Ready to showcase your work online? Building your own portfolio website doesn’t have to be complicated.
In this step-by-step guide, we’ll walk you through everything you need to know to create a portfolio website that highlights your skills and attracts new opportunities.
What is a Portfolio Website?
A portfolio website is an online platform designed to showcase the work and experience of a professional, creative individual, or organization.
It’s a digital resume that demonstrates skills, expertise, and accomplishments through a curated collection of projects, case studies, or examples of past work.
Portfolio websites are commonly used by professionals in creative fields, such as artists, designers, photographers, writers, developers, etc. But can be beneficial for individuals, businesses, and agencies in any industry.
Key Elements of a Portfolio Website:
- About Me/Bio: A brief introduction highlighting the individual’s background, expertise, and goals.
- Work Samples: A curated selection of the person’s best projects or work examples, often with detailed descriptions and visuals.
- Skills and Expertise: A list of the individual’s core competencies and areas of specialization.
- Testimonials: Positive feedback or recommendations from clients, colleagues, or employers.
- Contact Information: A way for visitors to get in touch for inquiries or collaborations.
Portfolio websites can be built using various platforms, such as website builders like Wix or Squarespace, content management systems like WordPress, or custom-coded solutions.
In particular, CMS like WordPress is very easy to create a portfolio website – which we will learn later in this article, before that let’s go to portfolio website examples.
Portfolio Website Examples
To have a better overview of portfolio websites, let’s explore 5 portfolio website examples selected by ThimPress:
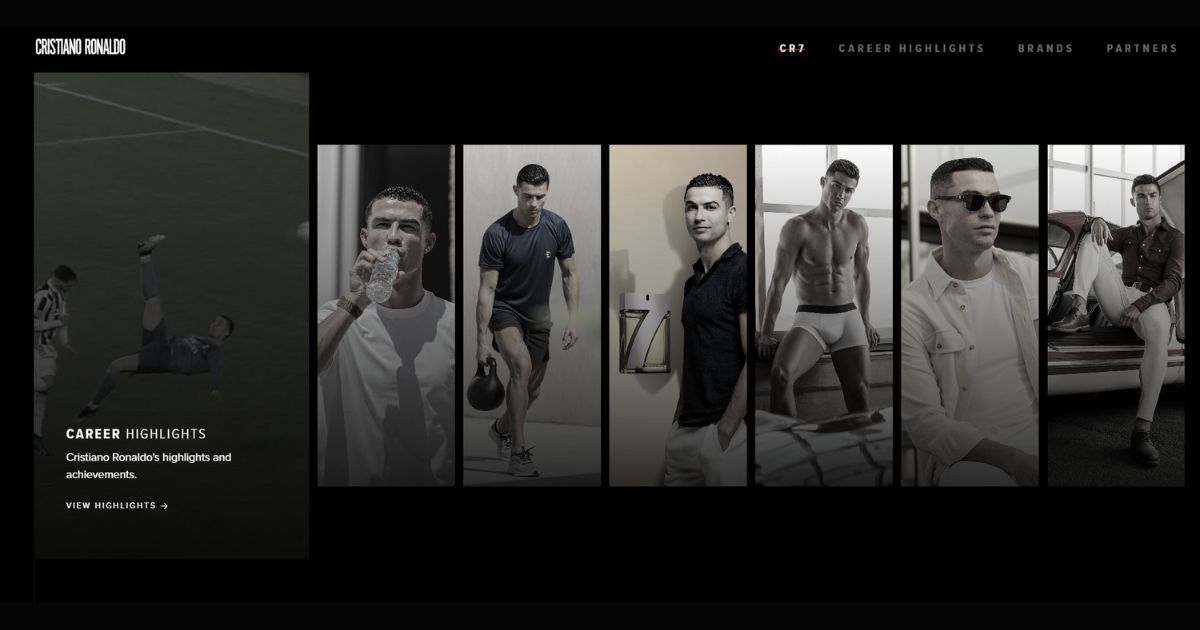
Cristiano Ronaldo

Ronaldo’s official website serves as a comprehensive hub for his personal brand, showcasing his achievements, endorsements, philanthropic endeavors, and business ventures.
It includes a detailed biography, career statistics, highlights reels, and a news section with updates on his latest projects.
