Do you want assistance in deciding between Divi vs Elementor as your primary page builder?
Both are popular WordPress page builders. Each has a considerable following of creators and fans.
This essay compares these two page builders thoroughly and objectively. You’ll get a significantly more detailed comparison than if you only glanced at the feature lists of each page builder.
By the end, you should have all the information you need to make an educated decision for yourself.
Divi vs Elementor: 2 Combatants In The Page Builder Battle
Divi vs Elementor: The Interfaces
Both Divi vs Elementor offer front-end drag-and-drop user interfaces with integrated editing, however, the two plugins’ user interfaces are different.
You can do the majority of your Elementor work from a fixed sidebar, while Divi makes more use of floating buttons.
Elementor
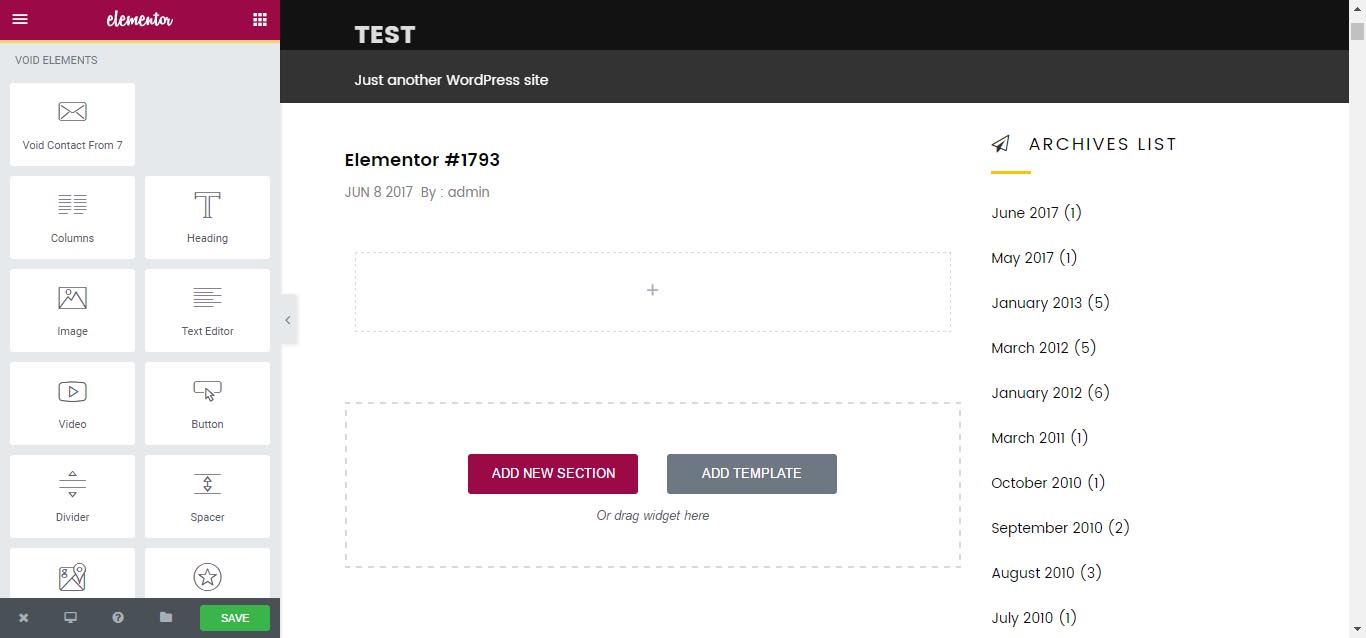
Because Elementor requires you to purchase WordPress themes, when you create a new page using it, you will be sent to WordPress’ default editor. It is necessary to open the Elementor builder and begin editing the page by clicking the “Edit using Elementor” button.
The interface of Elementor has two major sections:
- a real-time preview of your design with drag-and-drop modification.
- a sidebar from which you may simply add new items, style them, and access additional services.

