What’s the secret weapon of successful freelancers, entrepreneurs, and creatives? A website that acts as a 24/7 marketing machine for their skills and talent.
Uncover the strategies to build a website that doesn’t just showcase your projects, but elevates your professional brand and attracts the right kind of attention
Let’s find out the benefits and simple steps to showcase your project online and in front of the right audience with ThimPress!
Why Showcase Your Projects Online?
There are many reasons why you should showcase your projects using a website, below ThimPress will break down the main ideas:
Benefits
Showcasing your projects online offers numerous benefits. It serves as a dynamic portfolio of your skills and experience, accessible to a global audience.
This visual representation often surpasses traditional resumes, allowing you to demonstrate your abilities in a tangible way.
Moreover, it allows for real-time updates, ensuring your portfolio reflects your latest achievements. It can also serve as a platform for feedback and collaboration, fostering a community around your work.

There are many celebrities who have done this, using their social media influence and portfolio websites to show the world their talent and receive a more rewarding income, some prominent examples include:
- Kylie Jenner: Built a cosmetics empire through social media promotion, showcasing products, and engaging with followers.
- Dwayne “The Rock” Johnson: Uses various platforms to share fitness routines, promote projects, and connect with fans, solidifying his brand and opening up diverse income streams.
- Kim Kardashian: Built a vast following across platforms, parlaying that into successful businesses like SKIMS shapewear and mobile games.
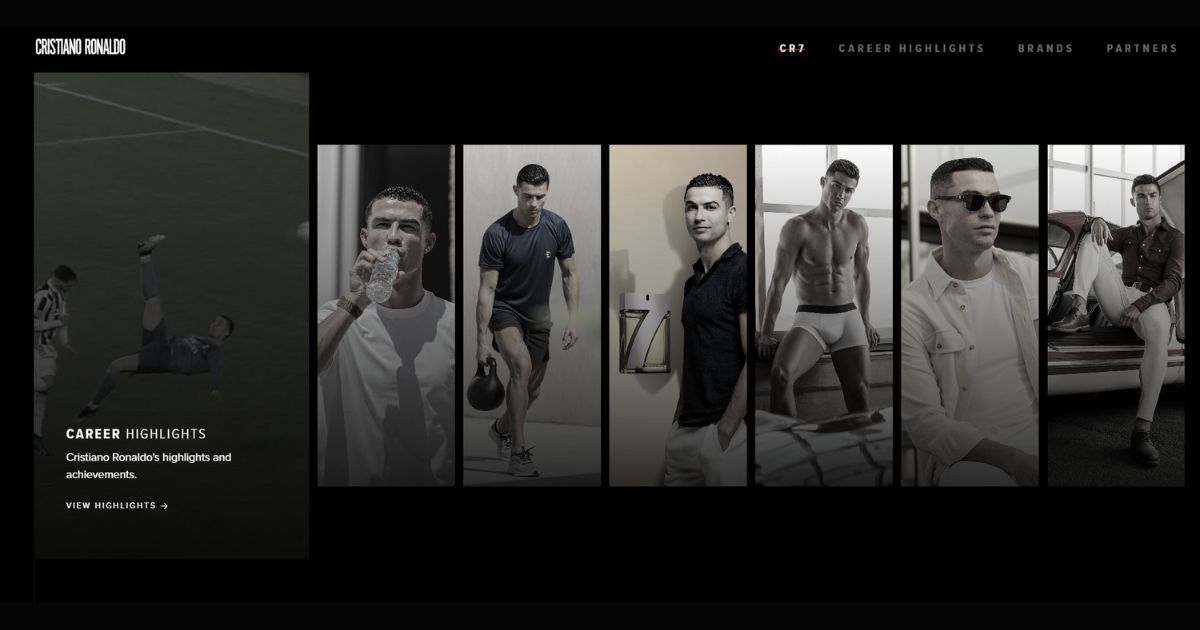
- Cristiano Ronaldo: The most followed person on Instagram, he leverages his massive reach for endorsements and brand collaborations.
Audience reach
The online sphere dramatically expands the reach of your projects. Your work is no longer confined to a limited geographical location or professional network.
