Eduma, developed by ThimPress, is one of the most popular WordPress themes for educational websites, with over 45,000 active installations and an average rating of 4.9 out of 5 stars on ThemeForest. Whether you run an online course platform, a university site, or a coaching business, Eduma provides a range of features to help you create a professional-looking website.
However, to truly make your site unique and aligned with your brand, you’ll need to know how to edit Eduma theme.
This comprehensive guide will walk you through the various customization options, empowering you to tailor your Eduma website to your specific needs. We’ll cover everything from basic settings to advanced customizations, ensuring you get the most out of your theme.
Eduma – Education WordPress Theme
We provide an amazing WordPress theme with fast and responsive designs. Let’s find out!
Why You Need To Edit Eduma Theme
While Eduma provides a solid foundation, customization is crucial for several reasons:
- Brand Identity: A generic theme can make your site look like countless others. Editing the theme allows you to infuse your brand’s colors, fonts, and logo, creating a cohesive and recognizable online presence.
- User Experience (UX): Tailoring the layout, navigation, and content presentation can significantly improve the user experience. You can optimize the site for your target audience, making it easier for them to find information and engage with your content.
- Functionality: Customization allows you to add or modify features to meet your specific needs. For instance, you might want to integrate specific plugins, adjust course display options, or modify the WooCommerce layout.
- SEO Optimization: Properly configured themes contribute to better SEO. You can adjust meta tags, improve site speed, and ensure your content is presented in a search-engine-friendly manner.
- Uniqueness: In a competitive online environment, a unique website can set you apart. Editing the Eduma theme will give you that unique look.
Now, let’s go through the process of how to edit Eduma theme effectively.
How To Edit Eduma Theme
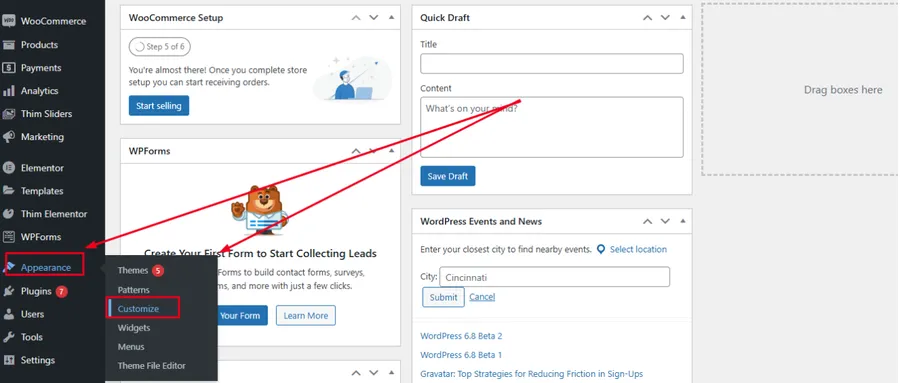
Eduma provides an intuitive Customizer that allows users to make changes visually. To access it, navigate to:
WordPress Dashboard → Appearance → Customize

From here, you’ll find various sections for editing the Eduma theme.
1. General Settings

The General section allows you to configure basic elements of your website, including:
- Logo: Upload your logo and customize its size.
- Site Icon: Add a favicon for browser tabs and bookmarks.
- Layouts: Choose between a full-width or boxed layout.
- Page Title Layout: Adjust how page titles appear on your website.
- Styling (Global Colors): Modify the color scheme to match your brand.
- Typography: Set font styles and sizes for better readability.
- Custom CSS & JS: If you want quick styling changes, you can enter custom CSS and JavaScript directly here.
- Sidebar: Enable or disable sidebars and set their position.
- 404 Page: Customize the error page to enhance user experience.
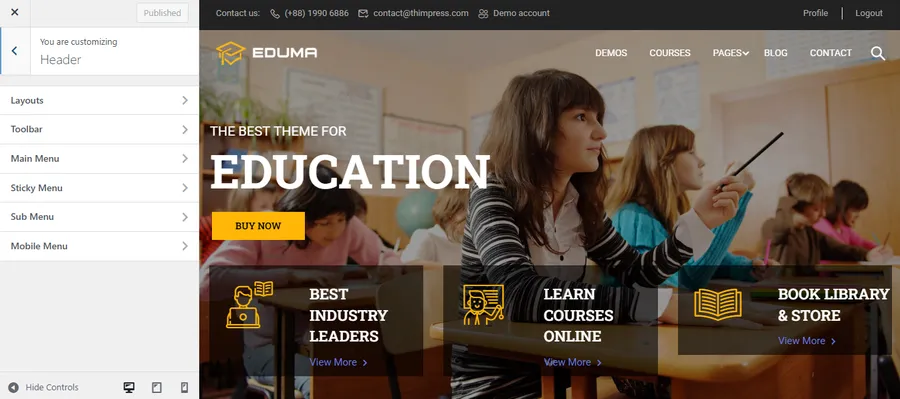
2. Header Customization