Specialties:
- Interactive fan wall for engagement with followers
- Shop for official merchandise and CR7-branded products
- “Museum” section showcasing his trophies and awards
- Integration with social media for real-time updates and content sharing
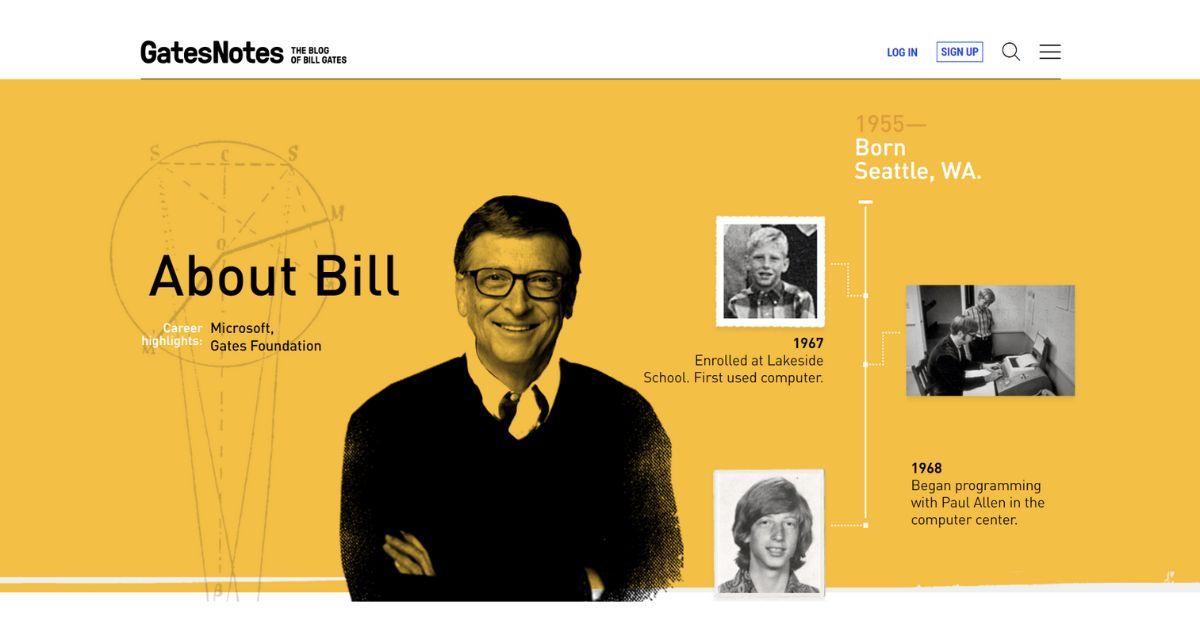
Bill Gates

Gates’s personal website primarily focuses on his philanthropic work through the Bill & Melinda Gates Foundation.
It features in-depth articles, videos, and reports on global health, education, poverty, and climate change initiatives.
Specialties:
- “Gates Notes” blog with insightful commentary on global issues
- The “Goalkeepers” section highlights progress and challenges in achieving the UN Sustainable Development Goals
- “Learn More” resources for deeper exploration of specific topics
- Emphasis on data-driven analysis and evidence-based solutions
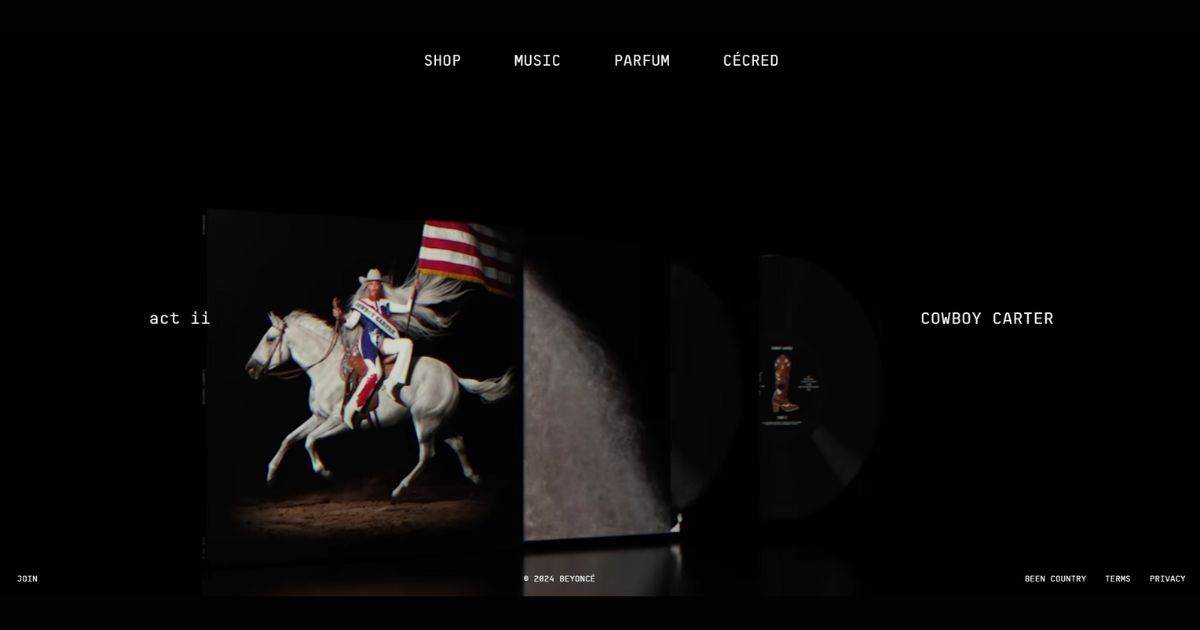
Beyoncé

Beyoncé’s website is a visually stunning and immersive experience, designed to showcase her music, videos, tours, and fashion collaborations. It includes a music player, a video gallery, a tour schedule, and a shop for official merchandise.