Through websites, social media, and online communities, your projects can reach potential employers, clients, collaborators, and peers across the globe.
This exposure can lead to unexpected opportunities and open doors to new career paths.
Professional growth
Showcasing your projects online is a catalyst for professional growth. It not only demonstrates your skills but also reflects your dedication and passion. By actively sharing and discussing your projects, you position yourself as an expert in your field.
This can attract new clients, lead to job offers, and open doors to speaking engagements or media opportunities. The online feedback you receive can also highlight areas for improvement, facilitating continuous learning and skill development.
Essential Elements of a Project Showcase Website
A project showcase website serves as a digital portfolio to highlight your work, skills, and expertise. To make a compelling and informative showcase, several essential elements must be included:
Homepage
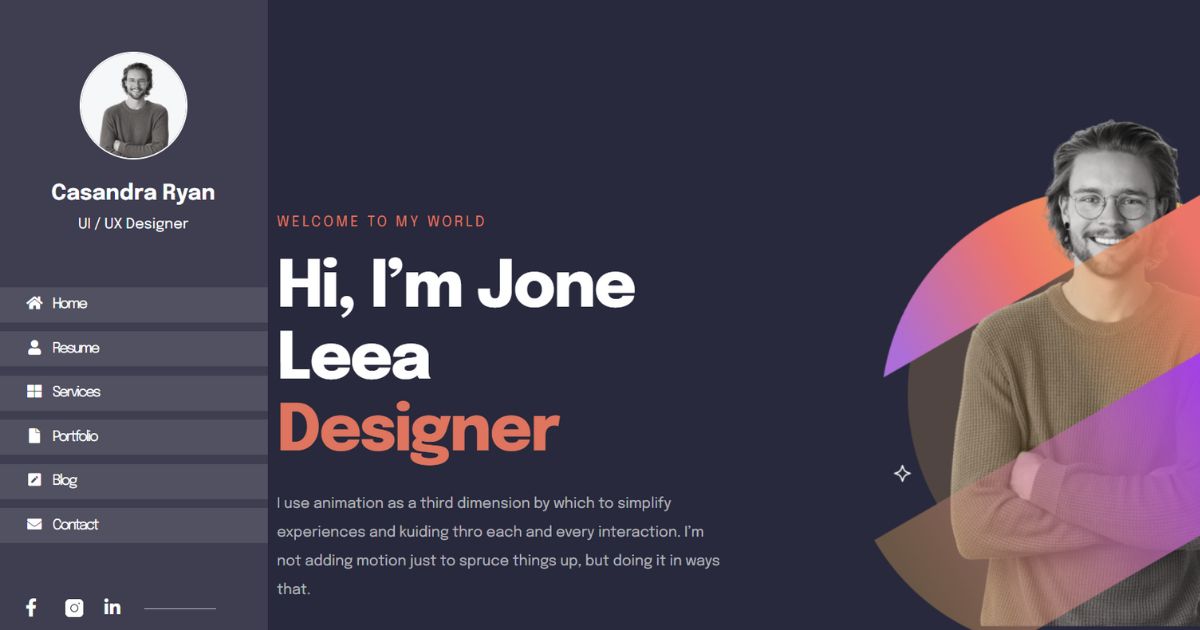
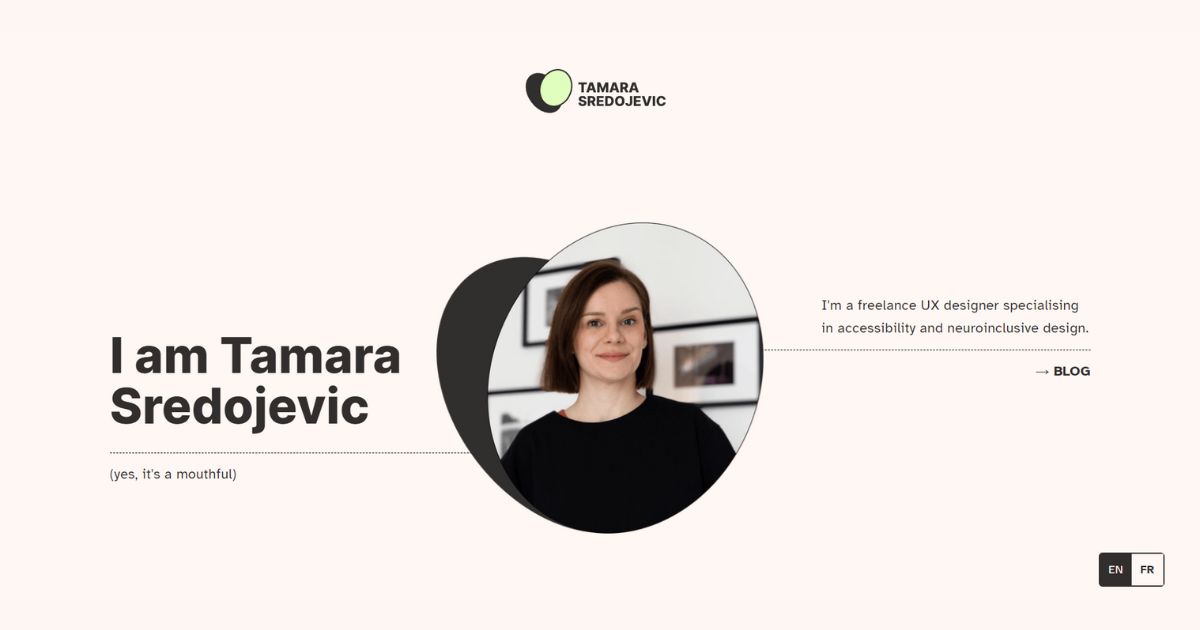
The homepage is the first impression for visitors, so it should be visually appealing and easy to navigate. Include a brief introduction summarizing your work and expertise, along with links to featured projects or a “view all projects” button.
About Me/Us Section

This section provides a more in-depth look at your background, skills, experience, and interests. Include a professional headshot and a well-crafted bio that highlights your strengths and unique qualities.
Project Portfolio
This is the core of the showcase website, showcasing your projects in detail. Each project should have a dedicated page including a project title, a brief overview, the problem it solves or the goal it achieves, your role in the project, the technologies or skills used, the project outcome, and visuals such as images, videos, or interactive demos.
