What is a Responsive Theme? As themes are typically created for PCs first, Responsive themes are created to adapt to various devices, namely smartphones, and tablets. The theme improves readability and usability on displays that have been specifically developed by integrating responsive features, which offer an excellent user experience of all sizes.
Why Should You Use A Responsive Theme?
Many WordPress theme companies are developing responsive capabilities for it as tablets and smartphones are being used more frequently to explore the internet. The fact that there are numerous additional responsive themes in addition to the “Responsive” theme in the WordPress repository should not be overlooked.
The responsive WordPress theme’s design makes it possible to see the website on multiple devices without the need to generate responsive CSS codes or additional WordPress plugins, in contrast to the previous approaches that required creating distinct mobile versions for various platforms.
Key Factors To Evaluating A Theme’s Responsiveness
Some key factors to consider when evaluating a theme’s responsiveness:
Testing Responsiveness
Browser Window Resize: This is a simple but effective test. View the theme demo on your desktop and shrink the browser window. The layout should be adjusted accordingly to fit smaller screens.
Mobile Device Test: Access the same demo on your phone or tablet. The mobile view should be optimized and resemble the adjusted layout you saw on the shrunk browser window. Don’t just rely on the developer’s claims of “mobile-friendliness” or “responsive design.”
Assessing Quality
Beyond Size Changes: A truly responsive theme goes beyond just resizing elements. It should adapt typography, images, and other design elements to ensure a seamless user experience on all devices. Text should be readable on mobile screens, and images shouldn’t be pixelated.
PRO Tips:
- Look for themes that use fluid grids and flexible media queries. These are technical terms that ensure the layout adapts to different screen sizes. You don’t need to understand the specifics, but these terms can be indicators of a well-built responsive theme.
- Read reviews and check user comments to see if others have encountered any responsiveness issues with the theme.
How To Check If Your Website Is Responsive?
There are several ways to check if your Website Is Responsive:
Use a Responsive Testing Tool
Browser Developer Tools: Most modern browsers have built-in responsive testing tools. You can access them by right-clicking on the page and selecting “Inspect” or using the developer tools shortcut (usually F12). Look for a device toolbar or a media query simulator to emulate different screen sizes.
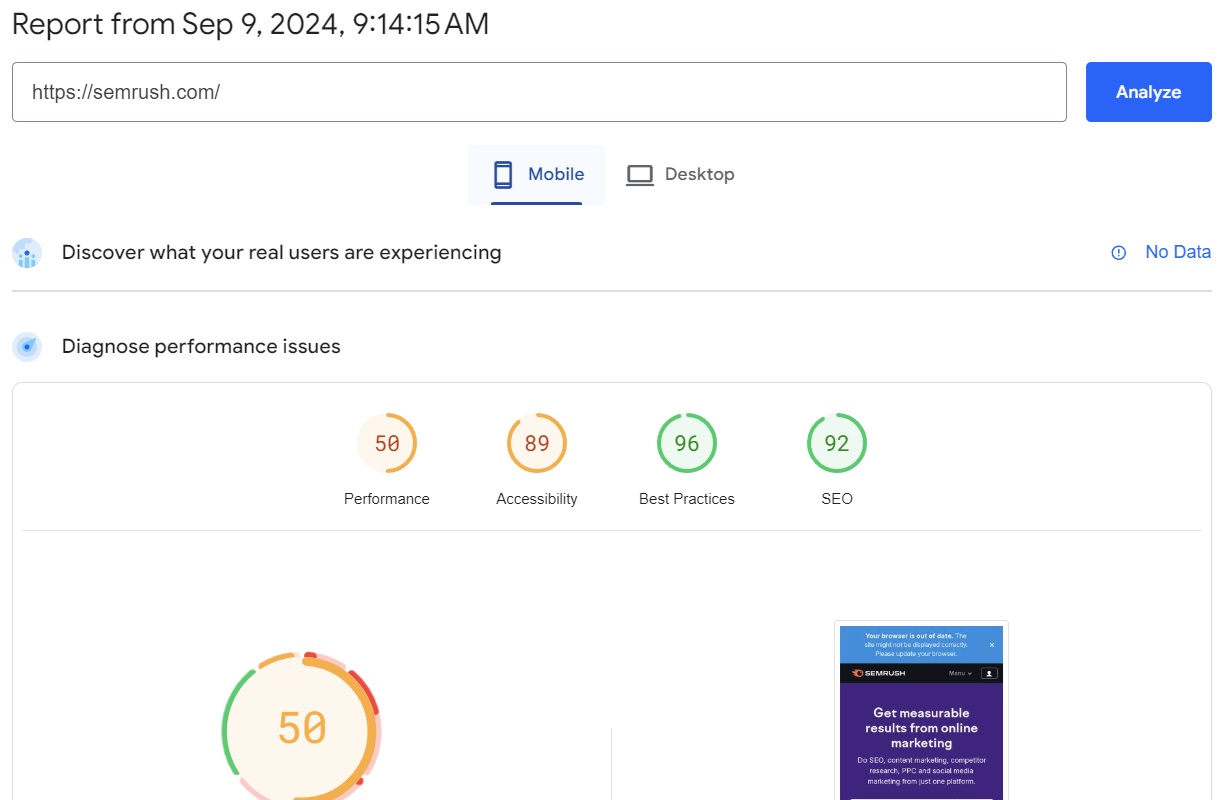
Online Responsive Design Checkers: There are many online tools that allow you to input your website’s URL and simulate its appearance on various devices and screen sizes. Some popular options include:
- Google PageSpeed Insights: https://pagespeed.web.dev/
- Responsive Design Checker: https://ui.dev/amiresponsive
- BrowserStack: https://www.browserstack.com/
- Screenfly: https://bluetree.ai/screenfly/

Manually Test on Different Devices
Real Devices: Use a variety of devices with different screen sizes and orientations to test your website’s responsiveness firsthand. This includes smartphones, tablets, laptops, and desktop computers.
Emulators and Simulators: If you don’t have access to a wide range of devices, you can use emulators and simulators to simulate different screen sizes and resolutions on your computer.
Check for Specific Responsive Design Elements
Fluid Layouts: Ensure that your website’s layout adjusts to different screen sizes by using fluid grids and relative units (e.g., percentages) for widths and heights.
Media Queries: Verify that your CSS uses media queries to apply different styles based on screen size, orientation, and other factors.
Image Optimization: Make sure your images are optimized for different screen sizes to avoid excessive loading times and distorted appearances.
Touchscreen Compatibility: If your website is designed for mobile devices, test its touch functionality and ensure elements are large enough to be easily tapped.
Responsive WordPress Theme Collection by ThimPress
You can go to the articles below because there is a vast selection of themes available, all of which are responsive themes:
- 11 Best eLearning WordPress Themes
- 10 Best Real Estate WordPress Themes For Property Selling Websites
- Best Gym Fitness and Health Coach WordPress Theme
- 8+ Best One Page WordPress Themes

Related: Check out “Collection of 15+ Best Responsive WordPress Themes” to find the best responsive theme for your WordPress site.
Now You Know “What is a Responsive Theme?”
In conclusion, avoid becoming perplexed and search among the many Responsive Themes to identify the one that best satisfies your website’s requirements. Consider offering a mobile version of your website or upgrading to a responsive WordPress theme if a sizable part of your website users access it from a mobile device.
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com