Specialties:
- High-quality visuals and multimedia content
- Integration with social media for fan engagement and content sharing
- Exclusive behind-the-scenes footage and interviews
- Strong emphasis on artistic expression and visual storytelling
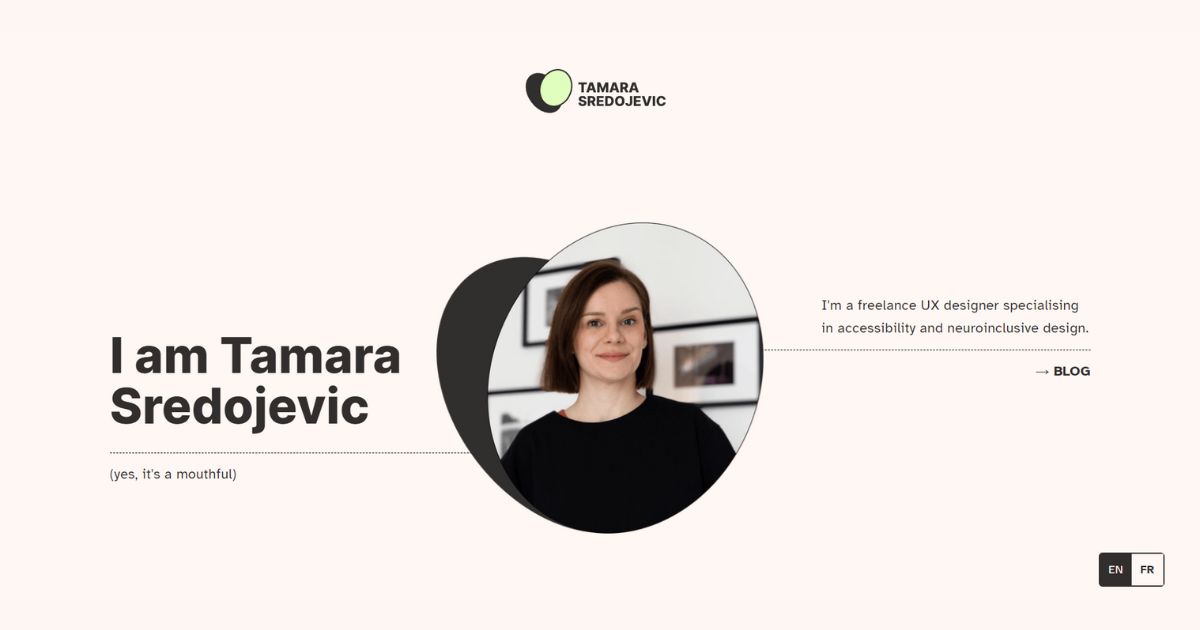
Tamara Sredojevic

Tamara Sredojevic specializes in accessible and sustainable UX design. Her website is an excellent example of a design portfolio that reflects her personal values.
She clearly states her target market and existing client base on the homepage, primarily non-profits, charities, and ethical brands.
Specialties:
- Tamara’s site includes an Accessibility Statement page, explaining how she applies accessibility standards to the site.
- The website features a carbon footprint score to demonstrate its environmental friendliness.
- Tamara’s portfolio showcases simplicity with large shapes, thin lines, and muted colors.