Testimonials/Reviews
Social proof is crucial for building trust and credibility. Include testimonials or reviews from clients, colleagues, or instructors to showcase your skills and work ethic.
Contact Information
Make it easy for potential clients or collaborators to reach you. Include your email address, phone number (optional), and links to your professional profiles on LinkedIn, GitHub, SkillTrans, or other relevant platforms.
Blog/News Section (Optional)
If you enjoy writing or have valuable insights to share, a blog or news section can be a great addition. It can help showcase your expertise, attract visitors, and improve your website’s search engine optimization.
Content Types
In addition to text, incorporate various content types to make your showcase more engaging and informative. Use high-quality images, videos, infographics, presentations, or interactive elements to illustrate your projects and skills.
You can also include case studies, white papers, or technical documentation to demonstrate your expertise in more depth.
Choosing the Right Platform to Showcase Your Projects
Choosing the right platform to showcase your projects is an important decision. Two popular options are WordPress and Website Builders.
Compare WordPress and Website Builders to Showcase Your Project
WordPress is a powerful and versatile content management system. While it offers website-building tools, it’s fundamentally a platform for managing your site’s content, design, and functionality. You’ll have a wide range of themes and plugins to choose from.
Website builders (e.g., Wix, Squarespace, Weebly), on the other hand, cater to those without technical knowledge. They provide drag-and-drop interfaces, pre-designed templates, and often include hosting and domain names in their packages.
