The changing trend of Web Apps and internet usage behavior must come as a knock to all business owners that are based on the internet. It’s time to come awake to the coming wave of the mobile web. If you own a blog or a website, you must have observed that a lot of your traffic comes in through mobile devices.
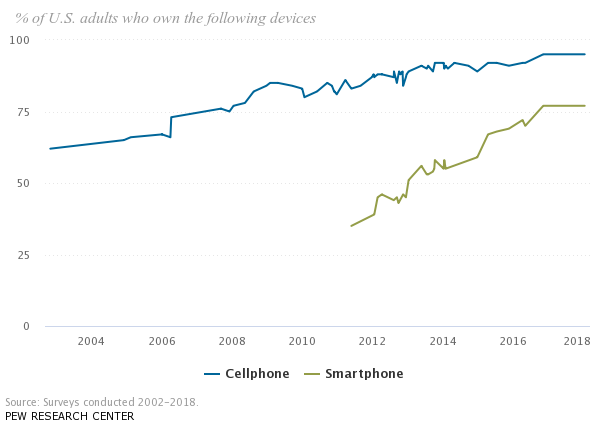
A study by the Pew Research center shows that 95 percent of Americans own a cell phone and 77 percent of them own a smartphone. Since mobile devices are now equipped with an array of cutting-edge tech, accessing the internet and its other services has become way too easier.
A lot of internet traffic comes in through mobile devices. Major companies have understood it and are taking the ‘mobile-first’ approach to the Web Apps.

Native apps were and to some extent still are one of the most popular ways of getting your presence on someone’s mobile device. The trend, however, is changing with the perpetual increase of progressive web apps that are taking over the web.
What are Progressive Web Apps?

A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users. These apps meet certain requirements, are deployed to servers, accessible through URLs, and indexed by search engines. It is an assortment of web standards, to tweak site performance which was originally developed by Google. These developments make the web function more like a native app without the limitations of it.
PWAs cache app resources and page information through a system of service workers which lets you access the website even while you are offline or with low network connectivity.
According to the developers at Treebo, “PWAs are single page applications that are progressively enhanced with features that bring about a more immersive, native app-like experience.”
Web Apps Are Better And More Efficient Than Native Apps
Native apps have their own qualities and benefits but there are also a lot of limitations that come along with it. To connect native apps to the web, network assess is a mandatory requirement. Native apps are unable to send push notifications. They take space and needs to be downloaded from play store or apple store. The problem here is that it requires the app to be approved by the stores through a rigorous process. Developing native apps is a whole new game, complex coding makes it a cup of tea for a few people only.
Progressive web apps stand out because it outshines native apps in all ways possible. PWAs are fast and load almost instantaneously. These apps are way faster than native apps and respond to user interactions more quickly. With the capability to work offline and still perform all the functions of native apps, PWAs are changing the way we use web totally.
For a site to be categorized as a PWA, there are some standards that need to be met.
- Work offline or on poor network conditions. This is achieved using service workers.
- Web App Install Banners or Add to Homescreen button.
- Use Web Push Notifications. With the introduction of the Web Push API, we can now send Push Notifications to our users, even when the browser is closed. This is one thing that brings it over the native apps.
- Implement HTTPS and CSS scripting.
- Use an application shell (or app shell) architecture that instantly loads on the users’ screens, similar to native applications.
PWA And WordPress Web Apps
WordPress currently does not entirely support creating ‘progressive web app’. Though, it is speculated that in the coming year, the team of Jetpack will be adding PWA functionality aided by the Javascript-ification of WordPress.
Developer Dan Walmsley, in a WordPress VIP blog, informed that Jetpack will be adding WordPress progressive web app features as they are ready. Developers can add manifest files using Jetpack’s manifest module since v5.6.0, and they introduced lazy loading images, which speeds up site loading even when there are a lot of images on the page. More features will be coming this year.
Similarly, the WordPress Optimization tool provides a service worker and manifest tool. ‘Super Progressive Web Apps’ generates a manifest, and an ‘Add to Home screen button, among other features.
Web Apps: The Big Question?
So, the big question is how will PWA change your WordPress business? If you are running a website, this is an important question that you must address. Why, Because PWA can change the very experience of your website. This can be a big deciding factor if you really want your business to stand out and bring value to your users.
Let’s see how and why Progressive Web Apps can change your business and along with it, we shall glance at some examples of popular companies that switched to PWA and the results they observed.
Web Apps: Reliably Fast And Boosted Performance
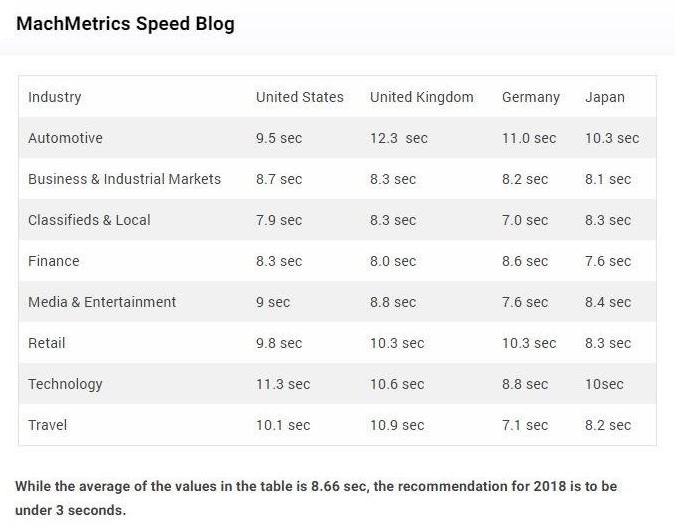
Studies have shown that an average user exits a loading page if it takes more than 3 minutes to load. Currently, the stats say that the average loading time of the entire website taken together in four countries (USA, UK, Japan, and Germany) is 8.66 sec. A lot of websites could use PWAs.