The Header is crucial for navigation and branding. You can customize it by:
- Selecting Header Layouts: Choose from different predefined header styles.
- Toolbar Settings: Add a toolbar with contact details, social media links, or additional menus.
- Main Menu Customization: Adjust the style and position of the main navigation menu.
- Sticky Menu: Enable a sticky menu that stays visible when users scroll.
- Mobile Menu Optimization: Ensure your menu is responsive and user-friendly on mobile devices.
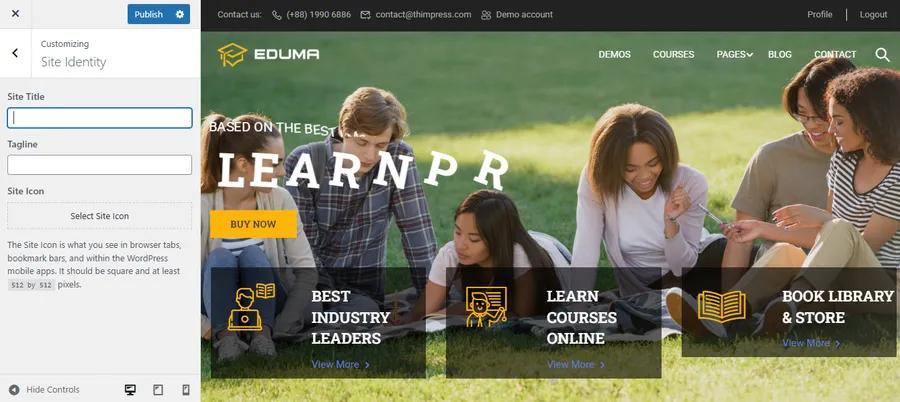
3. Site Identity

Under Site Identity, you can edit:
- Site Title and Tagline: Set the name of your site and add a tagline for branding.
- Site Icon: Upload an icon that appears in browser tabs and mobile apps.
4. Blog Customization

To enhance your blogging experience, you can modify:
- Blog Page Layout: Choose a grid or list layout for blog posts.
- Archive Pages: Customize how category and tag archive pages appear.
- Singular Pages: Adjust individual post layouts and metadata.
- Meta Tags: Manage author, date, and category visibility on blog posts.
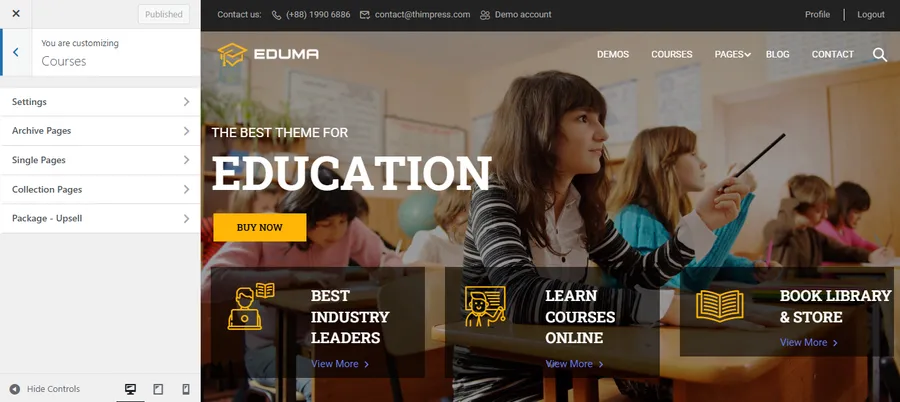
5. Course Settings

