Have you ever wondered “How to Add a Link in WordPress” when you start using WordPress?
At the very start, you may produce a page that has no links to click. There, your visitors will also see a no-link site, and guess what they do? They will have to click the “Back” button in their browsers. Very frustrated, right?
Hyperlinked text, buttons, and other elements will take you from one page to another or from one site to another. The links will tell the visitors of your site where they can find more information on a specific topic.
For example, you can view a link on Online Course – a post about the best theme options for Online Course websites.
If you add links properly and effectively, the audience will tend to click the links and spend more time on your site or the sites you want.
When they love it, they will eventually discover more content, find out more about your products/services, increase your conversion rate, and somehow subscribe to your newsletter. You know, the newsletter is a great way to connect with your customers.
Therefore, let’s find out How to Add a Link in WordPress.
How to Add a Link in WordPress Pages & Posts
From the beginning, WordPress will make it easy on you to Add a Link in WordPress. Especially, for pages & posts, you can use the WordPress block editor or page builder.
First of all, you can create a new one, duplicate a current page/post, or simply edit an existing one.
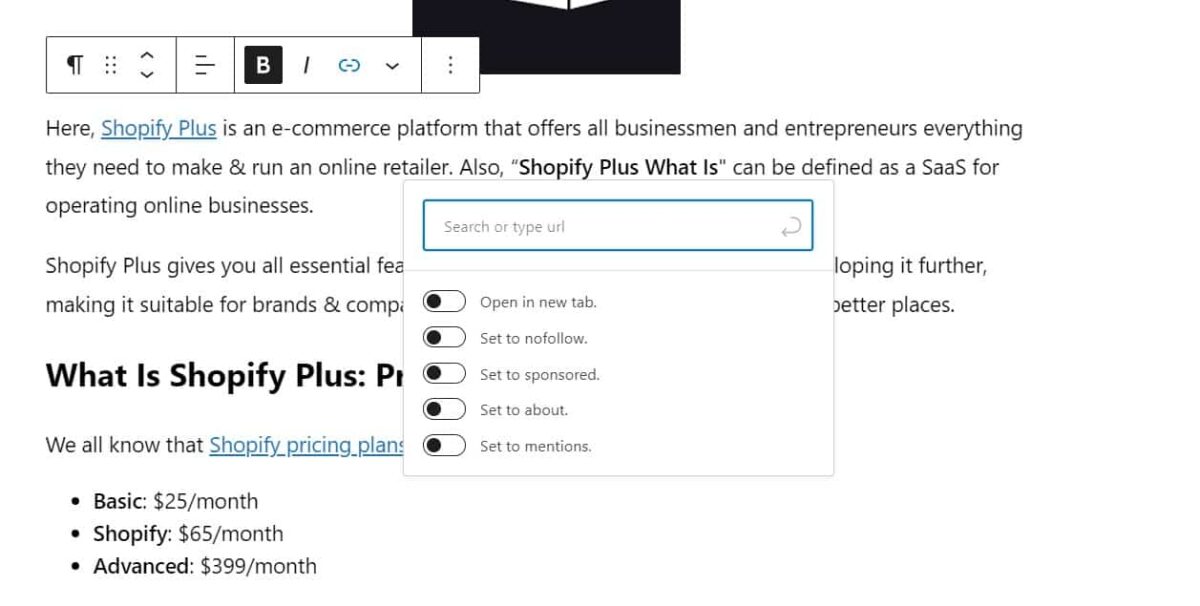
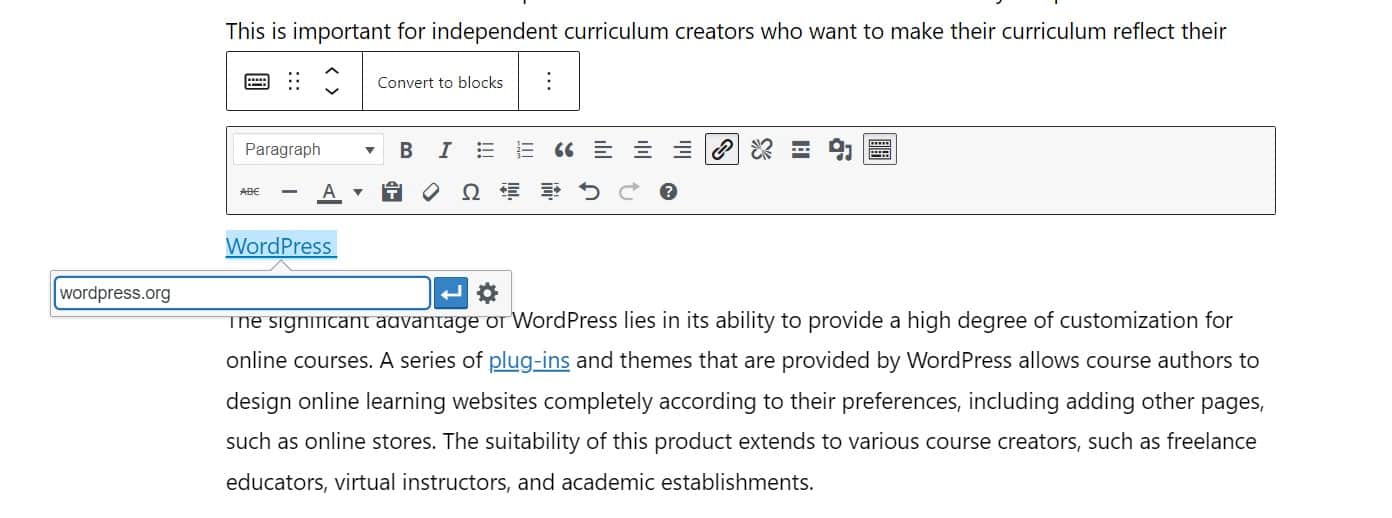
Then, you will highlight the text you want to add a hyperlink to and the selected text is called an anchor text. Click the “Link” button in the WordPress toolbar.