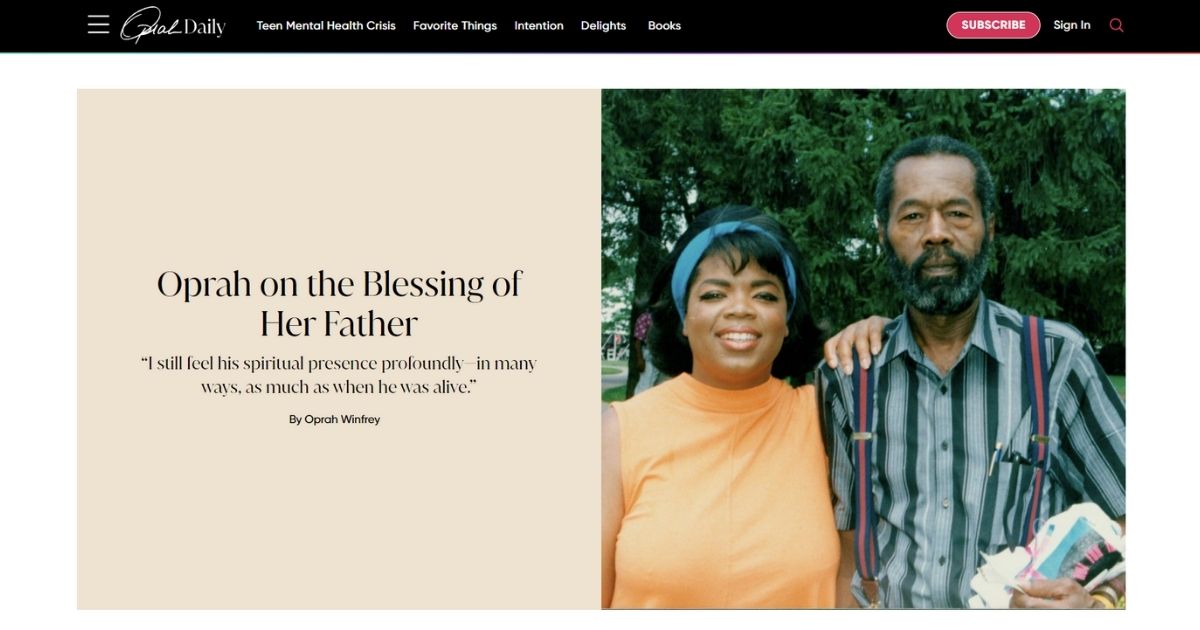
Oprah Winfrey

Winfrey’s website serves as a central hub for her diverse media empire, including her television network (OWN), magazine (O, The Oprah Magazine), book club, and podcast.
It features articles, videos, and interviews on a wide range of topics, from personal growth and wellness to social justice and spirituality.
Specialties:
- “Oprah’s Book Club” section with recommendations and discussions
- “SuperSoul Sunday” videos featuring interviews with thought leaders and spiritual teachers
- “O, The Oprah Magazine” digital content with articles on lifestyle, health, and relationships
- Emphasis on personal empowerment and self-improvement
Create a Portfolio Website using WordPress: Step-by-Step
Here is a step-by-step to creating a portfolio website using WordPress:
Choose a Hosting Provider and Domain Name
Hosting Provider: Your web host is where your website’s files and data will live. Look for a host that offers reliable performance, good customer support, and easy WordPress installation (many have one-click install options). Popular choices include Bluehost, SiteGround, and WP Engine.
You can refer to our article on How To Choose The Best WordPress Hosting Providers if you want to better understand how to choose a hosting provider.
Domain Name: Your domain name is your website’s address (e.g., yourname.com). Choose a name that’s memorable, relevant to your work, and easy to spell. You can purchase your domain through your hosting provider or a separate domain registrar.
In case your desired domain name has been taken away, please refer to our article on What To Do If The Domain Name You Want Is Already Taken.
Install WordPress
Most hosting providers offer a simple one-click WordPress installation process. If not, follow the instructions provided by your host to set up WordPress on your server.
You can also refer to our article on How to install WordPress for beginners.
Select a Portfolio Theme
WordPress themes determine the overall look and layout of your website. There are thousands of free and premium themes specifically designed for portfolios.
Look for a theme that:
- Showcases your work: Features image galleries, slideshows, and project pages.
- Is customizable: Allows you to adjust colors, fonts, and layouts to fit your brand.
- Is responsive: Looks great on all devices (desktops, tablets, and phones).
- Includes portfolio-specific features: May offer filtering options, lightboxes, or even client testimonial sections.