Since Eduma is primarily an education theme, the Courses section is vital. You can edit:
- Course Archive Pages: Modify how courses are displayed in list format.
- Single Course Pages: Adjust course layout, description, and lesson structure.
- Course Collection Pages: Organize courses into collections for easier navigation.
- Package – Upsell: Offer course bundles and upsell packages to increase revenue.
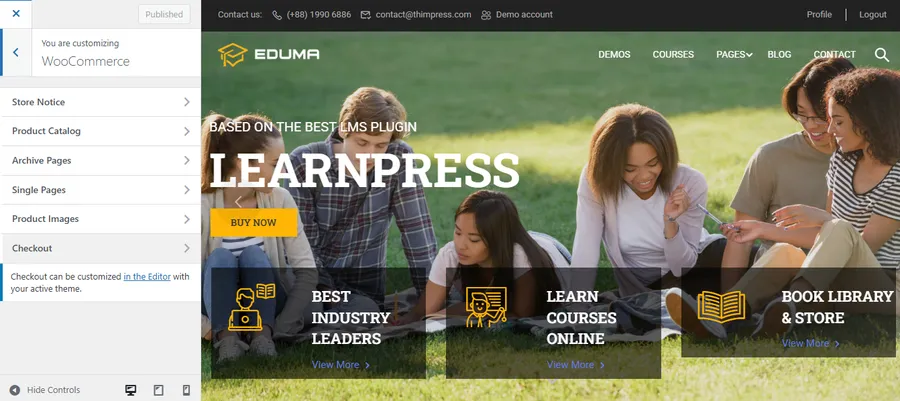
6. WooCommerce Integration

If you’re selling courses or products, you can edit the WooCommerce settings:
- Store Notice: Display a custom notice across your store.
- Product Catalog & Pages: Customize product layout, images, and metadata.
- Checkout Page: Modify fields and layout for a smooth purchasing process.
7. Events Customization

If your site includes events, you can edit Eduma theme settings under Events:
- Archive Pages: Configure event listing pages.
- Single Event Pages: Adjust layouts for individual events.
- Event Settings: Enable or disable features like ticket sales or RSVPs.
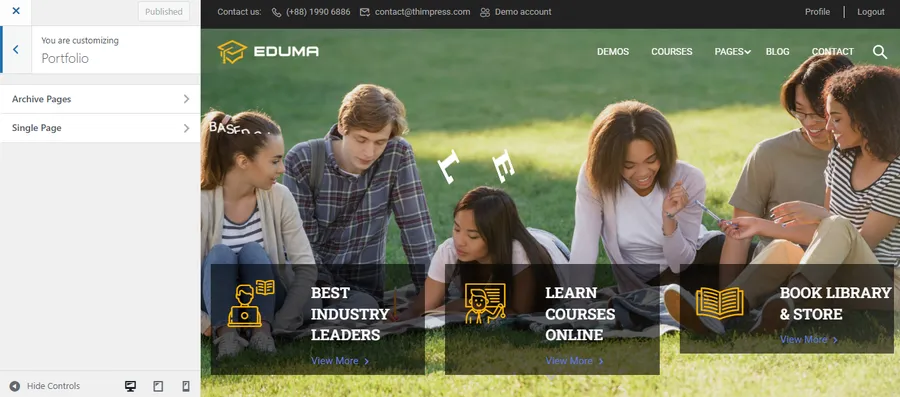
8. Portfolio Settings

For educators showcasing their work, the Portfolio section allows customization of:
- Archive Pages: Display multiple portfolio items in grid or list format.
- Single Portfolio Pages: Customize how individual portfolio entries appear.
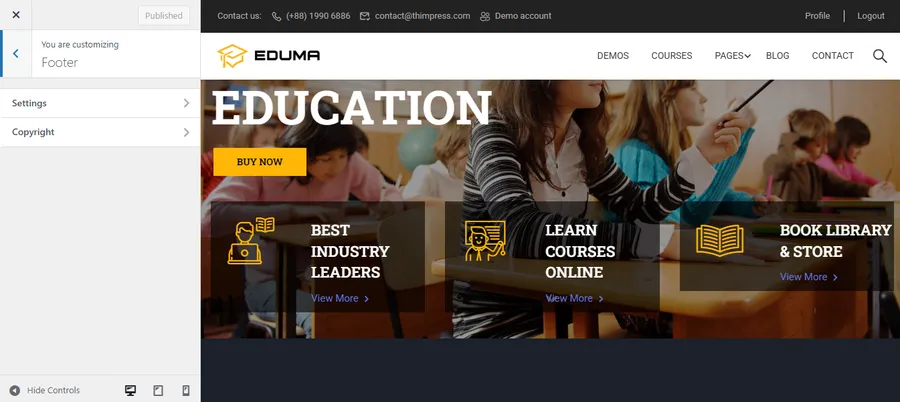
9. Footer Customization