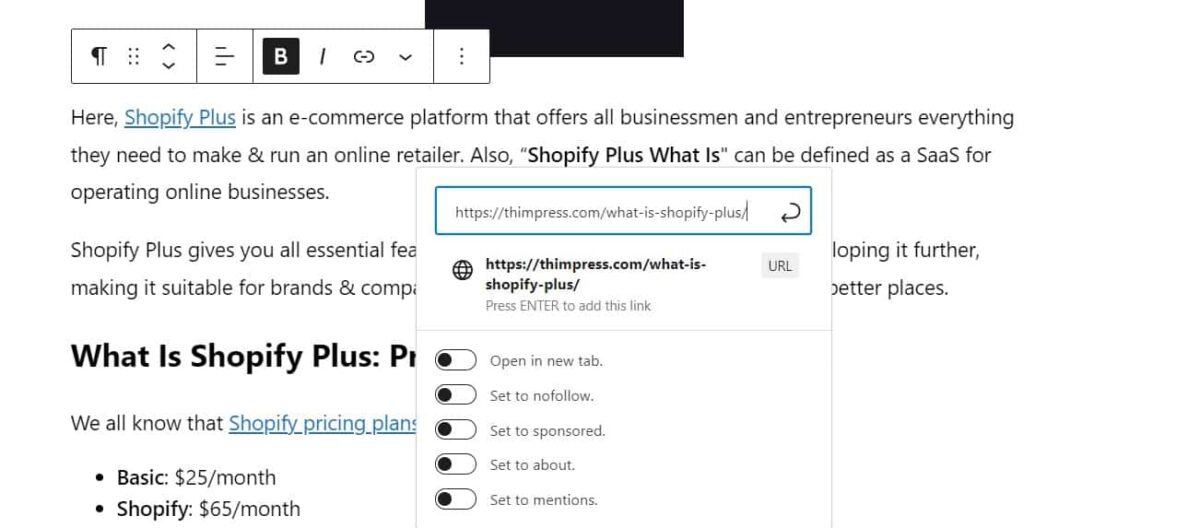
A box for filling in an URL will appear. For instance, you can see the URL of the post: “What is Backlink? How to Build Quality Backlinks“:
https://thimpress.com/what-is-backlink-how-to-build-quality-backlinks/This is an easy job: Copy and paste the link to the above link box, like this:

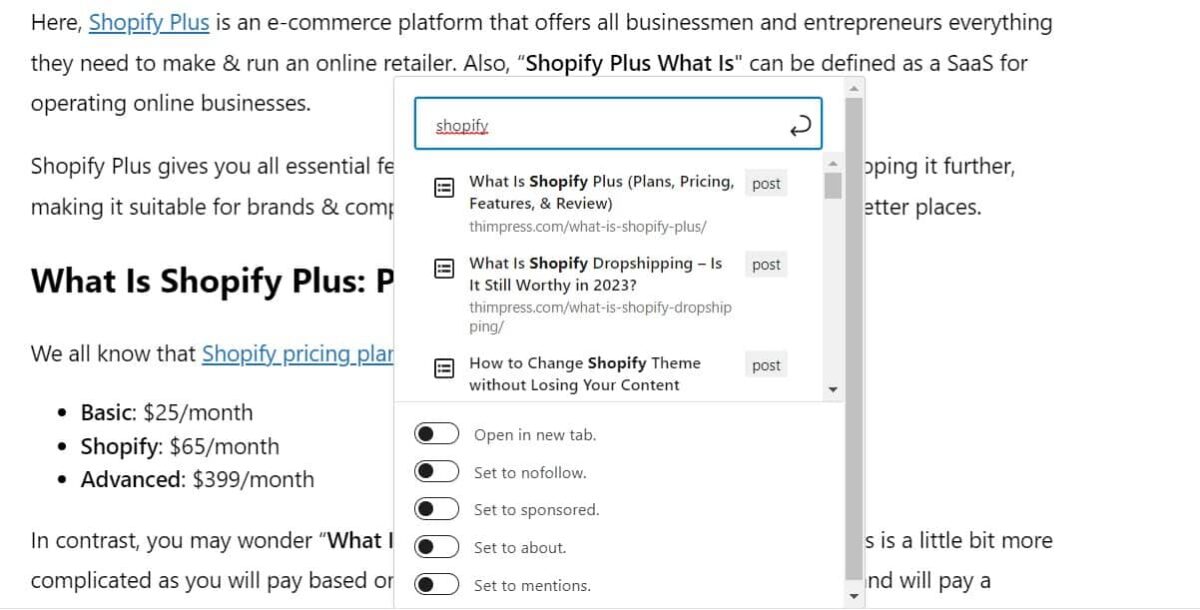
Next, you must click the “Submit” button or press the key Enter to finally insert that link into the post. If you link to your site, you can search the wanted posts faster by typing 1 or some words from the titles. Surprisingly (and not at the same time), WordPress will figure out the posts you love:

After choosing the planned post, WordPress will automatically add the link to the chosen anchor word. Below, you can see many options about the added link.
How to Add a Link in WordPress via Classic WordPress Editor
In case you are using the WordPress classic editor instead of the WordPress block editor, you can find the process quite as same as the modern version. Here, you will repeat these steps: opening a post, highlighting the wanted anchor text, and clicking the “Link” button appearing on the toolbar.

