your site icon to appear on your mobile home screen, you can simply select Add to the home screen on the browser menu.
Even if you plan to Change Favicon WordPress, you can redo the above steps and be done.
Using a Plugin to Add Your Favicon WordPress
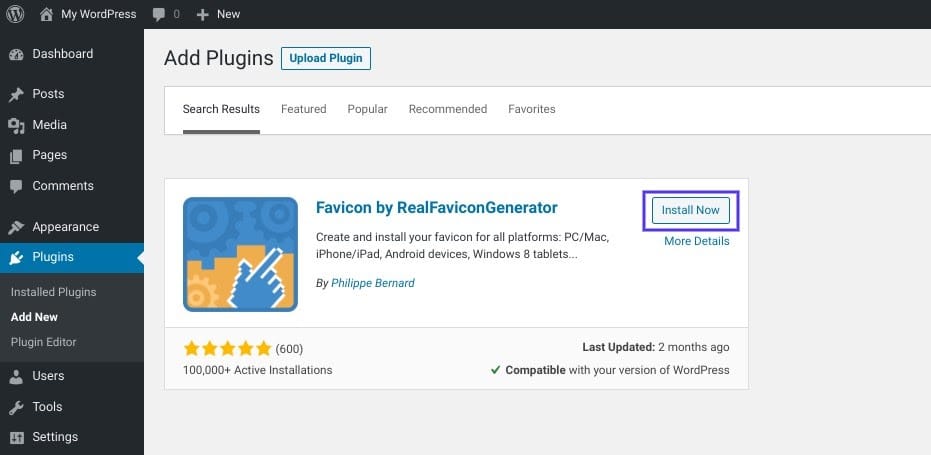
The second method to Add Favicon to WordPress is to install a plugin. In this section, we recommend using the free plugin, Favicon by RealFaviconGenerator. It’s a simple and useful plugin with dozens of powerful features for devices and app icons. So you can check out the way to Install WordPress Plugins via your admin dashboard:

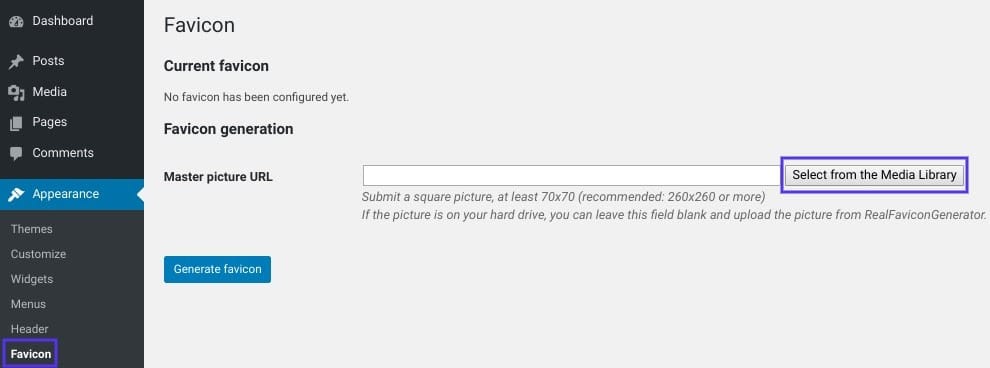
Once the plugin is activated successfully, go to your admin area, hover over Appearance in the sidebar ->, and select Favicon to Generate Favicon.
Similar to the first method, you can Select From the Media Library to upload an image. Remember to submit a square picture with at least 70 x70 pixels. The most recommended size is 260×260 pixels.

After clicking on Generate Favicon, you will be navigated to the RealFaviconGenerator website instead of the WordPress site.
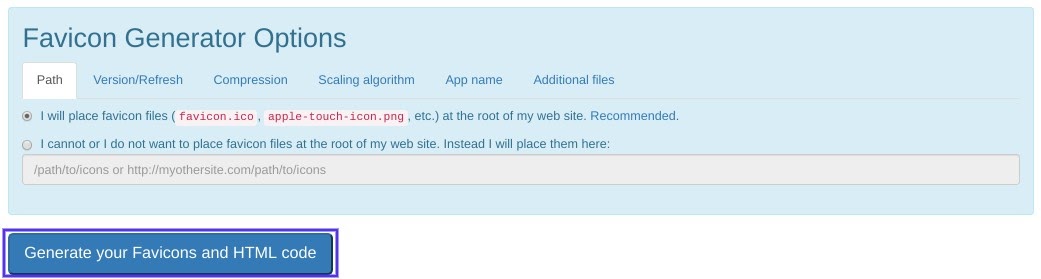
So you can click Generate your Favicons and HTML code button which is at the bottom of the website. Then the plugin will bring you back to your admin dashboard.

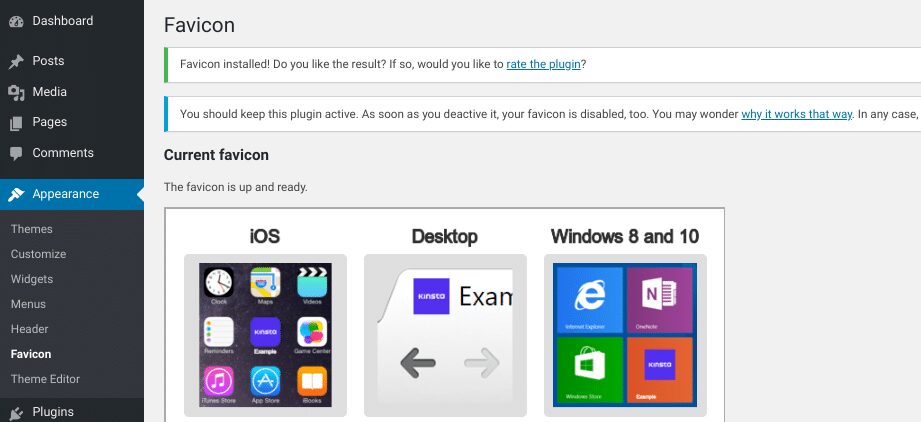
Once the tool is done working, you can see your WordPress Favicon is up and ready with a different look on iOS, desktop, or Windows 8 and 10.

Adding Your Favicon via FTP
If you like to add your favicon in a challenging way, you can do it via FTP. Firstly, you should have your own favicon image. Secondly, we will use the RealFaviconGenerator package to perform this method.
1. You should access your website’s files via an FTP client.
2. Determine the root directory and upload the contents of your favicon package. It should be favicons.zip.
Please note all files (wp-admin and wp-content) should be in the same folder. That’s all for WordPress Favicon Change.
Additional Tips for Using WordPress Favicons
For a multi-site network, we highly suggest you install a favicon plugin. It can help you to have a unique and stunning favicon on each network site by editing your theme’s file.
Basically, WordPress Favicon will be stored on your server. If you like to have many options to optimize your site, you can use a CDN to serve this image.
These are some tips on How to Change Favicon in WordPress you can refer to.
Final Thoughts
Hopefully, you understand our article on How to Add Favicon in WordPress and its benefits. If you have a site icon, it will increase your brand recognition and user experience. There are 3 ways to add your favicon but the first method is the first recommendation when it comes to the simplest options.
Read More: WordPress User Roles: What Are They and How to Use Them?
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com