Finding something about WEBP Images?
Due to the development of technology, websites are getting larger and heavier – because of data and media. According to research, the average weight of a site has increased from 523 Kb (2011) to ~3000 Kb (2022). When you load a big site, you will have to load it for a long time and the audience doesn’t always love to wait.
Usually, a slow-loading page consists of videos and images – if you want to add all nice images to make your site more lovely, you should compress those pictures before uploading ’em to your server host. Well, it’s about time that WEBP images will work well.
Today, we will help you with this type of image.
What are WEBP Images?
WEBP is an image format made by Google for lossless & lossy image compression. Published in 2011, this type of image has gone viral and become one of the most common image formats. You can recognize this type by looking for the filename type “.webp”.
Google develops this to decrease the images’ compression without cutting off the quality, using predictive coding similar to that used in encoding video keyframes. For more info, Google estimates that the WEBP image format will benefit your site 50% better than the PNG image format and 23.5% better than the JPG image format.
Also, a WEBP image’s size can reach its peak at 16383x16383px.
For example, you can see the new banner of Eduma on ThemeForest:


You can see that both images have the same quality but the image size of the WEBP is much smaller than PNG’s. This is also a quite popular way today when SEOing images.
WEBP Images’ Main Features
To assure all of you, you should know that 98% of all browsers follow WEBP support, including Opera, Google Chrome, Microsoft Edge, Safari, and more. Also, other platforms like graphic design widgets (Photoshop, AI, Lightroom) and CMSs support the WEBP format. However, images WEBP only covers over 12% of all images on the Internet in 2022 but the number is still going.
Transparency
Transparency helps you cut down data, especially WEBP but JPG files don’t support transparency. You can always use transparency for website design when you make patchy borders and check the shape’s background. Moreover, you can use element layering to make contrast & depth as well as make advanced visual effects.
Lossy/Lossless Compression
The most outstanding feature of this image format is the lossless or lossy compression. With this compression, you can have smaller files – lossy compressing will cut off more data than lossless compressing.
Animation
You can use WEBP images to make animated images or like GIFs which wins over JPGs (they don’t support animated images). WEBP animated images are size-tighter than normal GIFs or APNG images.

Color Profile
To manage the colors of a WEBP image, you can embed an ICC profile using the International Color Consortium. Besides, you may embed those files in graphic design apps like Photoshop for better quality.
Metadata
WEBP supports metadata to images using both XMP and EXIF formats. You can use the metadata to give digital context to images, for instance, the time & location attached to an image from digital cameras. On the other hand, users can add short descriptions & tags metadata to images so that search engines can detect & crawl data easier.
WEBP Images’ Advantages of Building Sites
We have known that the WEBP images shrink your image size, followed by less data space on your web server & faster page-loading speed. It’s time to find out more ’bout that.
Enhance Your Site’s Loading Speed
Lighter pages allows the audience to load your site faster, which means SEO rankings of your site will be improved.
As Google updates its algorithms about page experience, you must focus on multiple page speed measurements to increase the rankings & bounce rate.
Also, data is one of the biggest factors that will slow down a site. PageSpeed Insights is one of the best tools from Google for analyzing your website’s performance on a granular level.
It identifies properly sizing images, efficient image encoding, and uses modern image formats to improve your site speed.
Based on a study, the audience is very tired of waiting for pages or sites to load. Over 5 seconds of loading time, the bounce rate will go to ~140%. In contrast, customers are also much more open to converting when a page loads quickly, especially eCommerce.
Save Storage Space on Your Site’s Server Host
When you run a website, you will gradually use up all resources of your server hosting and will have to pay for more resources (even if it’s expensive to do so).
To save space, you should lower your media’s storage coverage, and converting other image formats to WEBP images is a great way to go. You will keep the same quality of the media but reduce ways so much weight.

Also, cutting off unnecessary data on media can allow you to have more space for better page design & other content.
What Can You Use to Make or Convert WEBP Images
The default image format when we use is .png or .jpg. Therefore, you will need some tools to convert ’em into .webp images or create WEBP images.
Use Graphic Design Apps to Make WEBP Images
Currently, a lot of graphic design widgets support WEBP and allow users to create WEBP images including Adobe products, Blender, or Google Photos. It will also become one of the options when you save the images.

Convert Other Images to WEBP
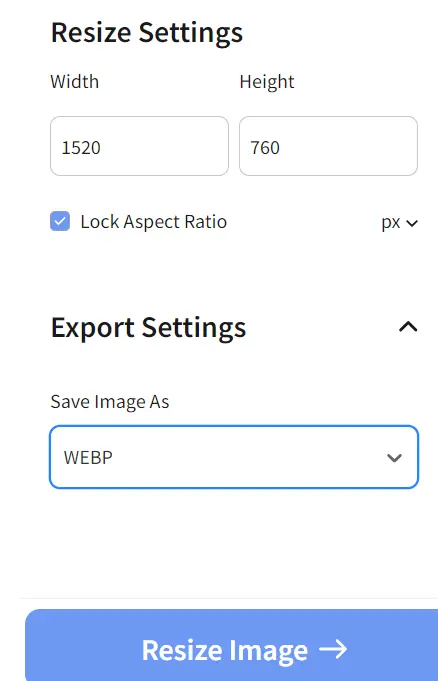
There are many ways for you to convert other image formats but mostly online and offline.
To convert offline, you can use the above offline apps to do the converting. For online converting, almost all online image-editing websites allow you to upload the images and convert to WEBP images before. Also, you can convert WEBP to image in some special cases.
Then, you can pull out images download as WEBP.

Other Ways to Optimize Your Site
Optimizing images is one among many ways for you to boost your site’s loading speed. You can try lazy-loading method, make a responsive website with responsive WordPress themes, or choose a great hosting.
Otherwise, feel free to visit these blogs for tips:
- Preeminent Guide & Tips to Speed Up WordPress Website
- How to improve website speed in WordPress
- My Website Is Slow: How To Improve WordPress Site Speed?
- How To Make Your Website More SEO-Friendly?
Conclusion
After all, WEBP format is just another image format that helps you boost your site’s loading speed. Although you think it’s just a small change, it may make a significant change in your site and pages.
Read more: Threads – A Twitter’s Great Rival, What Is It?
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com