You can edit text components now inline in Elementor. That means you simply need to click and type to alter any of your website’s content. You may also use the text editor on the sidebar if you like. Both sync automatically*:

Divi Builder
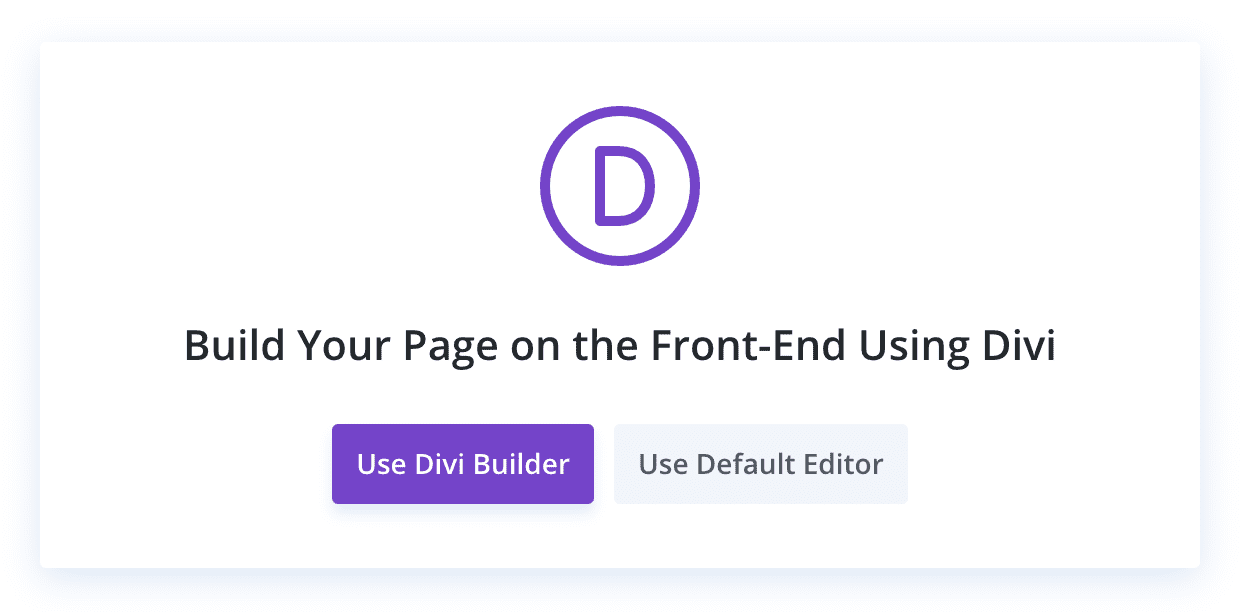
Divi, in contrast to Elementor, allows access to both front-end and back-end visual editing. When you create a page after installing Divi, you will utilize the “Divi” or a “Default Editor.”

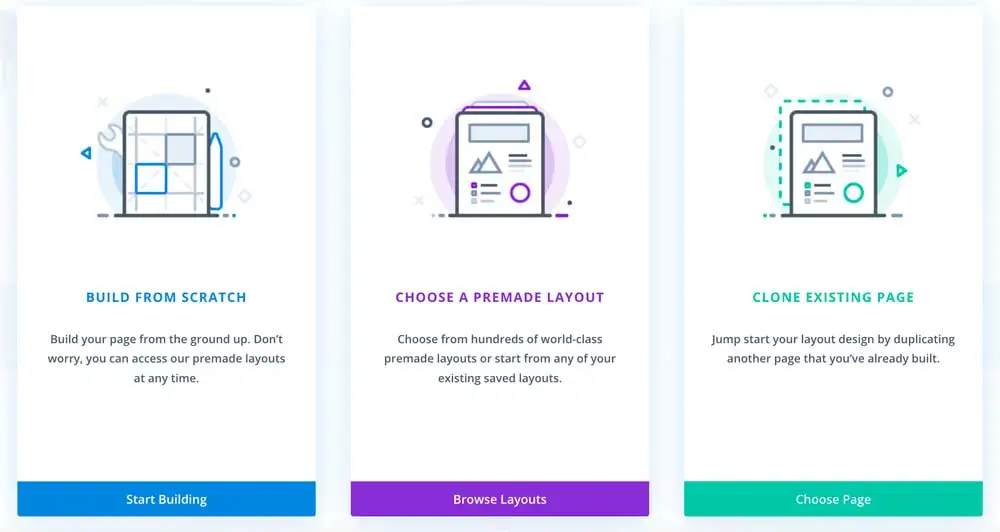
When you select “Divi,” you will have three options:
- Begin with a blank page and work your way up.
- Select a premade layout – select from premade layouts.
- Clone an existing page – copy another page you’ve already created.

