Let’s learn how to generate a QR code in WordPress with us!
Have you ever wished your website visitors could instantly connect with you, download a file, or discover your store location?
With QR codes, that’s possible – and it’s easier than you might think!
QR codes are those square, scannable codes you see popping up everywhere. They’re not just trendy; they’re incredibly useful.
Every year, approximately 100 million individuals use smartphones to scan these codes, gaining access to a world of knowledge or taking action.
If you’re using WordPress, now is the perfect time to add QR codes to your blog posts and pages. This guide will walk you through how to generate a QR in WordPress with simple steps. Get ready to boost engagement and give your visitors a whole new way to interact with your content.
Eduma – Education WordPress Theme
We provide an amazing WordPress theme with fast and responsive designs. Let’s find out!
What are QR codes?

QR codes (Quick Response codes) are a type of two-dimensional barcode that can store a significant amount of information. Unlike traditional barcodes, which are primarily used for tracking products, QR codes can hold various types of data, including:
- URLs (website addresses): QR codes are most commonly used to direct users to specific web pages, making it easy for them to access online content with a quick scan.
- Text: QR codes can store simple text messages, contact information, or instructions.
- Phone numbers: Scanning a QR code can automatically dial a pre-set phone number.
- Email addresses: QR codes can populate an email message with a pre-filled address.
- Wi-Fi credentials: Users can easily join a Wi-Fi network by scanning a code that contains the network’s name and password.
- Event details: QR codes can be used to share calendar events or locations.
- Payment information: In some regions, QR codes are used for mobile payments.
Why use QR codes?

QR codes offer several advantages for businesses and individuals:
- Convenience: Scanning a QR code is much faster and easier than manually typing in a web address or other information.
- Engagement: QR codes can be used to provide interactive experiences, such as linking to videos, polls, or social media profiles.
- Tracking: QR codes can be used to track how many people scan a code, which can be useful for marketing and analytics purposes.
- Versatility: QR codes can be used in both physical and digital environments, making them suitable for a wide range of applications.
- Cost-effective: QR codes are relatively inexpensive to create and distribute.
How to Generate A QR Code in WordPress
Generating and incorporating QR codes into your WordPress website can be a breeze with the right WordPress QR code generator tools.
The Shortcodes Ultimate plugin is a versatile option, providing numerous shortcodes for various elements, including QR codes.
Whether you opt for the free version, which includes QR code functionality, or the Pro version with additional features, Shortcodes Ultimate simplifies the process.
Start by installing and activating the plugin through your WordPress dashboard. After activation, you’ll notice a new “Shortcode” option in your admin menu, signaling that the plugin is ready to use.
The plugin offers a user-friendly interface, guiding you through the available shortcodes, including the one specifically for QR codes. This allows you to easily customize and seamlessly integrate QR codes into your website’s content and design.
Adding QR Codes to Posts and Pages
You can easily incorporate QR codes into your WordPress blog posts and pages.
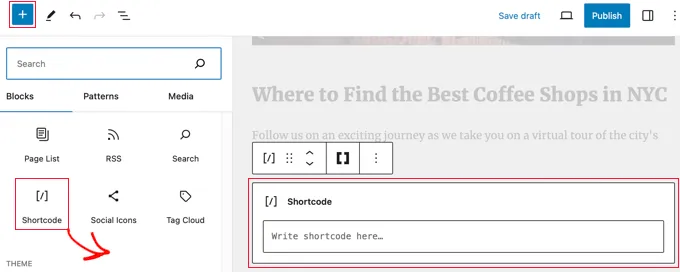
Begin by opening the post or page you wish to modify. In the WordPress content editor, insert a Shortcode block at the desired location.

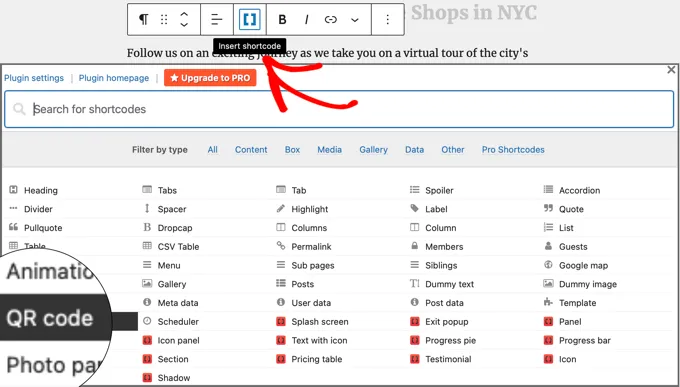
Locate the ‘Insert shortcode’ icon (double brackets ‘[ ]’) within the Shortcode block menu and click on it. This will launch the Shortcode Ultimate selector tool.

Find the ‘QR code’ option in the list of available shortcodes and select it. This will reveal a settings area where you can specify the details of your QR code.

