Are you looking to create a landing page with AI that truly converts, but don’t have the time or design skills to make it happen?
The online marketplace is more competitive than ever, making high-performing landing pages necessary for businesses and individuals. A well-crafted landing page can be the key to boosting conversions, simplifying your message, and engaging your audience.
In this guide, we’ll walk you through the process of how artificial intelligence is transforming landing page creation, offering you the tools and insights to build landing pages that captivate, convert, and elevate your online presence.
Let’s get started!
Eduma – Education WordPress Theme
We provide an amazing WordPress theme with fast and responsive designs. Let’s find out!
What is a Landing Page?
A landing page is a webpage created to achieve a specific goal, such as lead generation or sales. Unlike regular web pages with multiple purposes, a landing page focuses on a single objective.
Key elements of an effective landing page:
- Clear Call to Action (CTA): A prominent button, form, or link that guides visitors to take the desired action.
- Persuasive Content: Written to convince visitors to complete the goal, often using sales-focused language.
- Engaging Visuals: Images and videos that showcase products or services and capture attention.
- Social Proof: Testimonials and reviews from satisfied customers to build trust and credibility.
- Distraction-Free Design: A streamlined layout that eliminates unnecessary elements and focuses on the goal.
While creativity is valuable, proven frameworks can enhance landing page effectiveness.
Advantages of Creating a Landing Page with AI
Traditionally, crafting effective landing pages required significant time and financial investment. However, AI tools and builders now offer a streamlined solution.
Here’s why integrating AI into your landing page creation process is advantageous:
Accelerated Development: AI enables the rapid creation of multiple landing pages tailored to various goals and target audiences. This is particularly valuable when promoting diverse products or services to different customer segments.
Professional-Quality Copywriting: AI writing tools assist in producing engaging and persuasive copy that aligns with your brand voice and conversion objectives. While they might not be perfect, they serve as a great starting point.
Automation Integration: AI empowers you to automate user interactions on your landing page, such as A/B testing and dynamic content delivery.
Boosted Conversions: AI optimizes landing page elements based on user behavior and data analysis, ensuring your page caters to audience preferences and needs.
Improved User Experience: AI personalizes content and interactions using visitor data, creating unique and relevant experiences for each user, thus enhancing engagement and conversion potential.
Data-Driven Optimization: AI offers valuable insights into landing page performance through advanced analytics, facilitating data-driven improvements.
How to Create a Landing Page with AI
Here are the steps to create a landing page using AI:
Step 1: Conceptualizing the Landing Page
First, you need to understand the purpose of the landing page and who will be viewing it. In this case, we will create a webpage for a candle company.
We think about the company’s unique offerings and who will enjoy our products. This helps us focus on creating a landing page that will attract candle enthusiasts.
Planning the Landing Page

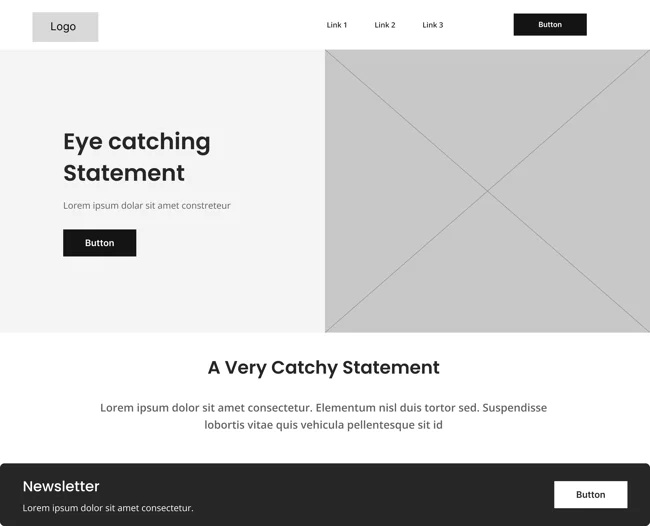
Next, we sketch a basic layout of the page using Figma, a simple design tool. You can use this to plan the placement of important elements such as the headline, buttons, images, and text.
This step is important because it gives the AI a clear guide to follow.
Creating Content and Visualizing the Design
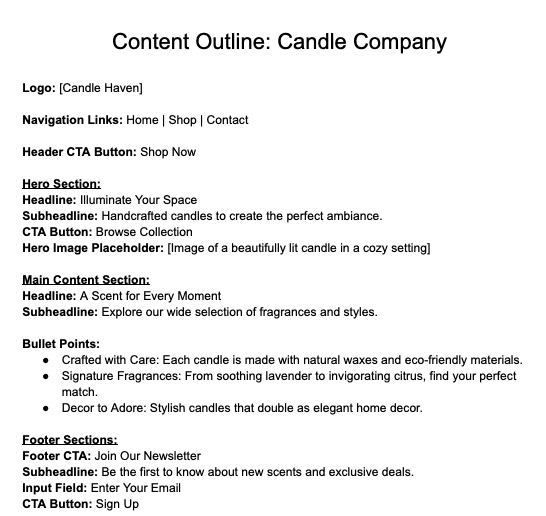
Then, you should outline the content. This includes writing headlines, subheadlines, and bullet points for each section. You also gather visual inspiration from other landing pages, color schemes, and typography.