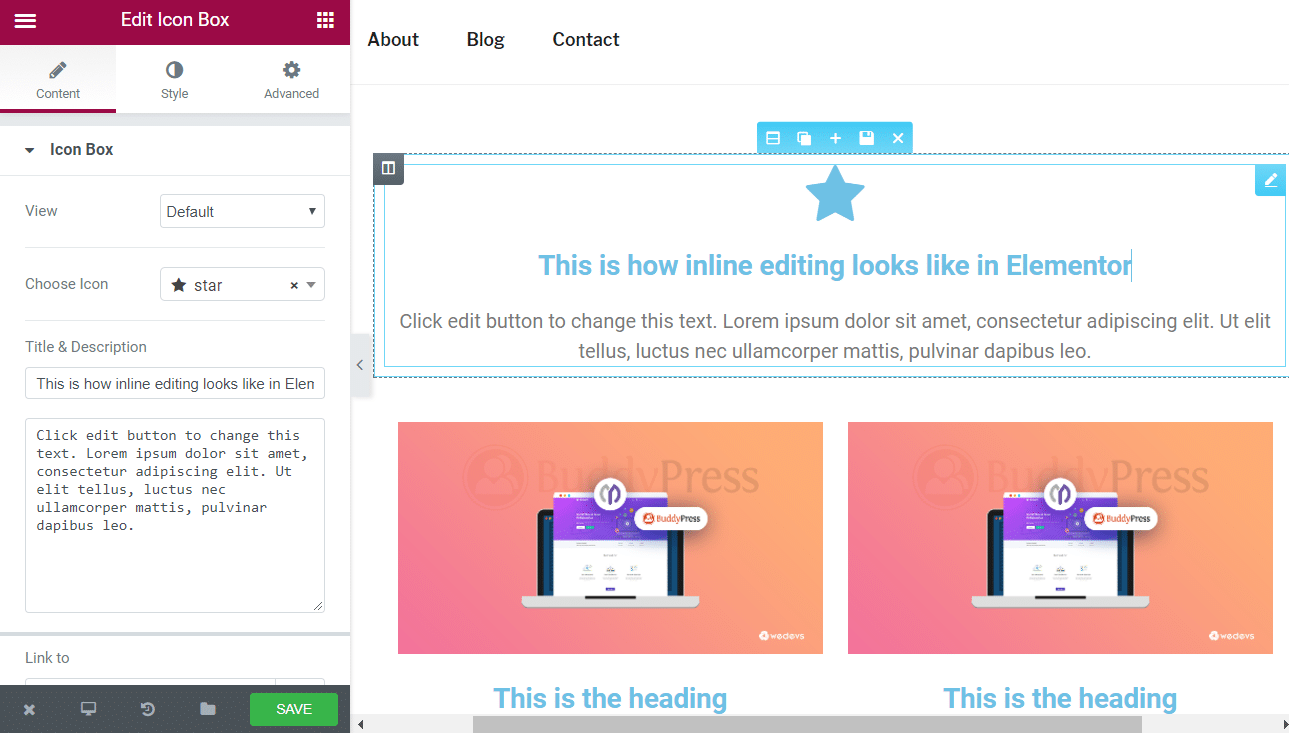
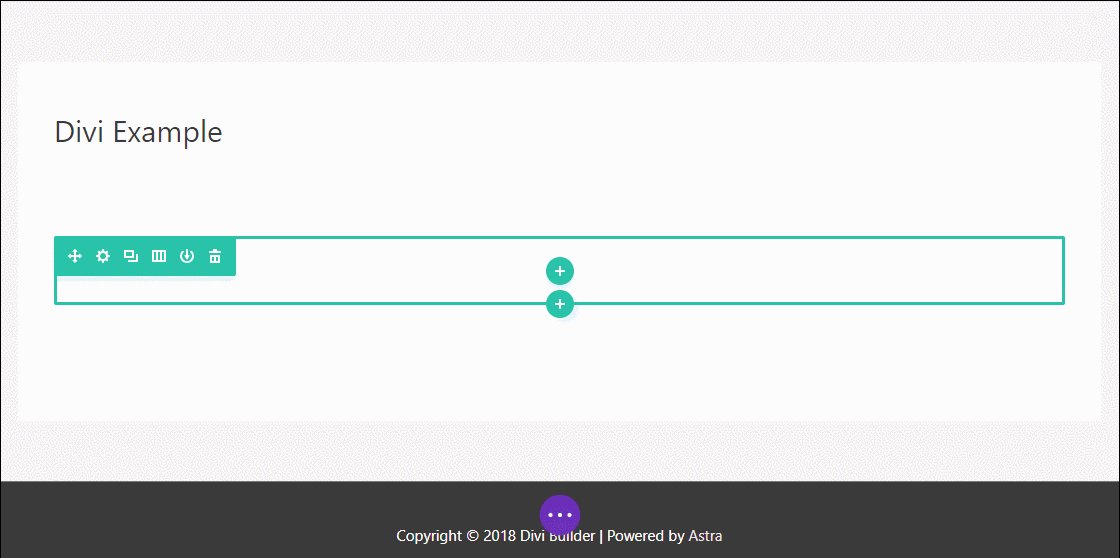
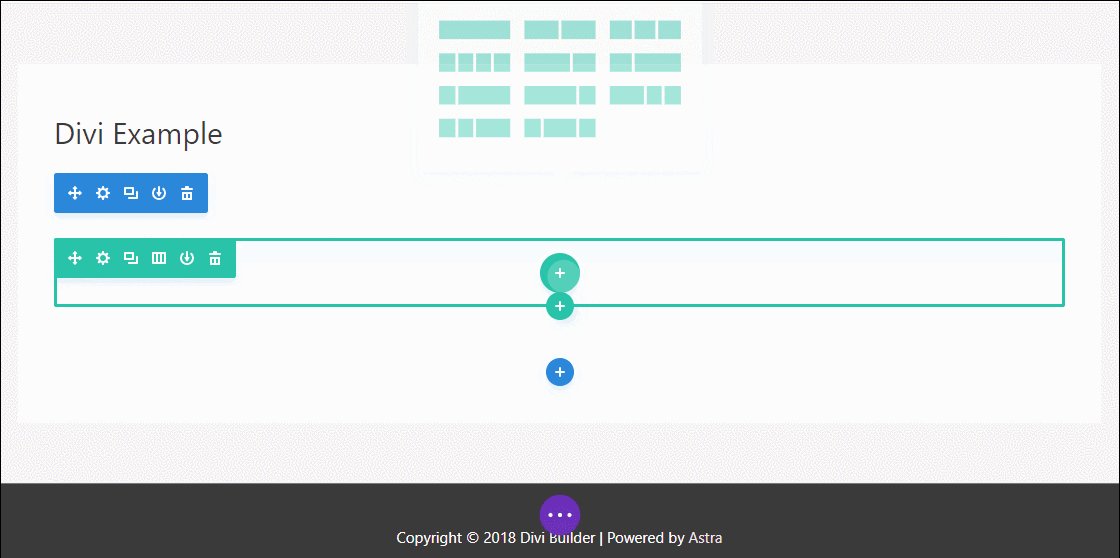
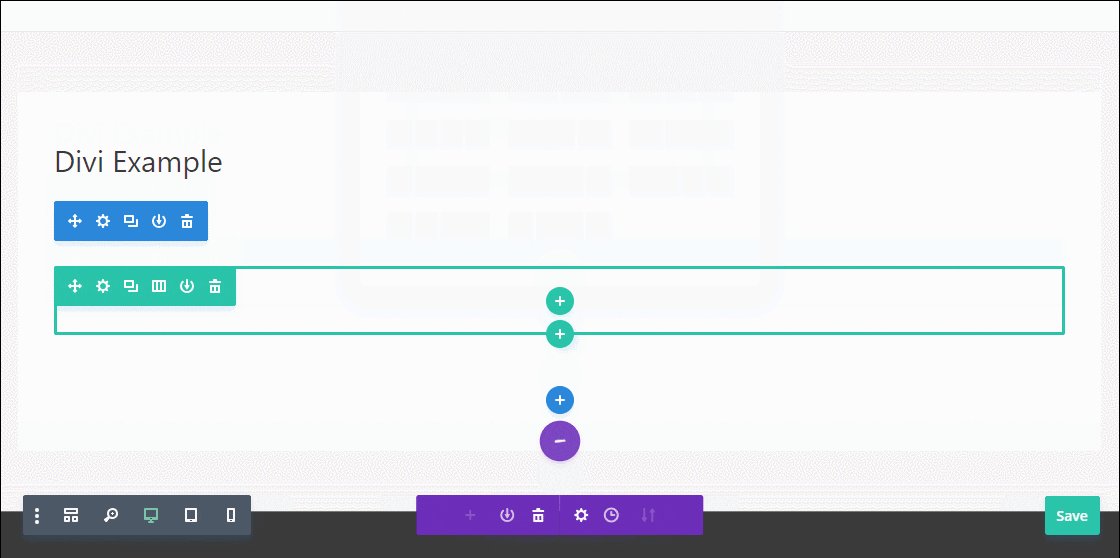
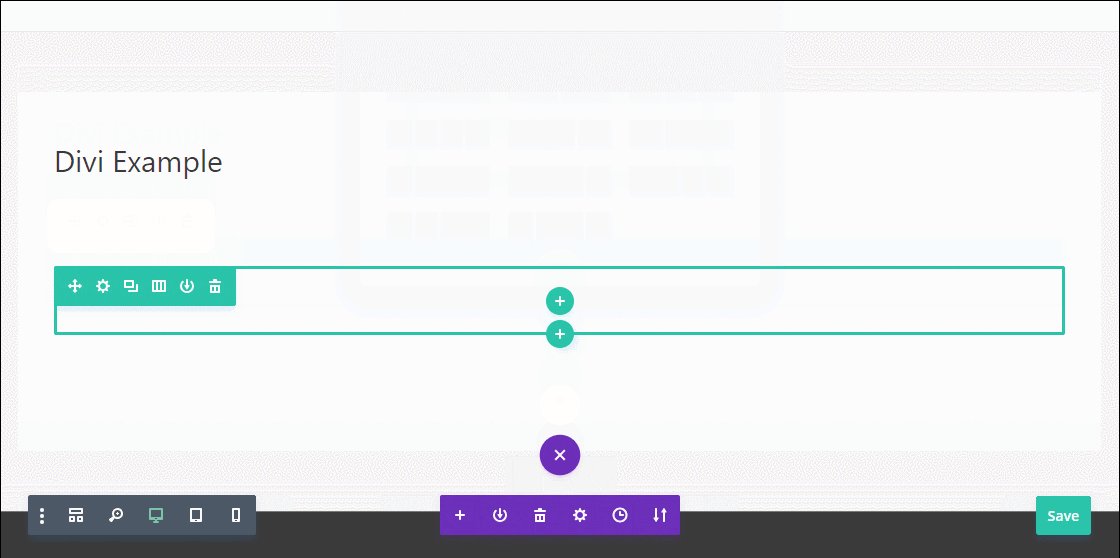
In comparison to Elementor, Divi’s visual editing interface is very different. The first thing that you’ll notice is that there is no permanent sidebar like there is with Elementor. Instead, via floating buttons that open various popups, you can access everything:

Once you’ve added some modules to the page, you can utilize inline editing to modify the text right on the page, exactly like Elementor. You may also relocate objects on the page with drag and drop
Though it’s primarily a matter of personal taste, you should think about whether you like Elementor’s more static interface or Divi’s approach, in which you click floating buttons.
Modules And Sections