Your footer is an important branding and navigation element. Edit the Eduma theme footer by:
- Adjusting Footer Settings: Modify background color, columns, and content.
- Editing Copyright Section: Customize copyright text at the bottom of your site.
- Enabling Footer Navbar on Mobile: Improve mobile navigation by enabling the footer menu.
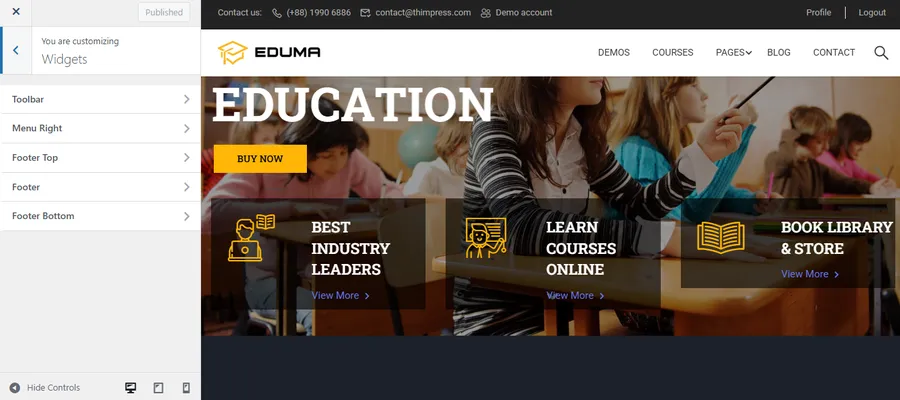
10. Widgets

Eduma supports various widget areas, including:
- Toolbar
- Menu Right
- Footer Top
- Footer
- Footer Bottom
These widgets allow for additional customization, such as adding social icons, recent posts, or contact details.
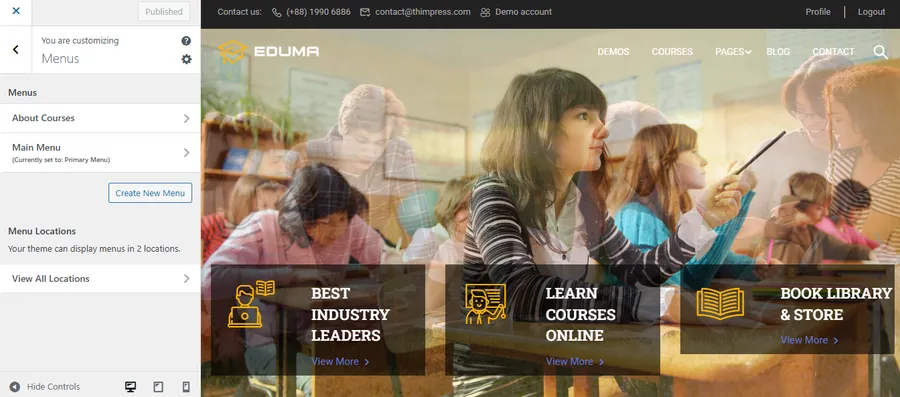
11. Menus

Menus help organize site navigation. You can:
- Main Menu: Customize the primary menu.
- Create a New Menu: Add new navigation menus.
- Menu Locations: Assign menus to different areas. Log In Widget – PMPro: Add a login widget for membership sites. Primary Menu: Control the main site navigation.
Final Thoughts
Editing the Eduma theme allows you to tailor your educational website to match your brand, improve user experience, and add functionalities that set you apart from competitors. By leveraging Eduma’s built-in customization options and adding custom CSS or JavaScript where necessary, you can create a professional and engaging platform. Whether you’re modifying headers, adjusting course layouts, or optimizing WooCommerce settings, taking the time to edit Eduma theme ensures that your website meets your exact needs.
Read more:
How to Operate Countdown in Eduma Theme: A Step-by-Step Guide
Discover the Stunning New UI of the Eduma Mega Menu
How To Use Custom Layout Menu Eduma: Step-by-step Guide
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com



