Are you looking for the best online HTML editor?
Online HTML editors provide a convenient and accessible way to do just that, allowing you to write and edit code directly within your web browser. These powerful tools offer a range of features, from syntax highlighting and code completion to live previews and debugging tools, making web development more efficient and enjoyable. They are perfect for everything from building a site from scratch to customizing what a WordPress theme is.
This blog post will explore some of the best online HTML editors, highlighting their key features and strengths. Whether you’re a seasoned developer or just starting your web development journey, this guide will help you find the perfect editor to suit your needs.
Let’s get started!
Eduma – Education WordPress Theme
We provide an amazing WordPress theme with fast and responsive designs. Let’s find out!
What is an Online HTML Editor?
An online HTML editor is a web-based application that allows you to write and edit HTML, CSS, and JavaScript code directly in your browser. These editors offer a convenient and accessible way to develop web pages without installing any software on your local machine. They often provide features such as syntax highlighting, code completion, live previews, and debugging tools to enhance the development experience.
Key Features to Look for in an Online HTML Editor
Before we get to the list, here are the essential features that separate a great editor from a basic one:
- Syntax Highlighting: Automatically colors your code (HTML tags, CSS properties, etc.) for better readability and error spotting.
- Live Preview: Shows you a real-time preview of how your code will look in a browser, speeding up the design process.
- Code Completion & Emmet: Suggests code as you type and allows for abbreviations, drastically increasing your coding speed.
- Collaboration Tools: Allows multiple users to edit the same file in real-time, which is essential for team projects.
- Version Control (Git) Integration: Lets you track changes and manage your codebase with Git directly from the editor.
- Extensibility: The ability to add extensions or plugins to customize the editor to your specific workflow.
Online Editor vs. Desktop IDE: Which is Right for You?
Before we list the tools, it’s important to understand the difference:
- Online Editors (like CodePen, StackBlitz) run entirely in your browser. They are perfect for quick edits, collaboration, learning, and working on front-end projects without any local setup.
- Desktop IDEs (like a locally installed VS Code or Dreamweaver) are powerful software programs on your machine. They offer more robust performance, deep file system integration, and are better suited for large-scale, complex projects like developing premium WordPress Directory Themes.
This article focuses on editors that offer a strong online, in-browser experience.
8+ Best Online HTML Editors
Visual Studio Code

Visual Studio Code is a powerful and popular HTML editor online that offers a robust set of features for web development. While primarily an offline code editor, its versatility and extensive extensions make it a top choice for many developers.
Best for: Developers who prioritize features, customization, and a robust ecosystem.
Key Features:
- Lightweight and Fast: Known for its speed and responsiveness, making it efficient for rapid development.
- Extensive Extensions: A vast marketplace of extensions allows you to customize the editor to your specific needs (e.g., linters, debuggers, Git integration).
- Intelligent Code Completion: Provides intelligent code suggestions and autocompletion for HTML, CSS, JavaScript, and many other languages.
- Debugging Support: Built-in debugger allows you to step through your code, set breakpoints, and inspect variables.
- Git Integration: Seamlessly integrate with Git for version control, allowing you to easily track changes and collaborate with others.
Dreamweaver

Dreamweaver is a veteran online HTML editor with a long history in web development. It offers a user-friendly interface with visual aids and tools to simplify web design and development.
Best for: Designers and developers who prefer a visual approach and need tools for managing entire websites.
Key Features:
- Visual Editing Tools: Includes a visual editor that allows you to drag-and-drop elements and design your website’s layout without writing code.
- Code Editor: Provides a robust code editor with features like code hinting, syntax highlighting, and code folding.
- Site Management: Offers tools for managing and publishing websites, including FTP and SFTP support.
- Responsive Design Tools: Helps you create websites that look good on all devices, from desktops to smartphones and tablets.
- Built-in Libraries: Access to pre-built templates, themes, and UI components to accelerate your development process.
Sublime Text

Sublime Text is a lightweight and highly customizable editor HTML online known for its speed and performance. It’s a popular choice among developers who value flexibility and efficiency.
Best for: Developers who value speed, flexibility, and a minimalist interface.
Key Features:
- Blazing Fast: Sublime Text is renowned for its responsiveness, making it a joy to work with.
- Distraction-Free Mode: Allows you to focus on your code by minimizing distractions and maximizing screen real estate.
- Multiple Selections: Edit multiple lines or selections simultaneously, significantly increasing your productivity.
- Python API: Highly customizable through its Python API, allowing you to extend and tailor the editor to your specific workflow.
- Cross-Platform: Available on Windows, macOS, and Linux, ensuring compatibility across different operating systems.
Komodo Edit

Komodo Edit is a free, open-source online HTML editor that supports various programming languages, including HTML, CSS, JavaScript, and many more. It’s a powerful option for developers who work with multiple languages and projects.
Best for: Developers working with multiple languages and projects who need a versatile editor.
Key Features:
- Multi-language Support: Supports a wide range of programming languages, making it versatile for web development tasks.
- Cross-Platform Compatibility: Works seamlessly on Windows, macOS, and Linux operating systems.
- Code Completion and Syntax Highlighting: Enhances code readability and helps you write code faster with suggestions and color-coding.
- Project Management: Organize your code projects efficiently with built-in project management features.
- Customization Options: Extend functionality through add-ons and plugins.
CodePen