Then, you can paste the planned URL or search for a post with some words as with the WordPress block editor. There, that’s How to Add an Anchor Link in WordPress classically.
How to Add a Link in WordPress by Paste the URL to the Anchor Text Directly
Well, if you are a simple man, this is a faster way to Add Anchor Links in WordPress or How to Add an Internal Link in WordPress.
You will start by copying the URL and highlighting the anchor text you want. Then, you may proceed as below:
- Windows: Press Ctrl + V or right-click that anchor and “Paste”.
- Mac: Press Command + V.
Next, the WordPress system will realize that you are pasting an URL and add a link to that anchor.
How to Add a Link in WordPress: Add Links Automatically
If you follow those above steps, you are adding a link in WordPress manually – which may be quite time-consuming. We will show you how to do it with Rank Math and AOISEO.
How to Add a Link in WordPress Automatically with Rank Math
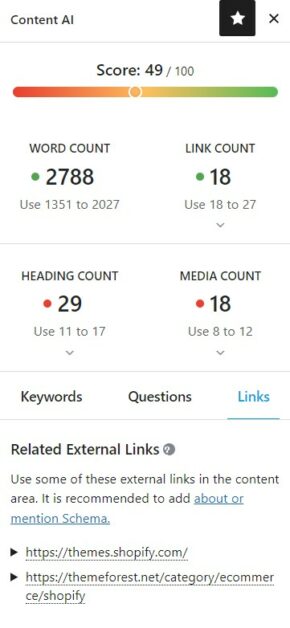
In Rank Math, there is a feature called “Related External Links” that will automatically suggest suitable external link opportunities for your posts to use for your content.
In the right-hand dropdown menu of Rank Math, you will see the full Rank Math editor. Scroll down, choose “Content AI”, spend a credit to analyze the focus keyword, and navigate to “Links”, and you will see a list of addable external links for the post. Now, you can add links without searching for them manually.

How to Add a Link in WordPress Automatically with AOISEO
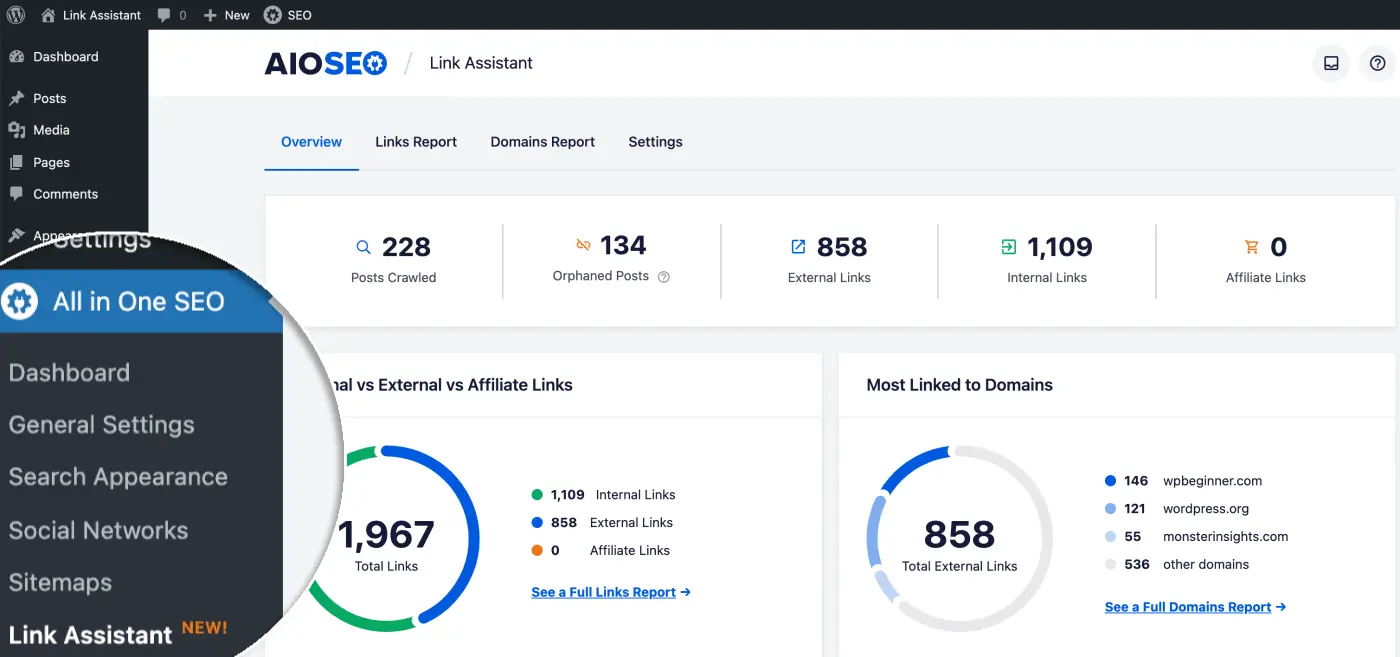
In AOISEO, you can find the feature “Link Assistant” which will crawl your site’s data and suggest suitable internal link opportunities for your content.
In your WordPress Dashboard, you can navigate to “All in One SEO” -> “Link Assistant”. A Link Assistant dashboard will open and you can view the internal/external links on your website.