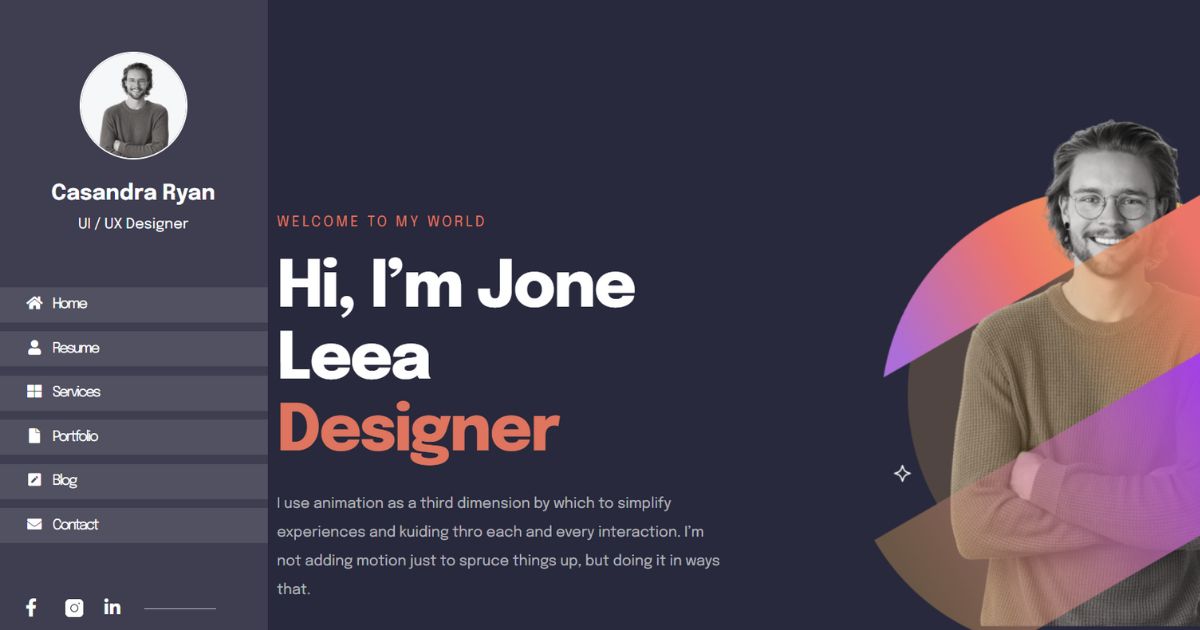
Recommended WordPress theme to create a Portfolio Website: SquareRoot

SquareRoot is a versatile WordPress theme designed for creating polished CVs, vCards, Resumes, and Online Portfolios.
Whether you’re a freelancer seeking to attract new clients or an individual showcasing your professional achievements, Squareroot provides the ideal platform to make a lasting impression.
Why choose SquareRoot?
- Easy to use: Works with Elementor Page Builder so you can customize your website’s look without needing to code.
- Looks great on any device: Whether you’re using a phone, tablet, or computer, your website will look amazing.
- Fast and optimized: Your website will load quickly and rank well in search engines.
- Helpful support: Get help within 24 hours if you have any questions.
- Make it your own: Easily change the design to match your style.
If you want a simple way to create a stunning online portfolio, SquareRoot is a great choice!
Create Your Content
Now comes the fun part! Start adding your work to your portfolio. Create project pages with detailed descriptions, high-quality images or videos, and any relevant case studies.
Create project pages:
- Give each project its own special page.
- Write detailed descriptions that explain what you did and why it’s important.
- Use high-quality images or videos to showcase your work in the best light.
- Share any case studies or results that demonstrate your success.
Tell your story on the “About Me” page:
- Share your background, experiences, and skills.
- Let people get to know you as a person and a professional.
- Show your personality and passion for what you do.
Make it easy to get in touch:
- Include a “Contact” page with your email address, phone number, or contact form.
- Make it clear how potential clients can reach you.
Customize and Fine-Tune
Once your content is in place, take some time to customize your theme’s settings and experiment with different layouts. Add your logo, choose colors that reflect your brand, and adjust fonts to create a cohesive look.
You can refer to the designs of the portfolio websites we have sampled in this article, or refer to the colors of major brands in our article 30+ Best Modern Website Color Schemes.
Promote Your Portfolio
Share your new website on your social media channels, include a link in your email signature, and consider reaching out to relevant blogs or publications for potential features.
Promoting your portfolio is an ongoing process. Consistently update your work, share new projects, and engage with your audience to maintain a strong online presence.
Conclusion
Your portfolio website is more than just a collection of your work; it’s your digital storefront, your personal brand ambassador, and your gateway to new opportunities. Start building your portfolio website today. With the power of WordPress and a bit of your own creative flair, you’ll be amazed at what you can achieve. Let your work shine online and open doors to a future filled with exciting possibilities.
Read More: 10+ Websites for Graphic Design Inspiration
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://x.com/thimpress_com