This helps the AI understand the overall look and feel you want for the landing page.
Tools and Resources
- Figma – For sketching the layout
- Google Docs – For writing the content outline
- Pinterest and Canva – For finding design inspiration
So now you can create a clear plan for the AI, ensuring the final design would be both visually appealing and successful in its goal.
Step 2: Choosing the Right AI Landing Page Tool
After setting the groundwork with a solid concept and design plan, you need to choose the right AI tool. This involved research to find the perfect fit.
Researching AI Tools for creating landing page with AI
After looking at various AI tools, you are comparing features and how easy they were to use. You should find a tool that is efficient and flexible enough to handle specific design and content needs. There are some AI landing page builder tools such as Hubspot AI, Tabnine, ChatGPT, Copilot, and Gemini.
Selection Criteria
The selection criteria focused on:
- Ease of use
- Customization options (including the ability to upload documents)
- Integration capabilities
- Affordability
The Chosen AI Tool: OpenAI ChatGPT

After careful consideration, let’s choose OpenAI’s ChatGPT.
While not typically known for visual design, ChatGPT proved helpful in suggesting code that could be converted into visual mockups.
What made ChatGPT stand out was its ability to process and generate text based on uploaded files. You can feed it our existing marketing material, and it could suggest improvements or create new text that aligns with our brand voice.
Step 3: Providing Data to the AI to Create a Landing Page With AI

Next, you need to provide the AI with data, inputting the concepts and plans you had developed. This required careful consideration to ensure the AI understood the project scope and design preferences.
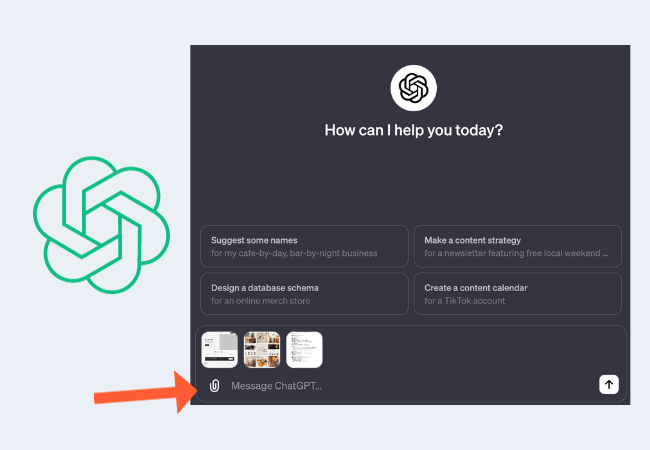
You should upload the following into ChatGPT:
- The wireframe – to give the AI a structural guide
- The content outline – headlines, subheadlines, and bullet points
- Design inspirations – color palettes, fonts, and layout preferences
Step 4: Collaborating with AI
Working alongside the AI to refine the design was a highlight of the process. We engaged in a collaborative dialogue, using carefully crafted prompts to steer the AI’s creative output.
It was remarkable to witness how the AI interpreted my guidance, often exceeding my expectations and introducing unexpected elements.
For instance, some of the prompts I utilized included:
- “Using the attached wireframe, content outline, and candle company-inspired design aesthetics, generate HTML and CSS code. Aim for a minimalistic design with warm colors and elegant typography.”
- “I’m building a website for ‘Candle Haven,’ a candle company. Can you provide clean HTML and CSS for a homepage with a full-width header, a hero section (text box on left, image on right), and a footer with a newsletter signup form?”
- “Please generate CSS to style a navigation bar (no text decoration), a hero section with image and text side by side, and a footer with spacing between prompt text and input field.”
- “How can I remove padding/margins around my website’s header to make it stretch to the browser window edges? What CSS changes are needed?”
This collaborative approach not only accelerated the design process but also revealed new creative possibilities, making it a truly enriching experience.
Step 5: Refining and Finalizing for Building a Landing Page With AI
After the initial design is created, you need to focus on refining each element.
- Visual Enhancements: adjusted font sizes and weights for better readability and made sure the headline stood out.
- Image Placement: replaced placeholder images with high-quality ones, adjusting their size and position for better fit.
- Content Layout: rearranged text and other elements to create a more logical and engaging experience.
The final steps were about balancing aesthetics and functionality, ensuring the landing page was both beautiful and effective.
Final Thoughts
An AI-generated landing page was successfully created for a candle company. The final product blended AI-generated HTML and CSS code with human refinements, resulting in a visually appealing and functional website that aligned with the brand’s identity.
The AI significantly streamlined the design process, enabling personalization and granting access to cutting-edge tools.
This project highlights the transformative potential of AI in web design, emphasizing its ability to enhance creativity and efficiency. As AI continues to advance, it promises to revolutionize the field of web design, making it an essential tool for effective digital marketing and audience engagement.
Read More: Eduma Offline and Online Course Landing Pages Are Here!
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com