If you’re using the Eduma WordPress theme to showcase your professional work through an engaging portfolio, incorporating gallery images is pivotal for amplifying your website’s visual appeal and user engagement.
This guide provides an in-depth, step-by-step walkthrough on how to add gallery images in Eduma for portfolio effectively, ensuring your projects are presented most compellingly.
Eduma – Education WordPress Theme
We provide an amazing WordPress theme with fast and responsive designs. Let’s find out!
Why Gallery Images Matter for Your Portfolio:
Visual content significantly impacts user experience. Gallery images allow you to provide a richer, more detailed view of your projects. They can showcase different angles, stages of development, or specific features, enhancing the user’s understanding and appreciation of your work. By strategically adding gallery images, you can:
- Increase Engagement: Visually appealing galleries capture attention and encourage users to explore your work.
- Enhance Storytelling: Galleries allow you to tell a more complete story about each project, showcasing its evolution and impact.
- Improve Professionalism: A well-organized gallery demonstrates attention to detail and a commitment to presenting your work professionally.
- Boost Conversions: High-quality images can influence potential clients or employers, increasing the likelihood of conversions.
How To Add Gallery Images In Eduma For Portfolio?
Step 1: Log in to Your Eduma Dashboard
First, log in to your WordPress Admin Panel and navigate to Eduma’s dashboard.
Step 2: Access the Portfolio Section

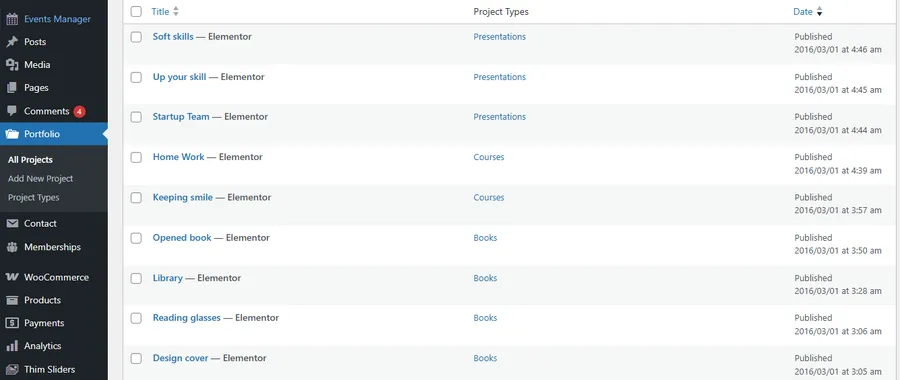
Within the left-hand menu of your WordPress dashboard, locate the “Portfolio” section. Clicking on it will expand a submenu, revealing three essential options:
- All Projects: This section allows you to view and manage all your existing portfolio projects.
- Add New Project: Use this to create and publish new portfolio items.
- Project Types: This option enables you to organize your projects into categories, facilitating easier navigation for visitors.
Step 3: Add a New Project with Gallery Images

To add gallery images in Eduma for portfolio when creating a new project, follow these detailed steps:
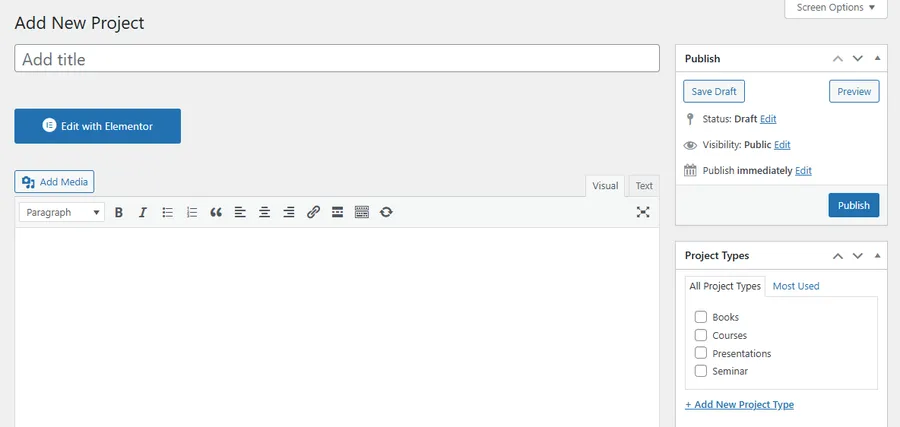
- Click “Add New Project” under the “Portfolio” section.
- Enter the “Project Title,” provide a comprehensive “Description,” and fill in any other necessary details relevant to your project.
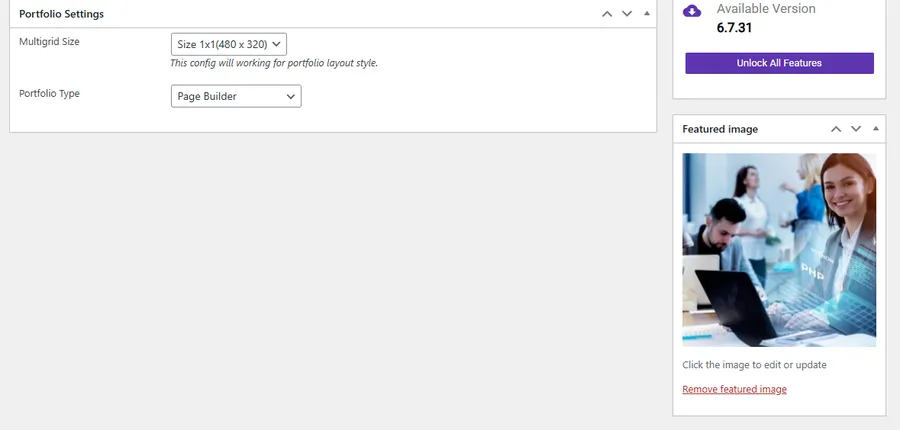
- On the right-side panel, locate the “Featured Image” section. Click “Set featured image” to upload the primary image that will represent your portfolio project. This image serves as the main visual for your project listing.
- Beyond the featured image, Eduma often utilizes various methods to add gallery images, depending on what specific plugins and extensions are being used. Look within the project page edit screen for options such as “Gallery” or similar, that allows you to upload multiple images. If your theme utilizes a custom field for galleries, ensure you are utilizing that feature.
- After adding all images and content, click “Publish” to make your portfolio project live on your website.
Step 4: Modify an Existing Portfolio Project