To construct your designs, you’ll rely on the library of modules and elements provided by your selected page builder. In this part, we’ll contrast the construction blocks provided by Divi vs Elementor.
Elementor
Elementor provides three sorts of elements to help you develop your designs:
- Sections – the biggest group that allows for the addition of columns and widgets inside a section.
- Columns split websites vertically and may be adjusted using drag and drop.
- Widgets are the actual design components like text, buttons, and so on.
Elementor’s free edition includes 40+ basic widgets. You gain access to 50+ Pro widgets with Elementor Pro. There are also several third-party Elementor extensions available, which will give more widgets.
Adding new widgets to Elementor becomes easier with Third-party add-ons such as Master Addons for Elementor.
Divi Builder
Similarly, Divi Builder provides three distinct construction blocks:
- The largest container is the section.
- Rows – rows fit inside sections and allow you to split the page vertically using different column layouts. Only CSS or Divi Builder’s pre-built column layouts may be used to resize these columns using drag and drop.
- Modules – are the design elements themselves.
Divi has a Split Test option, a unique A/B testing tool in Divi that allows you to run split tests on every element on your website.
Because there is no free Divi Builder version, there is just one set of 36 modules.
3rd plugins that add extra modules to Divi, similar to Elementor, are also available.
Divi vs Elementor: Styling Options
The stylistic choices in Divi vs Elementor are both well-regarded. So you may have absolute control over how your design appears and be certain that Elementor vs Divi pushes the boundaries with their stylistic possibilities.