Find the “Links Report” tab and you will see suggestions for related posts + related anchor texts. Of course, they are recommended for the best SEO rankings. To add links quickly, you can click the button “Add Link” without opening posts individually.
How to Add a Link in WordPress Buttons
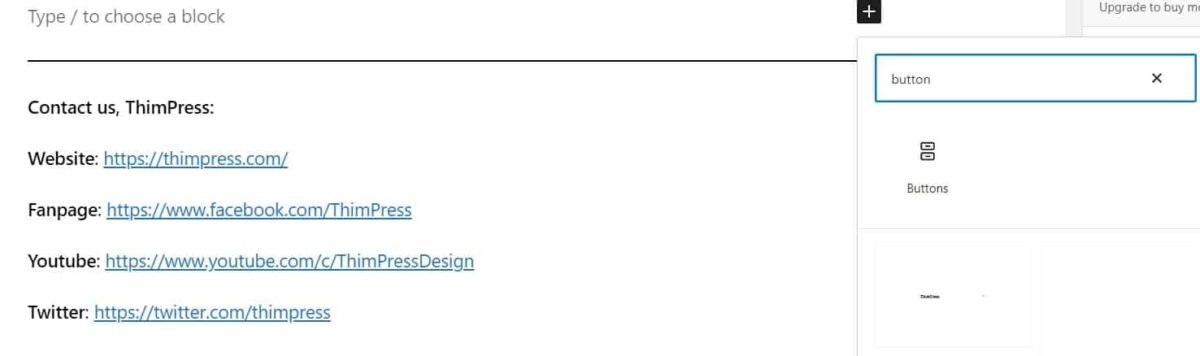
Wanna add a link to a button in a WordPress page/post? It’s quite simple if you use WordPress’s built-in Button block.
In a post, you can add a Button block and type its content in.

Then, navigate to the “Link” button in the toolbar – as same as How to Add Internal Links in WordPress or How to Add Link to Another Page in WordPress.
Add a Link in WordPress to Embed Video Content
Do you love videos and wanna add ‘em to your posts? However, uploading a video to your page/post literally will slow down your website a lot and what you should do is embed it instead of raw uploading. Moreover, you can embed other content, not only videos.
The process is adding an “Embed” block from the button “+”, and then pasting the URL you want to the bar. To be easier, you can just simply add the link to a box and the system will automatically realize it as an “Embed” block.

How to Add Affiliate Links to WordPress Pages/Posts
If you want to increase your earnings, you can always Add Affiliate Links to WordPress sites since it may offer steady income to a lot of sites, especially bloggers’.
However, you will do the same as normal links. The only difference is that you will add your affiliate links to the most correct anchor texts. Also, you can use an affiliate management plugin such as Thirsty Affiliates.
Add a Link in WordPress by setting up a Link Insertion in HTML
Sometimes, you can add a link in HTML by adding a custom HTML block.

Then, copy your code into the HTML text box. For example: <a href=”yourdomain.com”>keyword</a>.

