What is Visual Editor? WordPress Visual Editor is an easy-to-use text editing tool for creating and formatting posts.
The WYSIWYG (What You See Is What You Get) feature of the Visual Editor ensures that the content published will be precisely as it was when the text was first created. Similar to Word and Pages, it is created to be simple to use.
In order to use it as its Visual Editor, WordPress contains a modified version of TinyMCE, an open-source WYSIWYG HTML editor. TinyMCE features a toolbar at the top for modifying document formatting and behaves similarly to desktop authoring programs like Word.
What features make Visual Editor useful?
Users don’t need to know HTML to compose posts in Visual Editor and easily format them using toolbar buttons. Additionally, users are able to contribute photographs, which can then be seen in the editor. Using the text alignment buttons in the editor, users can align images with their text.
Beginner’s Note: HTML code is a basic programming language for structuring content on websites, simply understanding HTML code is for search engines to easily identify what part of the content you are writing. For example, if you write a title you should put it in the heading tag, if you write a paragraph you should put it in the paragraph tag.
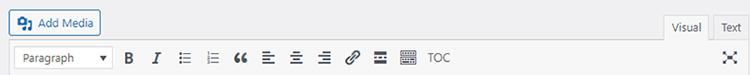
Similar to Word, the Visual Editor’s toolbar offers options for text formatting. Users can add photographs and other media to their articles using the “add media” button in the top left corner, and they can switch between text (HTML mode) and visual editing modes with the button in the top right corner.
Additionally, because TinyMCE is extensible, WordPress plugin creators can add their own buttons to the Visual Composer toolbar.

In order to mirror the look of the live site, WordPress themes can also add their own styles to the editor. The majority of the top-rated themes now come with a built-in Visual Editor that helps WordPress reach its full potential.
Key Features of the WordPress Visual Editor
Here’s a breakdown of WordPress Visual Editor’s key features:
Text Styling:
- Easily emphasize text with bold, italics, <u>underline</u>, or ~~strikethrough~~.
- Use superscript<sup> and subscript</sup> to format special characters or notations.
- Adjust font sizes to create a visual hierarchy and enhance readability.
- Change font family or apply custom styles defined by your theme.
Paragraph Formatting:
- Control the alignment of your paragraphs – left, center, right, or justified.
- Create bulleted and numbered lists, even nested lists for complex content.
- Apply block indentation to highlight quotes or citations.
Hyperlinks and Media:
- Insert hyperlinks to external websites or internal pages, using descriptive anchor text.
- Add images, videos, and other media files directly into your content.
- Resize and align media elements for optimal presentation.
Tables and HTML View:
- Build tables to organize and present data in a structured format.
- Toggle to the HTML view to edit the underlying code directly, giving you even more control.
Additional Features:
- Undo and redo functions to make mistakes easy to correct.
- Toolbar customization options to tailor the interface to your needs.
- The ability to clear formatting and paste text as plain text.
- Keyboard shortcuts for faster editing.
Benefits:
- User-friendly interface – No coding skills required.
- WYSIWYG editing – See changes as you make them.
- Versatility – Format text, add media, and create tables.
- Customizable – Adapt the toolbar to your preferences.
- Efficient – Keyboard shortcuts and other tools speed up editing.
Visual Editor vs. Visual Composer
Many people are still confused or skeptical about the difference between Visual Editor and Visual Composer. Let’s find out and compare in detail!
Visual Composer is a powerful standalone WordPress plugin with a comprehensive drag-and-drop website builder. It offers a much wider range of elements, templates, customization options, and the ability to edit headers, footers, and other theme areas.
Below is a breakdown of the key differences between Visual Editor and Visual Composer in the context of WordPress website building:
| Feature | Visual Editor | Visual Composer |
| Scope | Limited to basic content editing | Full website editing, including headers, footers, theme areas |
| Complexitypen_spark | Simple, beginner-friendly | More complex, offers greater control but a steeper learning curve |
| Elements & Templates | Limited selection of elements | Extensive library of elements, templates, and layouts |
| Customization | Basic styling options | Advanced styling, granular control over layout and design |
| Performance | May be faster due to its simplicity | Can potentially impact site speed if not optimized correctly |
| Cost | Often free or included with themes | Typically a premium plugin with licensing costs |
Now You Know “What is Visual Editor?”
In conclusion, the WordPress Visual Editor is a user-friendly tool that makes it simple to create and format posts without using HTML code. It uses TinyMCE as its engine and provides a number of options for text formatting, image addition, and content customization. It is an advantageous feature for developing aesthetically pleasing content for WordPress websites because it can be expanded by plugins and themes.
Read More: What Is CSS? How To Use CSS In WordPress?
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://twitter.com/thimpress