Here is a comparison of pros, cons, and pricing when using WordPress and Website builders to showcase your projects:
| Feature | WordPress | Website builders (e.g., Wix, Squarespace, Weebly) |
| Pros | Flexibility: Almost limitless customization possibilities. You have full control over your site’s look and features, thanks to themes and plugins. Scalability: As your career grows, your WordPress site can easily expand to accommodate new projects, skills, and even a blog. Large Community: Huge support network of users, forums, and tutorials to help you along the way. Ownership: You own your content and have complete control over your data. | Ease of Use: Very beginner-friendly, no coding required. Quick Setup: Get your site up and running in a matter of hours or even minutes. All-Inclusive: Typically include hosting, domain, and sometimes email in their plans. |
| Cons | Learning Curve: Takes more time to learn the interface and basics compared to website builders. Maintenance: Requires updates and security monitoring to keep your site running smoothly. Hosting: You’ll need to find and pay for your own web hosting. (Learn more about choosing the best hosting provider through our article.) | Limited Flexibility: Customization options are more restricted compared to WordPress. Less Scalability: This may not be ideal if you plan on significantly expanding your site in the future. Ownership: You don’t fully own your content, and moving it to a different platform can be difficult. |
| Pricing | Software: WordPress itself is free and open-source. Hosting: Costs vary depending on your provider and needs, typically starting around $5/month. Themes: Free and premium themes available (premium can range from $30-$200). Plugins: Many free options, but premium plugins can have recurring or one-time costs. | Plans: Website builders offer various plans with different features, usually starting around $10-$15/month. For plans with more features, you can expect to pay between $100-200/month. |
Note: For a more general overview of website builders and WordPress, you can refer to our article comparing speed, security, and pricing between Wix and WordPress.
Which Platform is Right for You?
As we analyzed above, Website builders (e.g., Wix, Squarespace, Weebly) are the choice if you want to quickly set up a website. However, you will have to pay a much higher fee than WordPress if you want to expand and have more features.
The question here is do we need many features on a portfolio website? The answer depends on your goals, but with ThimPress, the answer is YES.
A portfolio website is used to compile your projects and skills, giving you the opportunity to get new jobs and the opportunity to collaborate with new partners, etc. So it can’t be a website with little choice and poor customization.
So our choice, for most cases will be WordPress. We also have a lot of articles on how to build a website with WordPress, so it won’t take you too much time to learn.
You can refer to these articles, each article has its own unique points and different instructions:
- Building Your Business Website On WordPress: 6 Best Features
- Steps To Build A WordPress Website, What Will You Need?
- How To Build A WordPress Website For Beginners
Choose a WordPress Resume Theme to Showcase Your Projects
Most importantly, you must choose a suitable WordPress theme to create a website showcasing your projects. Our recommendation: SquareRoot

SquareRoot is the perfect portfolio WordPress theme to build a professional online portfolio that highlights your skills and experience. Whether you’re a freelancer, creative professional, or job seeker, SquareRoot offers a stylish and easy-to-use platform to showcase your projects.
Why SquareRoot is the Ideal Choice for Your Portfolio:
- Effortless Customization: Use the Elementor Page Builder to design a unique website without any coding knowledge.
- Responsive Design: Ensure your portfolio looks stunning on any device – smartphones, tablets, or desktops.
- Optimized Performance: Enjoy fast loading times and improved search engine rankings.
- Reliable Support: Receive prompt assistance within 24 hours for any questions or issues.
- Flexible Design: Easily adapt the theme to match your personal brand and style.
Create a lasting impression and attract new opportunities with a beautifully crafted portfolio using SquareRoot!
Designing Your Project Pages
Your portfolio website is your digital storefront, and project pages are your displays. Design them to captivate potential clients.
The Power of Layout
The layout of your project page isn’t just about aesthetics; it’s a strategic tool to guide your audience’s journey and maximize engagement. Consider these layout styles, backed by data-driven insights:
The Classic Single-Column
Perfect for linear storytelling, this format boasts an average time-on-page of 3 minutes 15 seconds, indicating focused engagement. Start with a concise project overview, followed by a visually compelling gallery (ideally 5-7 high-quality images), and conclude with client details, project timeline, and your specific role/contributions.
Feature:
- Pros: Clear, concise presentation of your experience and skills in a logical order.
- Cons: May not be as visually engaging for creative fields.
- Ideal for: Roles in writing, editing, consulting, or project management.
The Multi-Column Grid
Ideal for projects with diverse visual elements, this format increases user interaction by 18%, likely due to its dynamic nature. Employ a grid to present various facets of your work, like concept sketches, final deliverables, or even behind-the-scenes glimpses.
Feature:
- Pros: Dynamic layout highlights various aspects of your work, suggesting versatility.
