Are you looking for a guide to using AVIF WordPress images?
Images are a great way to break up text and grab your readers’ attention. But bulky image files can make your WordPress website load like a snail, frustrating your visitors. That’s why WordPress adds AVIF now!
AVIF is a new image format that’s much smaller than traditional options, like JPEGs or WebP, but still delivers sharp, high-quality pictures.
In this post, we’ll explore the advantages and drawbacks as well as 2 simple steps to use AVIF WordPress on your site. Let’s get those website speeds up and take the image quality to the next level!
Eduma – Education WordPress Theme
We provide an amazing WordPress theme with fast and responsive designs. Let’s find out!
The Advantages And Drawbacks of Using AVIF WordPress
AVIF represents a new and promising image format that delivers substantial improvements over traditional formats, such as JPEG vs PNG. Here’s a breakdown of its pros and cons for WordPress users:
Pros:
- Superior Compression: AVIF utilizes a more efficient compression algorithm compared to WebP, resulting in smaller file sizes without sacrificing image quality. It makes faster loading times and reduces server load.
- Enhanced Image Quality: The difference between AVIF vs. WebP is that: WebP is limited to 8-bit resolutions, AVIF supports 12-bit resolution, delivering sharper images with cleaner edges, especially noticeable in photographs with intricate details.
- Transparency Support: AVIF excels at handling images with transparent backgrounds, making it ideal for logos and graphics that require a seamless blend with the underlying website design.
- Improved User Experience (UX): Faster loading times due to smaller file sizes contribute to a smoother user experience, which can indirectly benefit your search engine ranking (SEO) as Google prioritizes website speed.
- WordPress 6.5 Compatibility: The latest version of WordPress (6.5) now natively supports AVIF, eliminating the need for plugins for users on this version.
Cons:
- Limited Browser Support: While browser support for AVIF is steadily increasing, according to Can I Use, as of February 2024, it’s estimated that around 93% of users have compatible browsers, leaving a small percentage who wouldn’t see the AVIF version.
- Prior WordPress Versions: A plugin will be necessary to support AVIF if you are on a WordPress version that’s older than 6.5.
2 Simple Steps To Use AVIF WordPress
Compared to JPEG and PNG, AVIF provides higher-quality images while greatly diminishing file size. This can lead to faster loading times and a better overall experience for your website visitors. For users needing broader compatibility, consider using a simple online tool for AVIF to JPG conversion.
Important Note: WordPress itself only fully supports AVIF images from version 6.5 onwards, provided your hosting environment allows it. You can learn how to use AVIF WordPress 6.5 here.
If you’re using an older WordPress version, you’ll need to use a plugin for AVIF functionality. And, here are 2 simple steps to use AVIF WordPress with the Optimole plugin.
Step 1: Install & Activate Optimole AVIF WordPress Plugin
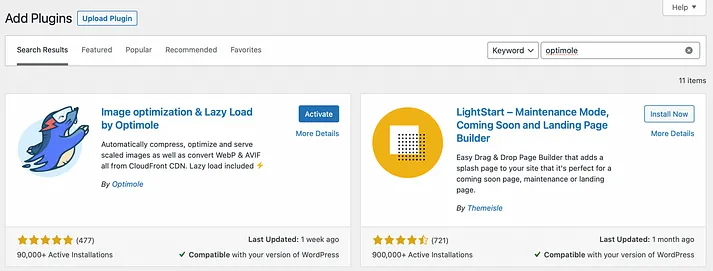
- Navigate to the WordPress dashboard and go to Plugins > Add New.
- Search for “Optimole” and click Install Now, followed by Activate.

