Have you ever wondered how visually appealing and interactive websites are created? It often starts with HTML (HyperText Markup Language), the fundamental building block of the web.
Developers rely on HTML editors to effectively write and manage HTML code. These software tools provide features that simplify the coding process. With many options available, finding the best HTML editor for your specific needs can be challenging.
This article explores the top HTML editors available today, covering free and paid options. We aim to help you choose the right tool to streamline your workflow, whether you use Windows, macOS, or Linux.
Eduma – Education WordPress Theme
We provide an amazing WordPress theme with fast and responsive designs. Let’s find out!
What is an HTML Editor?
An HTML editor is a software program designed specifically for creating and editing HTML code. It offers a more structured environment than a plain text editor, typically including features like:
- Syntax Highlighting: Makes code easier to read by color-coding different parts (tags, attributes, text).
- Code Completion: Suggests HTML tags and attributes as you type, saving time and reducing errors.
- Error Checking: Helps identify mistakes in your code.
There are two main types of HTML editors:
- Text-based Editors: These focus purely on the code. You write HTML directly. They offer developers maximum control and are often preferred by experienced users. Examples include Notepad++, Visual Studio Code, and Sublime Text.
- WYSIWYG Editors: Stands for “What You See Is What You Get.” These provide a visual interface, allowing you to design pages by dragging and dropping elements, similar to a word processor. The editor generates the HTML code in the background. Examples include Adobe Dreamweaver (which also has a strong code view). Some text editors have extensions for live visual previews.
Why You Need an HTML Editor
While you can write HTML in any basic text application (like Notepad or TextEdit), a dedicated HTML editor offers significant advantages:
- Increased Efficiency: Features like code completion, snippets, and templates speed up development time.
- Improved Code Quality: Syntax highlighting and error checking help you write cleaner, more accurate code with fewer mistakes.
- Better Organization: Manage complex projects with features like code folding (collapsing sections of code) and project file trees.
- Easier Debugging: Tools specifically designed to find and fix issues in HTML and related code (like CSS and JavaScript).
- Visual Feedback (in some): WYSIWYG editors or live preview features show you how your code will look in a browser immediately.
How to Choose the Best HTML Editor for You?
Selecting the right tool depends on your requirements. Consider these factors:
- Platform Compatibility: Ensure the editor runs on your operating system (Windows, macOS, or Linux).
- Key Features Needed: Do you need advanced debugging tools, Git integration (for version control), support for specific frameworks, or extensive customization options? List your priorities.
- Ease of Use vs. Power: Beginners might prefer a simpler interface or a WYSIWYG editor. Experienced developers often prioritize powerful features and customization, even if it means a steeper learning curve.
- Price and Licensing: Determine your budget. Many excellent free options exist, while paid editors often offer more advanced features or dedicated support. Check the licensing terms (subscription vs. one-time purchase).
- Community and Support: A large, active community means more available tutorials, extensions, and help when you encounter problems. Official documentation and support channels are also important.
Now, let’s explore the top 10 HTML editors that can empower you to create stunning websites:
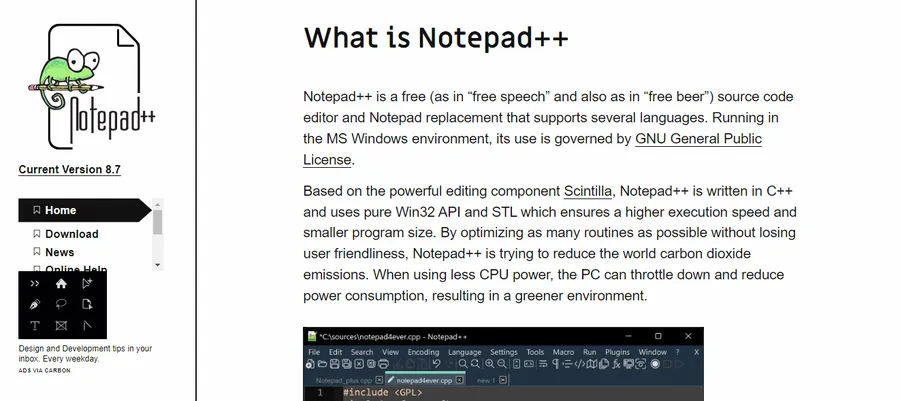
Notepad++ (Free)

Notepad++ stands as a classic choice for developers, offering a lightweight and efficient environment for coding in various languages, including HTML.
Its simplicity and speed make it a popular option for quick edits and projects that don’t demand a full-fledged IDE.
Key Features:
- Syntax highlighting and code folding for improved code readability.
- Multi-language support.
- Plugin ecosystem for extended functionality.
- Customizable interface.
- Find and replace with regular expressions.
Pricing: Free
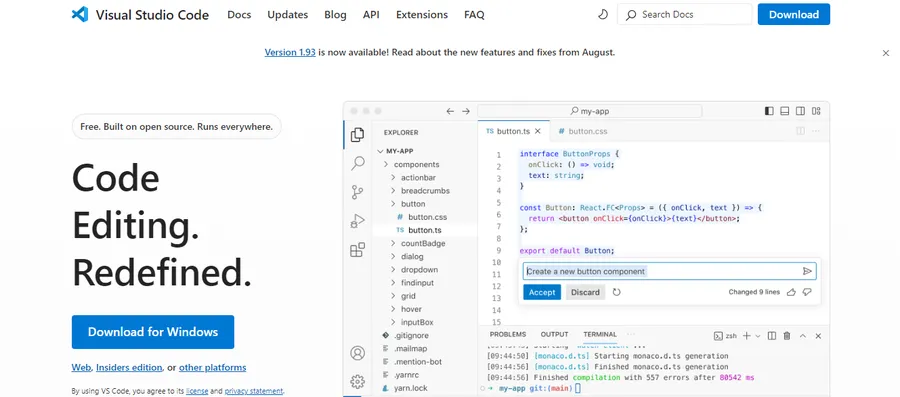
Visual Studio Code (Free)