To update an existing project with new gallery images:
- Navigate to “Portfolio” > “All Projects.”
- Find the specific project you wish to modify and click “Edit.”
- Locate the “Featured Image” section and click “Remove featured image” if you intend to replace it.
- Click “Set featured image” to upload a new main image.
- Again, look for the gallery section within the edit page of the project, and add or remove images as needed.
- Click “Update” to save all the changes.
Step 5: Organize Portfolio with Project Types

Organizing your portfolio items using “Project Types” enhances navigation and improves user experience:
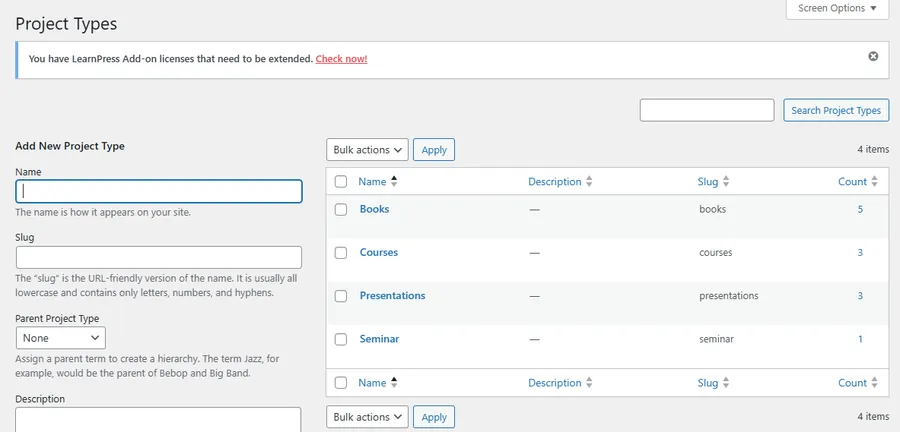
- Navigate to “Portfolio” > “Project Types.”
- Fill in the following details:
- Name: The descriptive title of the project type (e.g., “Photography,” “Web Design,” “Graphic Arts”).
- Slug: The URL-friendly version of the name (e.g., “photography,” “web-design”).
- Parent Project Type: Assign a parent category if needed, creating a hierarchical structure.
- Description: (Optional) Provide details about the project type, aiding user understanding.
- Click “Add New Project Type” to save your settings.
Step 6: Customize the Portfolio Layout

Tailoring the layout of your portfolio ensures it aligns with your website’s design and enhances visual appeal:
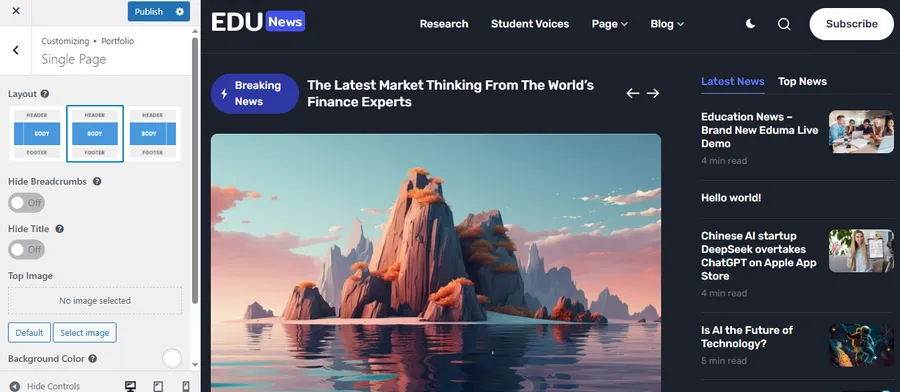
- Go to “Appearance” > “Customize” > “Portfolio.”
- Explore the customization options, including:
- Layout selection.
- Item size adjustments.
- Display/hide breadcrumbs.
- Display/hide title.
- Set up sub heading.
- Top image.
- Background color.
- Title color.
- Sub title color.
- Grid columns.
- Hover effect style.
- Save your settings and preview the changes on the front-end to ensure they meet your expectations.
Conclusion
By diligently following these steps, you can effectively add gallery images in Eduma for portfolio, creating an aesthetically pleasing and well-structured showcase of your professional work. Whether you’re adding new projects or updating existing ones, Eduma’s intuitive interface streamlines the process of managing portfolio images. A well-organized and visually compelling portfolio not only enhances user engagement but also reinforces your professional credibility, leaving a lasting impression on visitors.
Read more:
Discover the Stunning New UI of the Eduma Mega Menu
How to Operate Countdown in Eduma Theme: A Step-by-Step Guide
How Can User Edit The Profile After Login Eduma
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com