CodePen is a unique online platform that combines an online HTML editor with a social coding community. It allows you to write HTML, CSS, and JavaScript code and see the results in a real-time preview.
Best for: Front-end developers, learners, and those who want to share and explore code snippets.
Key Features:
- Real-time Preview: See the visual output of your code as you write it, making development more interactive.
- Code Sharing and Collaboration: Share your code snippets with others and collaborate on projects in a social environment.
- Learning Resources: Explore a vast library of code examples, tutorials, and challenges to improve your skills.
- Front-End Development Focus: Primarily geared towards front-end development tasks involving HTML, CSS, and JavaScript.
Brackets

Brackets is a modern and open-source HTML editor online specifically designed for web designers and front-end developers. It offers a clean and intuitive interface with features tailored to web development workflows.
Best for: Web designers and front-end developers who prioritize a clean interface and visual aids.
Key Features:
- Live Preview: View changes to your code instantly reflected in the browser with its Live Preview feature.
- Inline Editors: Edit CSS directly within the browser by inspecting and modifying styles inline.
- Preprocessor Support: Seamlessly work with preprocessors like LESS and Sass directly within the editor.
- Extensions: Extend Brackets’ functionality with a variety of extensions available through its extension manager.
- Open Source: Being open-source, Brackets benefits from community contributions and a vibrant ecosystem of extensions.
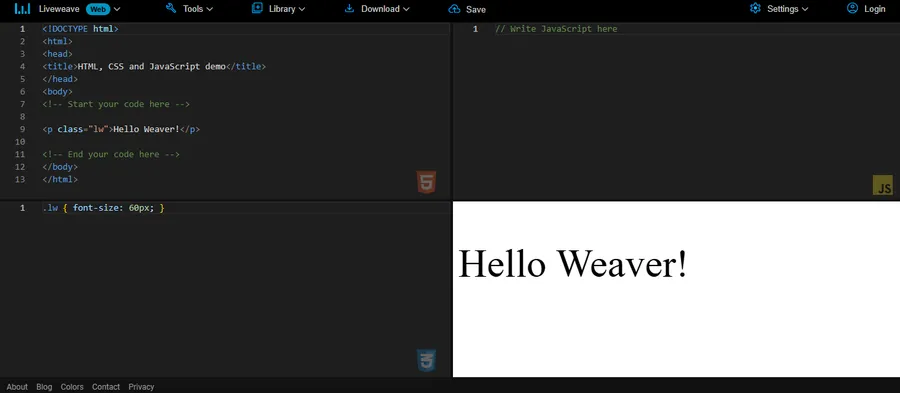
Liveweave

Liveweave is a unique online HTML editor that provides a real-time, collaborative coding environment. It’s perfect for learning, experimenting, and sharing your code with others.
Best for: Learning, experimenting, and collaborating on code with others. It’s an ideal tool for teams building complex projects like an Education LMS WordPress theme.
Key Features:
- Real-time Collaboration: Collaborate with others on the same code in real-time, making it ideal for teamwork and code reviews.
- Live Preview: Instantly see the results of your code changes in the browser as you type.
- Multiple Language Support: Supports HTML, CSS, JavaScript, and other web technologies.
- Built-in Console: Access to a JavaScript console for debugging and testing your code.
- Clean and Minimalist Interface: Offers a distraction-free environment for focused coding.
StackBlitz

StackBlitz is a powerful and innovative online HTML editor that provides a fully-featured development environment within your browser. It offers a seamless experience for building and deploying web applications without the need for local setup.
Best for: Teams, developers who value speed and efficiency, and those who want to quickly build and deploy web applications.
Key Features:
- Real-time Collaboration: Collaborate seamlessly with your team in real-time, making it easy to work on projects together.
- Instant Feedback: Benefit from instant feedback as you code, with features like live code reloading and error highlighting.
- Built-in Terminal: Access a fully-functional terminal within the browser for running commands and managing your project.
- Pre-configured Environments: Quickly start new projects with pre-configured environments for popular frameworks like React, Angular, and Vue.js.
- Deployment Ready: Easily deploy your projects to platforms like GitHub Pages, Vercel, and Netlify directly from the editor.
FAQs About Online HTML Editors
Q1: What is the easiest online HTML editor for a complete beginner?
A1: For absolute beginners, CodePen is often the easiest. Its simple three-panel layout (HTML, CSS, JS) and instant live preview make it very intuitive to see how your code affects the output.
Q2: Can I build a full website with just an online HTML editor?
A2: Yes, you can build all the front-end components of a website. Tools like StackBlitz even allow for full-stack development and deployment. However, for a dynamic website (like a blog or store), you will eventually need to integrate your code with a back-end system or a CMS like WordPress
Q3: Do professional developers use online HTML editors?
A3: Yes, extensively. Professionals use online editors for various tasks: StackBlitz for rapid prototyping and full-stack development, VS Code (Online) for editing repositories directly on GitHub, and CodePen for testing small snippets, sharing solutions, and creating demos.
Q4: Are online HTML editors secure for my code?
A4: For public projects and learning, they are very secure. For private or proprietary company code, it's crucial to use platforms that offer private repositories and strong security features, which are typically part of their paid plans (e.g., StackBlitz, GitHub Codespaces). Always check the platform's security and privacy policies.
Final Thoughts: Which One to Choose?
The best online HTML editor for you will depend on your specific needs, preferences, and the nature of your projects. Consider factors such as the features you require, your level of experience, and your budget (some editors are free, while others have paid versions).
Experiment with different editors to find the one that best suits your workflow. Many editors offer free trials or free versions, allowing you to test them out before committing. Don’t hesitate to explore the options and discover the tools that will help you write better code and build amazing websites.
Read more: Top 10 Best HTML Editors (Free & Paid)
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com