Visual Studio Code has rapidly risen to prominence as a versatile and powerful code editor.
Developed by Microsoft, it strikes a balance between a lightweight editor and a full-fledged IDE, making it suitable for a wide range of projects and workflows.
Key Features:
- IntelliSense for intelligent code completion and suggestions
- Integrated terminal for command-line access
- Extensive extension marketplace for customization
- Debugging tools
- Git integration for version control
Pricing: Free
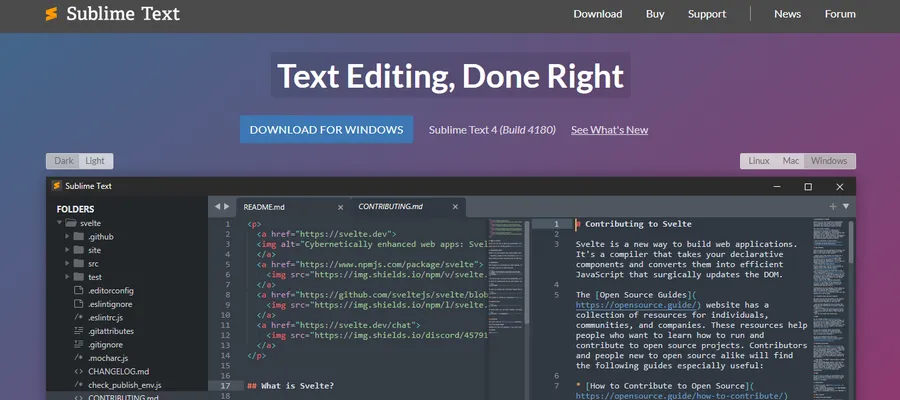
Sublime Text (Free)

Sublime Text is renowned for its speed and efficiency, making it a favorite among developers who value responsiveness and a distraction-free coding environment.
Its minimalist design and powerful features contribute to its popularity.
Key Features:
- “Goto Anything” for quick navigation to files, symbols, or lines
- Multiple selections for simultaneous editing
- Command palette for easy access to commands and functions
- Customizable key bindings and snippets
- Package control for managing extensions
Pricing: Free to evaluate, but a license is required for continued use.
Brackets (Free)

Brackets is a modern, open-source code editor specifically designed for web development.
Its focus on front-end technologies like HTML, CSS, and JavaScript makes it a valuable tool for web designers and developers.
Key Features:
- Live Preview for real-time visualization of changes in the browser
- Inline editors for editing CSS rules and JavaScript functions directly within HTML
- Preprocessor support for Less and Sass
- Extension manager for adding features and functionality
Pricing: Free
Adobe Dreamweaver (Paid)

A cornerstone in web design and development, Adobe Dreamweaver seamlessly blends a visual design interface with a robust code editor, empowering both designers and developers to craft engaging websites and web applications.
Key Features:
- Visual and code editing modes for flexibility
- Responsive design tools for creating websites that adapt to various screen sizes
- Seamless integration with Adobe Creative Cloud libraries and assets
- Live view and code hinting for real-time feedback and productivity
- Git support for version control
- Support for various programming languages and frameworks
Pricing:
- Subscription-based pricing through Adobe Creative Cloud plans.
- Offers individual and business plans with varying features and access levels.
Komodo Edit (Paid)

Komodo Edit, part of the Komodo IDE family, is a powerful and versatile code editor suitable for a wide range of programming languages, including HTML.
It emphasizes productivity, customization, and extensibility, offering features that cater to both individual developers and teams.
Key Features:
- Customizable UI and keybindings
- Code refactoring and debugging tools
- Version control integration
- Multi-language support with syntax highlighting and code intelligence
- Extensive extension ecosystem
Pricing:
- Offers a perpetual license with a one-time fee.
- Provides upgrade options for new versions.
CoffeeCup HTML Editor (Paid)

CoffeeCup HTML Editor strikes a balance between user-friendliness and powerful features, making it suitable for both beginners and experienced developers.
It offers a visual interface alongside a code editor, allowing users to switch between modes as needed.
Key Features:
- Visual editor for drag-and-drop website creation
- Code editor with syntax highlighting and code completion
- FTP (File Transfer Protocol) integration for seamless website publishing
- Built-in image editor and website components library
- Responsive website design tools
Pricing:
- Free version with limited features
BBEdit (Paid)

BBEdit, a long-standing favorite among macOS users, provides a powerful and versatile text editor that excels in handling HTML, along with other programming and scripting languages.
Key Features:
- Extensive text manipulation and transformation tools
- Syntax coloring and code folding for improved readability
- Powerful search and replace functionality
- Integration with macOS features like Automator and AppleScript
- FTP and SFTP support for seamless file transfers
Pricing:
- $49.99 for a single-user license
Conclusion: Finding Your Best HTML Editor
Choosing the best HTML editor is a personal decision based on your operating system, budget, technical skill level, and the specific features you need.
Those needing visual design tools might consider Dreamweaver (if already in the Adobe ecosystem) or CoffeeCup.
For a powerful, free, and versatile option suitable for almost everyone, Visual Studio Code is hard to beat.
If you prioritize raw speed and customization on any platform and don’t mind paying, Sublime Text is excellent.
Windows users seeking a simple, fast, free editor might like Notepad++.
Mac users needing advanced text tools often choose BBEdit.
Read More: 7+ Best Free HTML5 Admin Dashboard Templates
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com