What is a Custom Header? WordPress has a feature called Custom Headers that lets you change the title and header image on your website.
When people come to your site, they’ll see this title at the very top of each page. It’s really important for your website because it tells visitors what your site is about and gives a good first impression.
Depending on the WordPress theme you’re using, there are different ways to update your title. You can use the WordPress website editor or the theme customizer. You can also change your title using a WordPress plugin or by adding some code.
This feature allows you to be creative with this area and make it more valuable for visitors to your website.
Table of Contents
What is a Header in WordPress?
The top part of every page on your WordPress website is called the header, and it’s the first thing visitors see. A special header can give your users a positive first impression.
In the header, you usually have your website’s logo, title, navigation menus, and other important things you want visitors to notice right away.
For example, at ThimPress, our custom header includes our company’s name, logo, and navigation menus. It’s really important for your website because it helps people understand what your site is about and guides them to the right place.

Why you should change your WordPress header?
With WordPress, you have the power to personalize your website’s header, making it uniquely represent your brand and helping visitors easily find what they’re looking for.
You can customize the header by changing the color scheme, layout, or font sizes. Moreover, you can add images, a widget area, or use different headers for various sections of your website.
Most of our WordPress themes offer the choice to insert a full-width image along with a tagline or a call-to-action button in the header.
Additionally, some themes let you modify the header image, navigation menus, and logo positions. Before we dive into the details of changing your header, let’s explore more tips on how to make your WordPress header more personalized.
WordPress Header Customization Guides
Here is a brief description of each strategy to give you an idea of how to customize your header.
Use a Theme Builder Plugin to Customize Your Header
We’ll demonstrate how to use one of the drag-and-drop plugins mentioned in our in-depth article on which ones you should use, SeedProd.
Without any coding knowledge, you may develop a unique WordPress theme using the SeedProd plugin for WordPress. Creating headers, footers, and all the design elements needed for an attractive WordPress theme is part of this category.
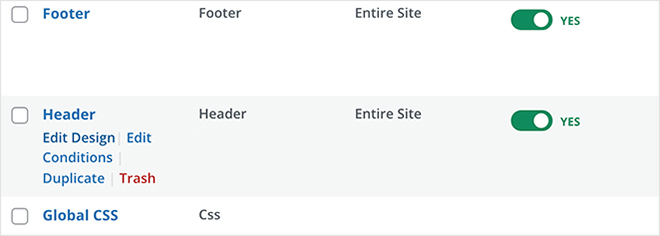
Customizing your header becomes easy with SeedProd once you’ve set up your theme. Just click on the ‘Edit Design’ link below the header. In SeedProd’s drag-and-drop editor, you can then add new blocks to update your header. You also have the option to modify the color, text, and other settings of existing blocks.

Use the WordPress Full Site Editor to Customize Your Header
If your theme supports this new feature, it replaces the theme customizer. Consequently, you won’t find an Appearance > Customize page in your admin area. Instead, you need to go to Appearance > Editor.
Once there, the complete site editor, working similarly to the block editor you use for creating WordPress posts and pages, will show up.
When you click on the header, you’ll see the template name at the top of the page change to “Page Header.” This allows you to directly modify your website’s header from the complete site editor.
Use the WordPress Theme Customizer to Change Your Header
You can change the header area of your WordPress layout with many popular WordPress themes using the WordPress theme customizer. To access the customizer, go to Appearance > Customize in your WordPress dashboard.
Under the ‘Color’ area of the customizer, you might find ‘Header’ options, or there could be a separate ‘Header’ section, depending on your theme. However, the availability of these options depends on the theme you’re using; not all themes provide them.
Convenient Header Customizations
Here are a few useful ideas for customizing your WordPress header.
Customize Your Navigation Menu
Plugins such as SeedProd can assist you in adjusting your WordPress navigation menu. Using SeedProd, you can easily create drop-down menus, rearrange the order of menu items, and add or remove items from your navigation menu.
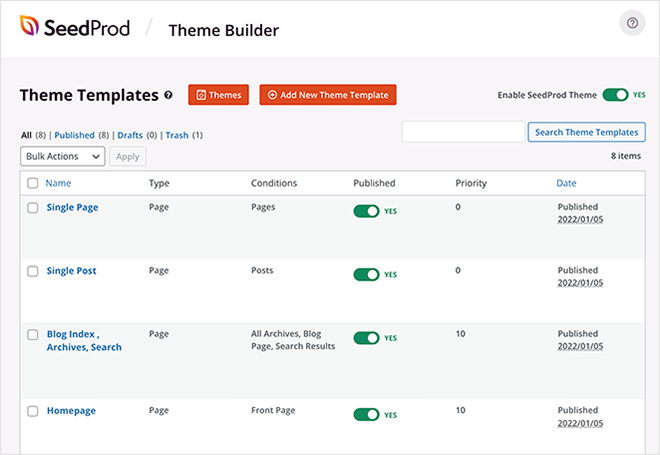
To begin, you need to install and activate SeedProd on your WordPress website. Once activated, go to the SeedProd dashboard and click on “Theme Builder.” From there, you can start making changes to your navigation menu by selecting the ‘Header’ option.

With the drag-and-drop editor in SeedProd, adding new menu items to your navigation menu is easy. You can customize the font, color, and style of your menu items.
SeedProd also allows you to enhance the visual appeal of your menu items by adding icons or images. You can quickly preview your customized navigation menu to see how it will look on your website.
Once you have saved your changes and are satisfied with them, you can publish your custom theme.
Add a WordPress Widget to Your Header
Some websites use a WordPress widget in the header to capture visitors’ attention. Widgets make it easy to add content blocks to specific areas of your theme. It’s important to note that not every theme includes a header widget section.
If your theme supports it, you can easily add widgets to your header using the SeedProd theme builder or the WordPress theme customizer.
However, if your theme doesn’t have a header widget area, you can still add a WordPress widget area by inserting code snippets into your theme files. It’s recommended to seek help from a developer for this, as it requires some technical knowledge.
Add a Custom Logo to Your WordPress Website
Logos play a crucial role in shaping how consumers perceive a brand, as they visually represent a company’s identity, beliefs, and goals. Most WordPress themes allow you to add a distinctive logo.
However, it’s important to ensure that your logo is the right size to seamlessly fit into your website’s overall design. If you’re unsure how to adjust the logo size for a particular theme, you can follow instructions provided for that theme.
If you don’t have a logo yet or hiring a graphic designer is not feasible, there are several excellent tools available to create a unique logo for your WordPress website without breaking the bank.
Furthermore, even if you have no design experience, you can use a free logo maker to create a professional-looking logo.
Now You Know “What is a Custom Header?”
In short, creating custom headers in WordPress is an important part of building a distinctive and engaging website. It gives visitors a positive first impression of your brand, and you have the flexibility to tailor it to your liking.
WordPress offers a variety of customization options, including using plugins like SeedProd, Full Site Editor, or Theme Customizer. These tools allow you to modify navigation menus and incorporate widget areas in your header, enhancing the overall user experience.
Read More: What Is Template In WordPress?
Contact US | ThimPress:
Website: https://thimpress.com/
Fanpage: https://www.facebook.com/ThimPress
YouTube: https://www.youtube.com/c/ThimPressDesign
Twitter (X): https://twitter.com/thimpress