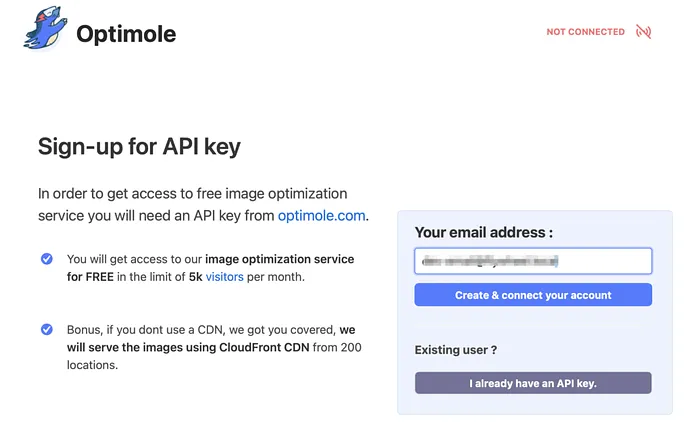
- You’ll be prompted to create an Optimole account and obtain an API key. Follow the on-screen instructions to complete this.

Step 2: Activate AVIF Image Conversion
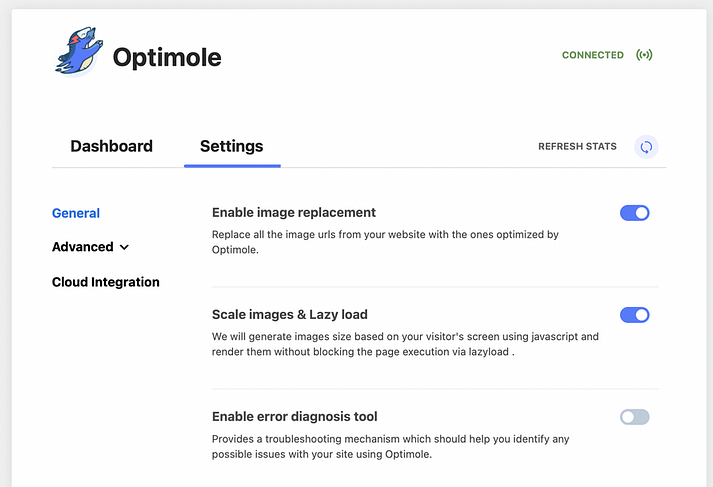
- Back to the WordPress dashboard, go to Media > Optimole.

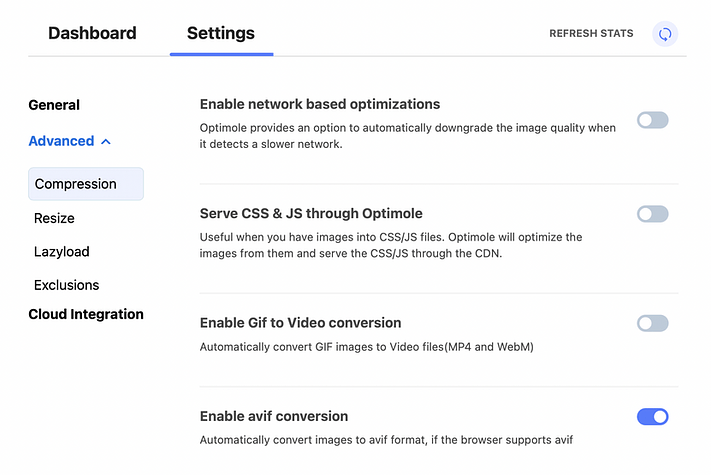
- Find the Settings tab and navigate to the Advanced section.

- Locate the Compression settings and scroll down to find Enable AVIF conversion.
- Toggle the switch to activate AVIF image conversion.
Benefits of Optimole
- Optimole offers comprehensive image optimization beyond AVIF conversion, including resizing and compression for all your website’s photos.
- It features lazy loading to enhance website performance.
- Optimole utilizes a CDN to efficiently deliver your images.
Important Note:
- Optimole automatically functions in the background. However, enabling AVIF conversion requires manual configuration as described in step two.
- Remember, AVIF images will only be served to visitors with the supported browser format.
By following these steps, you can leverage Optimole to seamlessly integrate AVIF images into your WordPress website and experience the benefits of smaller file sizes without sacrificing image quality.
Read More: Top 4 Best Copyright Free Image Websites For your WordPress Blog SEO
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com