- Cons: May appear less focused than a single-column layout.
- Ideal for: Roles in marketing, design, or those with multi-faceted portfolios.
The Magazine Spread
Inspired by magazine design, this visually rich layout drives a 25% increase in social media shares, suggesting high shareability due to its aesthetic appeal. This format is excellent for projects where visuals are paramount, like graphic design or fashion.
Feature:
- Pros: Bold, eye-catching layout communicates your unique style and creative flair.
- Cons: May not be suitable for roles that require more technical presentations.
- Ideal for: Roles in fashion, graphic design, photography, or other creative industries.
The Interactive Experience

Engage your audience with interactive elements, leading to a 35% higher click-through rate to other pages on your site. Animations, scroll-triggered effects, or even simple games can make your project unforgettable.
Feature:
- Pros: Demonstrates your technical skills and ability to create interactive experiences.
- Cons: May require more development time and may not be accessible to all users.
- Ideal for: Roles in web development, UX/UI design, software engineering, or related fields.
Visuals That Tell Your Story
The visuals you choose are not just eye candy; they’re powerful communication tools. Data shows that project pages with high-quality visuals increase engagement by 45% and lead to a 20% higher conversion rate. Here’s how to optimize your visual storytelling:
Quality Over Quantity
Studies show that the optimal number of images per project page is 5-7. Allows for a comprehensive view without overwhelming the viewer. Select only your absolute best, high-resolution images that capture the essence of your work.
Variety is Key
Data suggests that projects with a variety of visuals, such as photos, sketches, and videos, receive 30% more social media shares. Offer diverse perspectives to create a richer, more immersive experience for your audience.
Tell a Visual Story
Research indicates that project pages with a clear visual narrative structure receive 15% longer average viewing times. Guide the viewer through your project’s journey. Start with a captivating hero image that sets the tone, then delve into details with supporting visuals.
Consider Alternative Media
Data reveals that project pages incorporating interactive elements like 360° photos or product demos experience a 25% increase in user interaction. If it suits your project, explore alternative media like videos, interactive prototypes, or even augmented reality experiences.
Descriptions That Illuminate
Your project descriptions are your chance to provide context, showcase your projects, and connect with your audience. Here’s how to write compelling descriptions:
- Tell a Story: Start with a brief overview of the project, outlining the challenge, your approach, and the outcome.
- Emphasize Your Role: Highlight your specific contributions and the skills you employed.
- Use Clear, Concise Language: Avoid jargon and technical terms unless you’re targeting a highly specialized audience.
- Include Client Testimonials: If possible, feature a quote from your client about the success of the project. This adds credibility and social proof.
- Call to Action: End with a clear call to action, such as inviting the viewer to contact you for a project or visit your portfolio for more work.
You can check out the portfolio websites of famous people and learn more about how to create a portfolio website in our article. From there, understand more about how and what you will describe on your showcase project website.
Optimizing for Visibility & Keeping Your Showcase Updated
Last but not least, optimize your SEO and update your referral sites regularly. The strength of a portfolio website is that it increases the accessibility of your projects.
To do that, we need to optimize SEO, usually through blogs, case studies, and news.
Luckily, ThimPress has SEO tutorials to help you, it also involves recommendations on using WordPress, here are the articles you will need when implementing SEO for your portfolio website:
- What is SEO? Best SEO Practice for Beginners
- 10 Best WordPress SEO Plugins To Improve Your Google Ranking
- Rank Math vs Yoast SEO: Which One is Better for WordPress SEO Plugin?
- Download The Best AI SEO Tools for WordPress Websites
- And more in the Marketing and SEO sections.
In addition, if you want to learn more about SEO to optimize your website portfolio more professionally, Google’s SEO handbook is the top choice.
Conclusion
By the end of this guide, you’ll have more than just a portfolio website to showcase your projects – you’ll have a more powerful tool that speaks volumes about your talent, drive, and professionalism. Be ready to transform your online presence, attract the right opportunities, and let your projects truly speak for themselves.
And don’t miss SquareRoot, a WordPress Resume theme designed by ThimPress. It’s a great option to easily create a stunning online portfolio to showcase your projects in the best light!

Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com