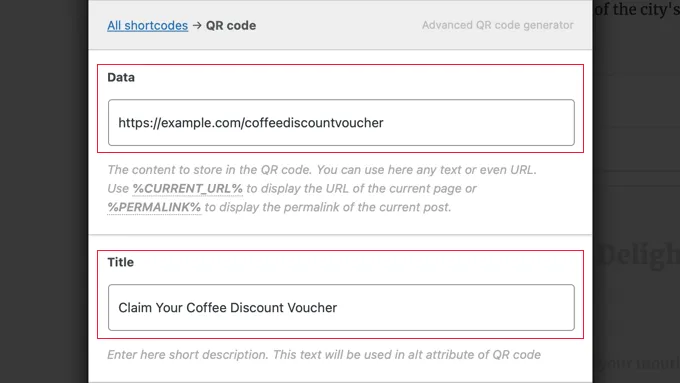
In the ‘Data’ field, you can input the content you want the QR code to contain, such as text, a URL, a discount code, a link to a contact form, or any other information. You can also add a title for the QR code, which serves as alt text.
By scrolling down, you’ll discover additional options for customizing your QR code.
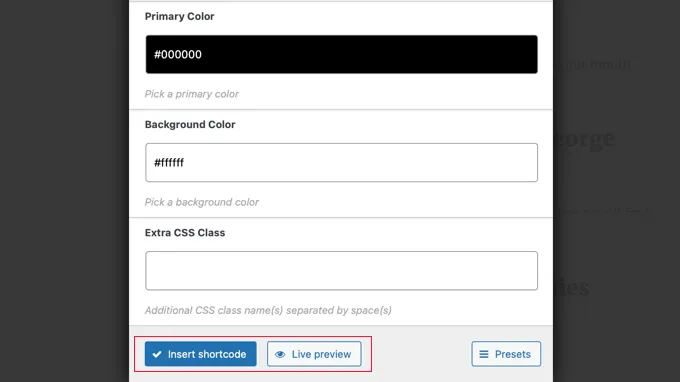
These options include adjusting the QR code size, altering its alignment or margins, converting it into a clickable link, and more. You can also change the QR code’s primary and background colors, deviating from the default black and white.

After configuring the settings to your liking, a live preview of the QR code will be displayed. When you are satisfied with the appearance, click the ‘Insert shortcode’ button.
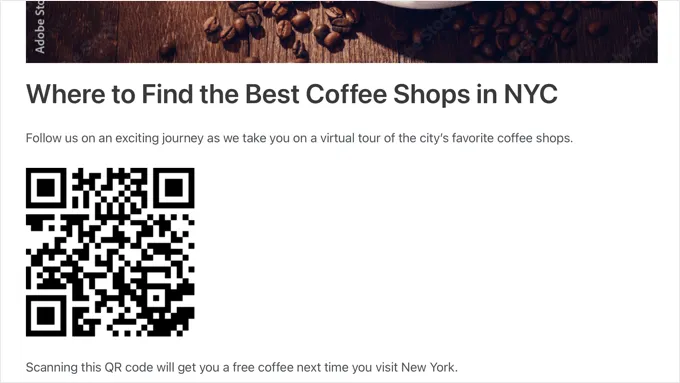
Publish your blog post or landing page and visit your WordPress website to view the QR code in action.

Adding QR Codes to WordPress Widgets
Integrate QR codes into your WordPress widgets to streamline user interaction and enhance the functionality of your website.
Depending on your WordPress theme (Full Site Editor or classic widget editor), the method of integration may vary slightly.
Similar to embedding QR codes in posts or pages, use the ‘Insert shortcode‘ button in conjunction with the Shortcodes Ultimate plugin to customize your QR code for seamless widget integration.
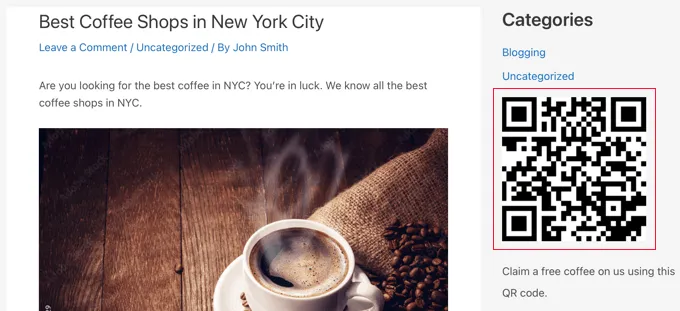
For a visual example of how a QR code appears within a widget area, refer to our demo site for a practical demonstration.

Final Thoughts
Now that you know how simple it is to generate a QR code for your WordPress site, why wait? Start creating your custom codes and watch as your visitors engage with your content like never before. Don’t forget to experiment with different placements and data types to see what resonates best with your audience. The future of interaction is here – get scanning!
Read More:
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://twitter.com/thimpress