Lastly, you can preview it to see how it’s going.
Moreover, you can expand your options by adding target=”_blank” to open the link in a new tab, and rel=”nofollow” to set the link to no-followed.
Add a Link in WordPress via Anchor text
Do you want to add a link to a single paragraph but don’t know how? Then, “How to Add an Anchor Link in WordPress” will work out well for you. You will follow these steps:
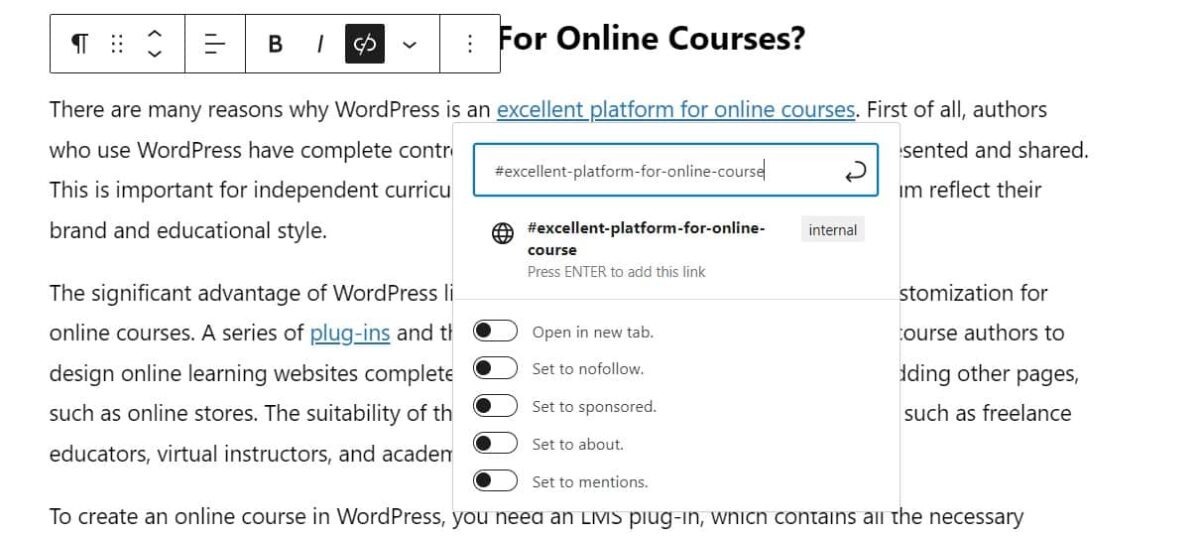
Step 1: Create an Anchor Link
First, highlight the text you want to link and click the button “Links” in the editor toolbar. Then, use # as the prefix and enter the keywords for the section you want people to jump to.

However, clicking it won’t make anything happen since your browsers don’t find it as an ID.
Step 2: Add ID Attribute to the Linked Section
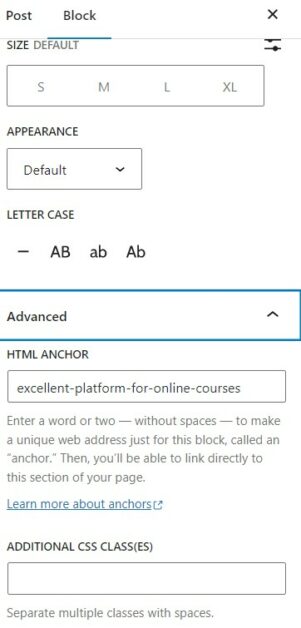
Navigate to the area you want your audience to go to when they click the anchor link and select the block. Then, open the tab “Advanced” in the dropdown menu and paste the same text that you add as the anchor link into the box “HTML Anchor” without the prefix #.

You can do the same with a paragraph or all blocks to solve How to Add a Link in WordPress.
Conclusion
That should be everything you need to know about How to Add a Link in WordPress. Adding the right links will provide you with a lot of advantages including the audience’s long time on site, better traffic, or even monetization with SEO services & affiliates. We hope you will apply the guide & tips for your sites well and creatively.
Read More: What Is Shopify Plus (Plans, Pricing, Features, & Review)
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://twitter.com/thimpress