Elementor
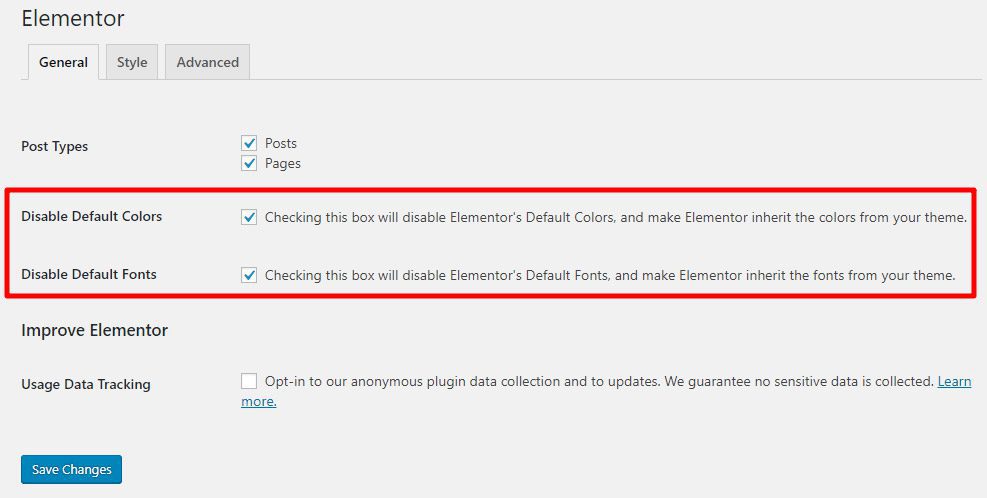
When you initially install Elementor, it will apply its own styles to any content you write. However, by visiting the plugin’s options, you may disable this capability and instead utilize your theme’s global styles.

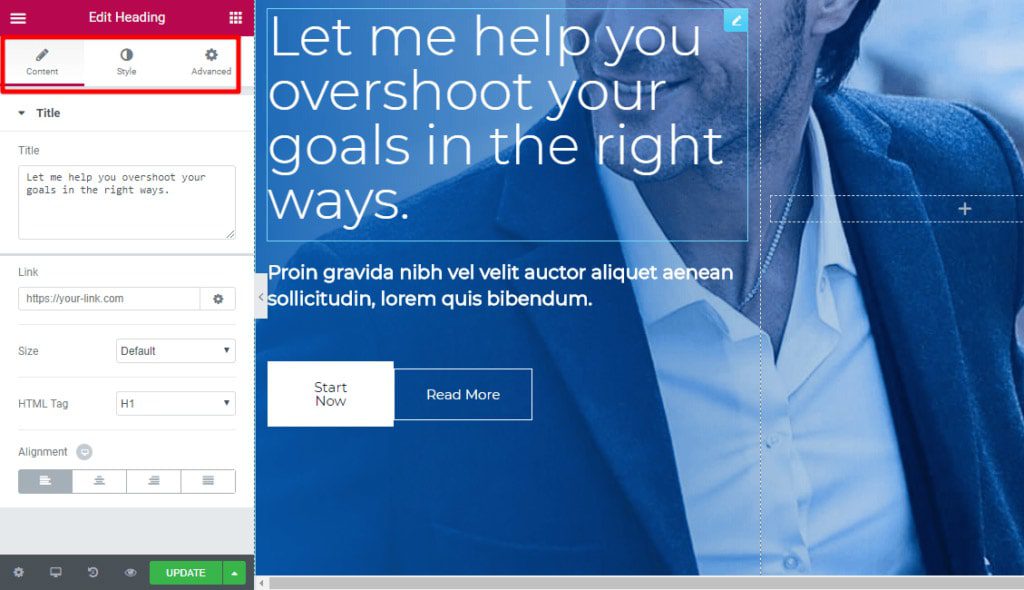
When you go into the real Elementor interface, you’ll notice that there are three separate tabs to modify how each column, section, and widget appears and performs.

Basic settings like alignment, colors, and font may be configured in the Content and Style tabs. These controls differ based on the element you’re dealing with.
You may also adjust parameters like custom margins/padding, whether or not to conceal a certain element on certain devices, and much more under the Advanced tab.
You may also set up distinct stylistic options based on a user’s device for numerous design parameters, allowing you to develop more customized responsive designs.
Furthermore, if you have Elementor Pro, you may apply custom CSS to specific elements for even more customization.
The Design System feature of Elementor comprises the following:
- Site Settings panel – this covers lightbox settings, site identity, theme styles, and much more from which you can adjust all of your site settings in one spot.
- Global Colors permits you to alter color in one location and have that color everywhere you put it.
- Global Fonts enables you to define all of your site’s typography settings at the global level, such as font size and scale, font family, line height, font weight, letter spacing, and so on.
