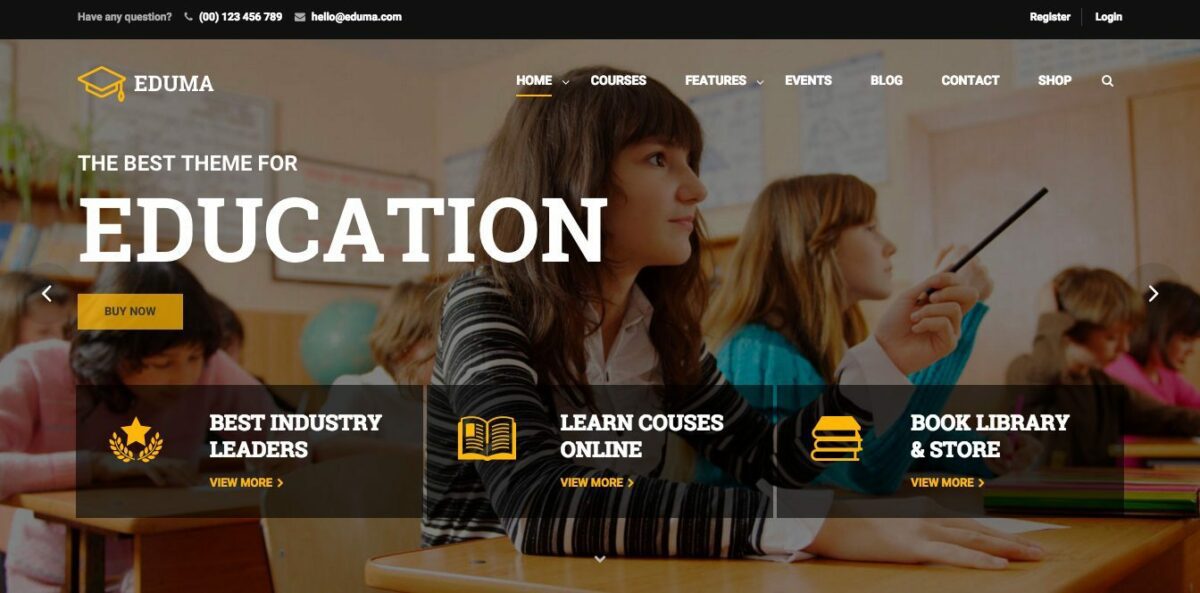
The default Top “School Girl” Image has become nearly a symbol of Eduma. She looks pretty, smart and she makes the site look pretty. She appears on almost all Eduma demos and pages… and I guess part of the reason why you purchase the theme is also partly because of her beauty that shifted the theme to a new high.
However, sometimes we would want to change the image into something else to fit with our purpose and to bring changes to our site since however beautiful the image is, it will become common if it stays unchanged for too long.
Luckily, changing the top image is very easy with the newborn of Eduma, and there are quite a few flexible options for you to choose from. You can choose to manually change the image for each page, each category… or you can also change it for all archive category pages, all single pages, etc. it all depends on how you want it to be.

Let’s Start Change The Default Image “School Girl” in Eduma
A. Manually Change The Default Image “School Girl” in Eduma on Each Page
To manually change the header image for each page (since there will be pages that you want it to be different):
Please Edit Page, check Custom Title and Subtitle in the Featured Title Area setting, and choose the image for the background image > Save and see the result for yourself.
One important notice: Not all images in all sizes will look good with your site. Our sample image dimension is 1366×355, and it should be the best resolution.
If you are using a heavy image, it may have some impacts on your site. So please remember to optimize its file size to make have the best performance. Since the top image will be covered by an overlay, you can reduce your image quality a little bit, and it still wouldn’t affect your page’s vision effect.
B. Change The Default Image “School Girl” in Eduma for All Archive Pages
You can change the default header image for all course pages, product pages, and blog pages in the Customize setting:
- Go to Customize, and choose Blog, Course Event, or Product to change the header image for the according section.
- Choose the page type: There are many different page types for each section, but mostly there are:
- Archive: The page where all courses or all products or all blog posts are listed, the page where all blogs of a single category are listed, all products of a single product category are listed and so on.
- Singular: The single page that displays all the contents related to only one item. It could be a course, product, blog post, or event.
- Change the Top Image
- Save and Publish
After that, when revisiting these site you’ve set, you will see the images have been changed to the image you set. Here’s an example I have made using the above technique!
Read more 10 Most Effective Tips to Reduce Bounce Rate of your Website
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com