It is crucial that you have a fast-loading website so that you can stop the users from jumping to the next website in search results. PWAs are almost instantaneous to load. Their super-efficient caching system through service workers makes it possible for a PWA to load without any server delay.
Treebo is an Indian hotel chain; they reported that they reduced their mobile load time from six seconds to 1.5 seconds by creating their PWA. The site now loads on a desktop in one second! Their tech team reported that the site’s search rankings improved, and monthly conversion rate more than doubled.
Web Apps: Works Offline Too
To run a PWA, it doesn’t need to be on the internet. One classical thing about a PWA is that it can send push notifications even if the browser is not opened. Users can access the data through their device or desktop. As part of PWA, everyone can save your website as an icon on their home screen and visit it anytime.

It is a great way to engage and return users to the website again and again. This decreases the bounce rate, brings in multiple sessions and creates a better user interaction.
Adding the PWA to Homescreen is the new sexy. It lets you send push notifications, the web behaves like an app, for example; FoxNews has an ‘add to Homescreen’ button on their website.
Once done, you can click the icon for the latest news updates and simply swipe left or right to scroll through them.
Web Apps: Simple Coding Makes A Classic PWA
It does not require you to be a coding ninja in order to make a PWA. PWAs are made using simple web languages like HTML, Cascading Style Sheets (CSS) and JavaScript. To create a native app, it requires a lot of skills. Java is not an easy language to learn. There a lot of limitations while developing a native app, it’s difficult to code. A third party affirmation is required if you are putting your app on play store or apple store.
With PWA there is no third party approval necessary. The PWA is directly linked to the site and the data. It’s easier to code, which will save you a lot of money and resources that otherwise would have been expended if you create a native app. Managing a site and an app together becomes a difficult job, but a site that also behaves as an app, I guess there is no better thing than that.
Conclusion
In conclusion, Progressive Web Apps (PWAs) offer significant benefits for WordPress businesses. PWAs provide an excellent opportunity for businesses to enhance their online presence and improve the user experience. By utilizing PWAs, WordPress websites can offer users a fast, responsive, and engaging experience, even on slow internet connections or low-end devices.
Additionally, PWAs are highly accessible and can be used across multiple platforms, making them an excellent option for businesses looking to reach a wider audience.
Overall, investing in PWAs can help businesses stay competitive, increase user engagement, and ultimately drive more sales and revenue. As technology continues to advance, it’s clear that PWAs will continue to play a crucial role in the future of online business.
Microsoft announced that they will be supporting the PWAs in their next version of Windows 10. Apple and Mozilla are also including PWAs in their own ecosystems. The efficiency and ease of PWAs cannot be ignored and thus it is getting support from major tech giants. Google already predicted the next wave of mobile web and PWAs have an important role to play in it.
Read More: Why Are Mobile Apps Important To Users?
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com