Divi Builder
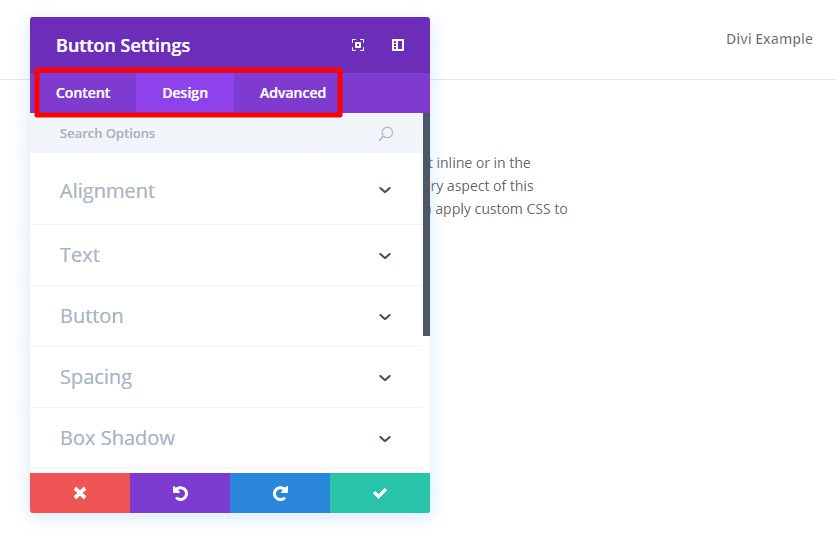
Divi vs Elementor has three separate tabs for controlling your various elements:
- Content – consists of fundamental settings such as text.
- Design – encompasses everything from orientation to shadow, colors, motion, and other elements.
- Advanced – enables the addition of custom CSS and control over responsive visibility.

Many of the design parameters, like Elementor, might be applied differently based on the device of the user. And if you enjoy working with custom CSS, Divi Builder gives you lots of options because it allows you to apply CSS to the core element as well as before/after the main element.
Divi builder just added “Divi Preset,” a mechanism that lets you save a custom look as a preset and easily apply these saved presets when creating a second module to your website.
Template Libraries
Both Divi vs Elementor have extensive pre-made theme libraries to assist you in swiftly building up sites. Compare the features and benefits of each builder’s library.
Elementor
Since the introduction of Elementor ver 3.0, there are now two types of templates available:
- Page designs are full-page layouts.
- Blocks are designs for certain portions of a page. You can, for example, discover blocks for a “Contact” section.
You gain access to 80+ block templates and 50+ page templates if you use the free version of Elementor. You may even save your own designs as templates to reuse later.
If you desire additional templates, Elementor ver Pro unlocks the whole template collection, giving you access to 100+ Pro widgets and 30 Best Elementor templates.
Divi Builder
Elegant Themes redesigned the whole Divi Builder template library lately. The new system is a significant improvement, both in terms of the number of templates accessible and how they are used.
You now have access to more than 400 templates split across 180 layout packs.
A “layout pack” is a collection of themed templates. For example, you may have eight distinct templates that, when combined, would assist you in how to build a WordPress website with restaurant themes. You may store your own creations as templates, just like Elementor, to reuse them later.
Divi vs Elementor: Theme Building
Elementor was the first to provide complete theme creation via Elementor ver Pro, whereas Divi only recently implemented this capability in Divi ver 4.0 in October 2019. Get detail in this section of Divi vs Elementor.
Elementor
When you use Elementor’s theme creation functionality, you first decide where you want your template to be applied.
Then, using the Elementor interface and a particular collection of Theme Elements, you may create your template. These theme features allow you to include dynamic information from your website.
When you publish your template, you have complete control over whatever material is used with it.
The new Theme Builder in Elementor 3.0 allows you to examine your complete site structure visually. You can check which portions are active and which are not, control which template applies to which regions of your website, and easily edit, update, and so on.
Divi Builder
When you utilize Divi, you may rearrange the various theme template sections using a back-end interface.
You may also utilize the front-end visual builder to create theme template sections, and inserting your site title, tagline, and other information is simple.
You can also use Astra Pro’s Custom Layout module to create custom headers and footers in Divi vs Elementor.
Divi vs Elementor: Other Smaller Considerations
Aside from the one-to-one comparisons, each page builder Elementor vs Divi has several distinct capabilities that can be directly incomparable.
Elementor
- Global widgets allow you to reuse the same widget across your site and then change every instance of that widget by just updating the global widget once.
- Popup Builder – Create popups such as email opt-in, login/registration, promo/CTA, and more that can appear anywhere on your website.
- Clear Code – When disabled, it leaves behind 100% clean code.
- Maintenance Mode / Coming Soon Page – You have the option of creating a coming-soon page or a maintenance mode.
- Shape Dividers – You may add SVG shapes to your design from the Elementor interface with this design effect.
- Embed everywhere – You may embed your saved Elementor templates anywhere on your site, including your sidebar and footer, by utilizing shortcodes or sidebar widgets.
- Form widget – Elementor Pro allows you to develop and design advanced forms.
Divi Builder
- A/B Testing – Divi allows you to run A/B tests on several modules to evaluate which works best for a certain objective. This might assist you in optimizing the content you create using Divi.
- User Role Editor – Divi has a comprehensive Role Editor interface that lets you define the activities various users may do. Individual modules can even be disabled for specific user roles.
- Lock elements – Once you’ve finished designing a certain element on your website, you may set it to “lock” to prevent inadvertent modifications while you work on the other components.
- Global modules, similar to Elementor’s global widgets, allow you to add a hardware module to numerous pages and then change them all at once.
Divi vs Elementor: Pricing
Of course, the price of Divi vs Elementor is also the considerate aspect that everyone cares about. However, the price will go with quality. So consider thoroughly every plan to get the most suitable one.
Elementor is the only one among these two website builders that provides a free edition on WordPress.org. Divi Builder is a premium product.
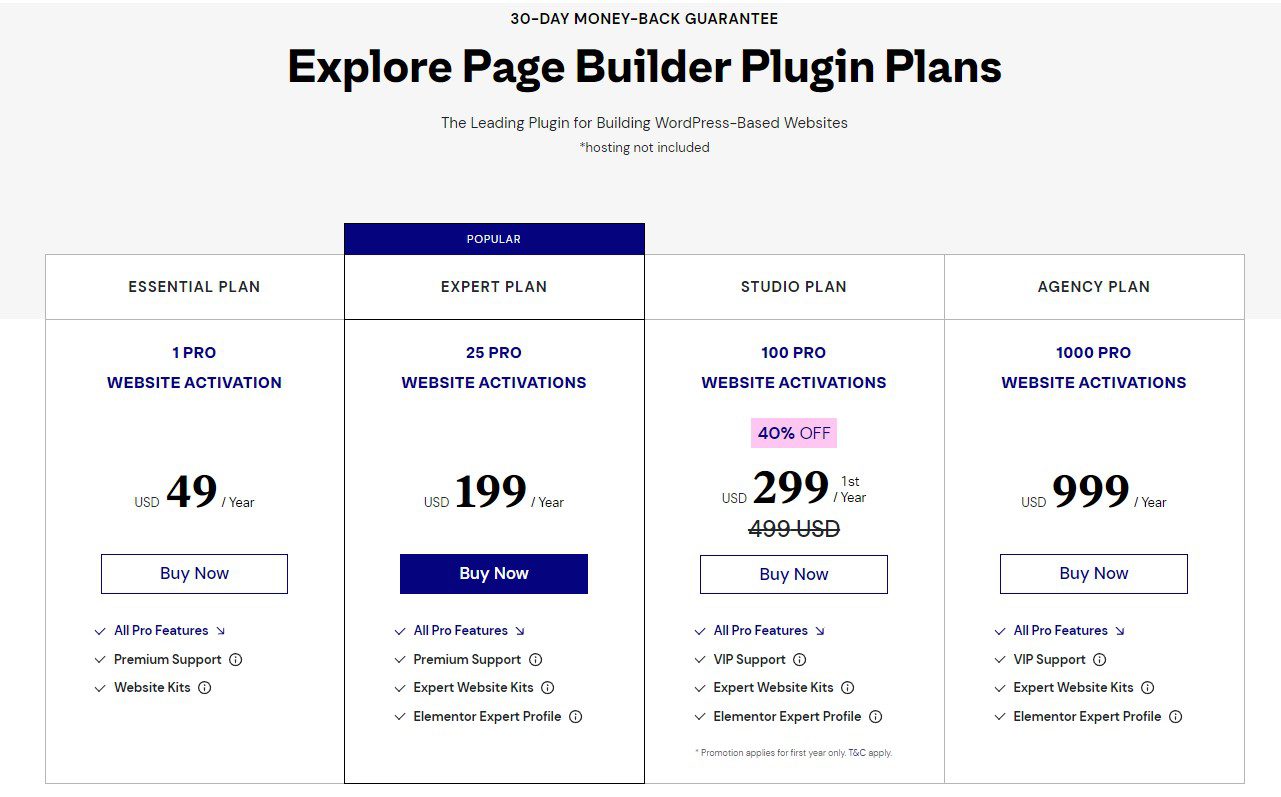
There are three Elementor Pro plans available:

Divi Builder is included in the Elegant Themes subscription package. This bundle is available at two different prices:

In Conclusion
Both page builder plugins Divi vs Elementor is excellent for website creation. Divi is less expensive than Elementor, but it comes with a high learning curve that will require a long time to master. Elementor is quite simple to be used, and sometimes even beginners may start with it.
Read more: 5 Best Page Builder WordPress Plugins (Drag & Drop)


